
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
Antd-Vue 封装表格防卡顿多数据滚动
1、如果antd的table加载几千条数据,会滚动卡顿、勾选也会卡顿,所以在table上写一个模拟的div,模拟表格的滚动,每次滚动 或者 首次加载 ROWS (默认15)条数据。
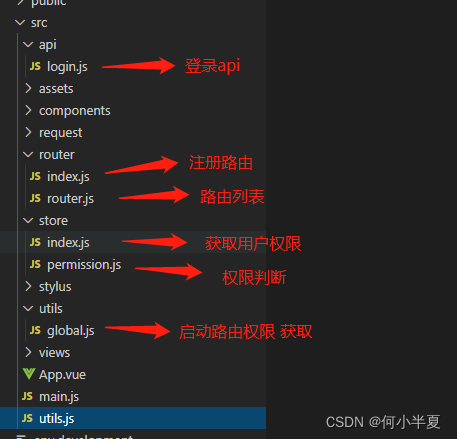
vue系统权限(动态加载路由方式)
vue系统权限(动态加载路由方式),需要用到动态加载路由,router.addRouters()来动态的挂载路由

vue antd 表单 You can use `getFieldDecorator(id, options)` instead `v-decorator=“[id, options]“`
antd使用form 表单,出现警告 Warning: You cannot set a form field before rendering a field associated with the value. You can use `getFieldDecorator(id, options)` instead `v-decorator="[id, options]"` to regist
VueCli 3.0 配置 vue.config 优化完整版
基于vue.config可配置项,配置了 代码分割、启用gzip压缩、图片压缩、代码简化、去除注释、css按需加载、代理等操作

Antd-Vue 封装表格防卡顿多数据滚动
1、如果antd的table加载几千条数据,会滚动卡顿、勾选也会卡顿,所以在table上写一个模拟的div,模拟表格的滚动,每次滚动 或者 首次加载 ROWS (默认15)条数据。
到底了










