简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
首先把之前 的VANT 卸载掉npm uninstall vant然后重新安装 一次vantnpm i vant -S
在做 vue 项目开发时,遇到了在子组件中利用this.parent调用父组件的自定义方法,报‘TypeError:this.parent调用父组件的自定义方法,报`TypeError: this.parent调用父组件的自定义方法,报‘TypeError:this.parent.xxx is not a function`的错,可是在父组件明明定义了该方法,遂查询 vue.js 的官方文档,但是
在做 vue 项目开发时,遇到了在子组件中利用this.parent调用父组件的自定义方法,报‘TypeError:this.parent调用父组件的自定义方法,报`TypeError: this.parent调用父组件的自定义方法,报‘TypeError:this.parent.xxx is not a function`的错,可是在父组件明明定义了该方法,遂查询 vue.js 的官方文档,但是
1.在manifest.json 要设置"fullscreen": false;2.在 manifest.json 设置"plus": {"launchwebview": {"statusbar": {"background": "#00933c"}},...
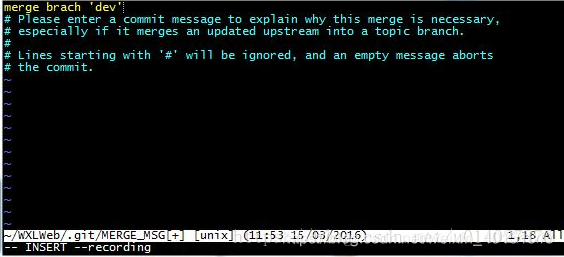
git 在pull或者合并分支的时候有时会遇到这个界面:请输入提交消息来解释为什么这种合并是必要的。可以不管(直接下面3,4步),如果要输入解释的话就需要:按键盘上的“i”键可进入插入模式这时可以修改最上方的黄色部分,改成你想写的合并原因按键盘上的“Esc”键退出插入模式最后在最下面输入“ :wq ”后按回车键即可...