
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
拷贝别人的项目,用npm install 运行然后报错Permission denied。解决办法 删除node_modules。重新npm install运行即可。

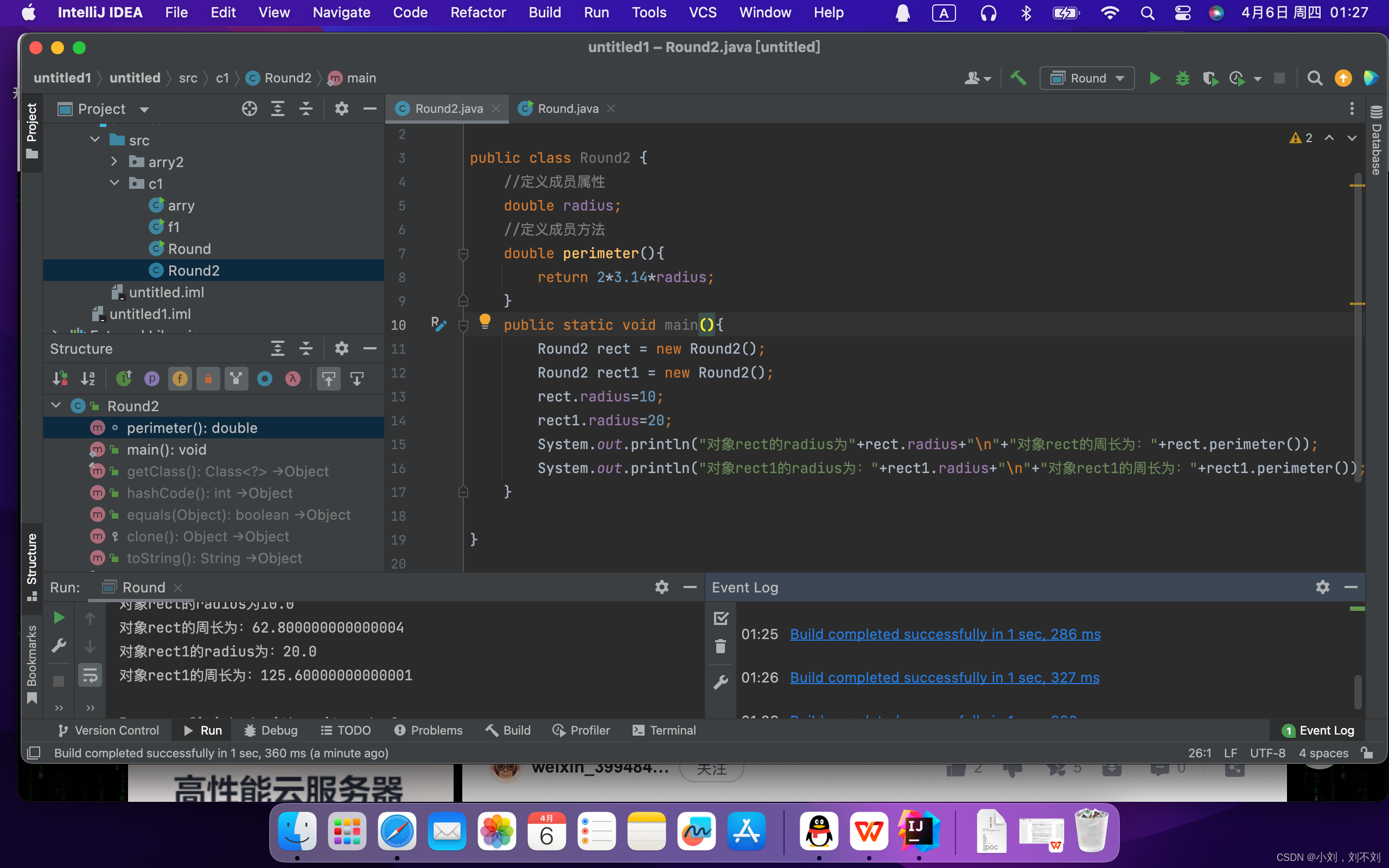
首先我们看见Round2的Java代码没有类似于上面arry,f1,Round的一样的一个绿色三角形头标。我们发现在main方法里面多了一个String[] args于是就有了运行的图标了。如果没有 String[] args 控制台也会爆出下面的错误。发现还是没有运行的选择框。来观察上图和下图的区别。于是右键Round2。

初始化好一个id为root的dom对象,去到App.tsx编写组件的逻辑和页面,然后导出。最后去到main.tsx里面导入关键库react和reactDom还有编写的组件App.tsx。在App.tsx中,最重要的就是funcation和export两个部分 ,function里面分为了 return里面编写html。传入组件给index.html中的div为id是root的组件。最后总结:rea

可以在用户输入时即时验证,但是可能会在用户输入时频繁触发验证。通常情况下,根据具体的需求和用户体验考虑来选择合适的触发方式。所以,它们之间的区别在于触发验证的时机不同。可以确保用户在完成输入后立即得到反馈,而使用。都是用于指定触发验证的事件类型的选项。在 Ant Design Vue 中,

然后就是与增删改查相关的一些操作,比如分页查询 ,就会用到表格的pagination属性,以及我们会设置表格渲染一页渲染几条的操作告诉后端,那么就会监听表格的change属性。表格的使用,主要有几个属性的使用 columns 表头的配置 dataSource 表单内容的配置 一般都是结合ref使用 ,以便于请求到后端的数据以后,可以更好的对表格内容进行更多的操作,比如把后端的数据渲染到表格里面,或

解决方式:在src下面创建一个xxx.d.ts类型文件并复制下面代码即可declare module '*.vue' {import { ComponentOptions } from 'vue'const componentOptions: ComponentOptionsexport default componentOptions}











