
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
关于import、export语句的种种引入方式、导出方式的区别
学习了这么长时间的Vue、React、还有nodeJs,对 import 语句可以说是既熟练又容易糊涂,我们经常见到以下几种 import 语句:import {xx1, xx2, xx2} from ‘xx’improt * as xx from ‘xx’import xx from ‘xx’那么接下来我们就好好分析一下他们的区别以及使用场景:1. import {xx1, xx2...
实现vuex与组件data之间的数据同步更新
问题我们都知道,在Vue组件中,data部分的数据与视图之间是可以同步更新的,假如我们更新了data中的数据,那么视图上的数据就会被同步更新,这就是Vue所谓的数据驱动视图思想。当我们使用Vuex时,我们也可以通过在视图上通过 $store.state.[DataKey] 来获取Vuex中 state 的数据,且当 state 中的数据发生变化时,视图上的数据也是可以同步更新的,这似乎看起来很..

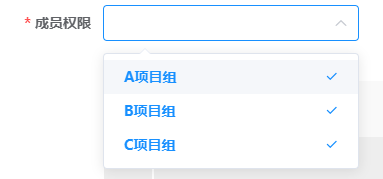
使用 Element UI Select 组件的 value-key 属性,让绑定值可以为一个对象
当我们使用 Elemet UI 的选择组件进行多选时,Select 组件的绑定值是一个数组,但是数组的值只能传入 Number 类型或者 String 类型的数据,如果我们想向其中传入一个对象就会出错,如:<template><el-select v-model="permissionList" multiple placeholder="请选择"><el...

到底了










