
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
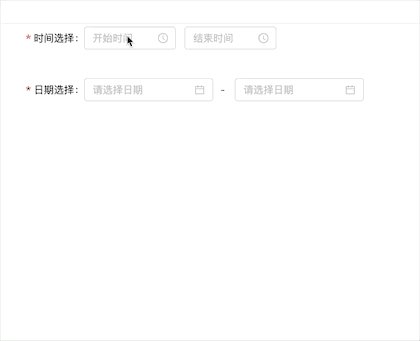
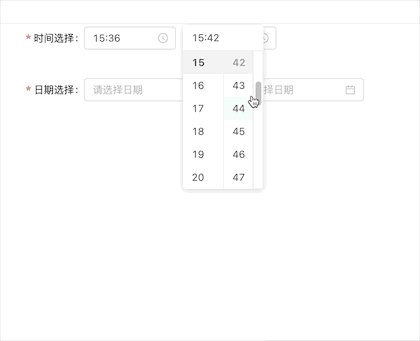
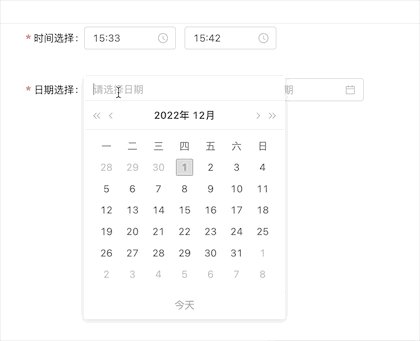
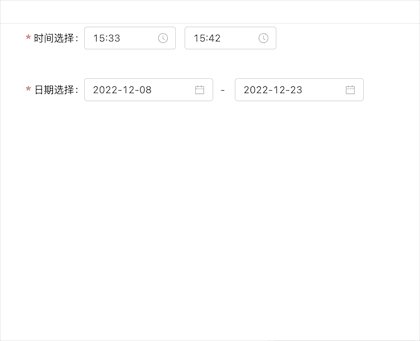
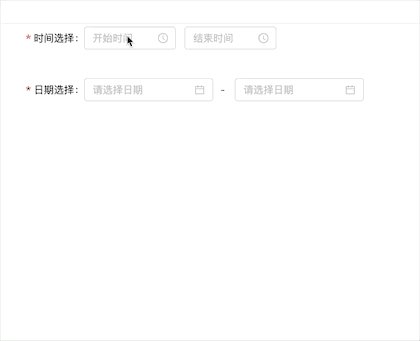
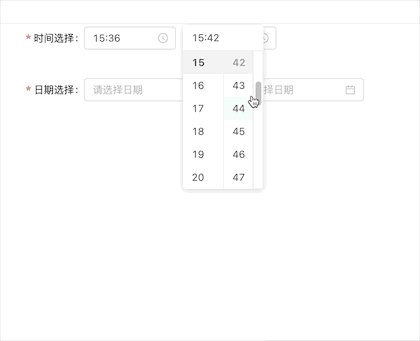
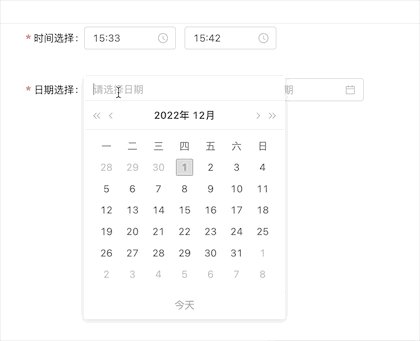
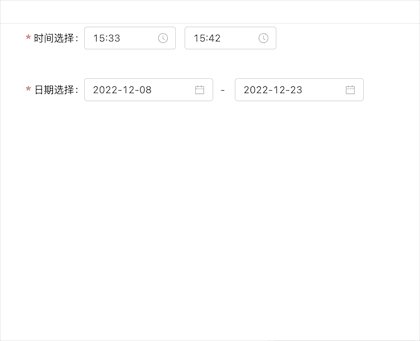
antd-vue时间选择框TimePicker,日期、时间的禁用校验,开始时间不能大于结束时间,结束时间不能小于开始时间
在我们使用时间选择框时,有时候会拆开分成单独的开始时间和结束时间,这样我们只能通过disabled时间来控制禁用时间,并且要满足开始时间和结束时间的互相限制。如果先选择了开始时间那么结束时间不能小于开始时间,如果先选择了结束时间那么开始时间不能大于结束时间。

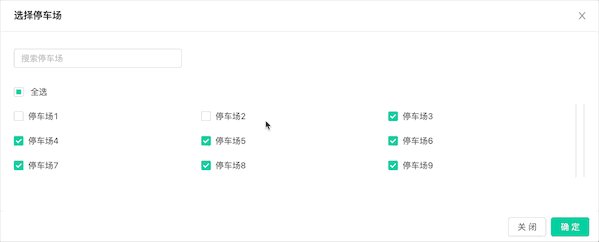
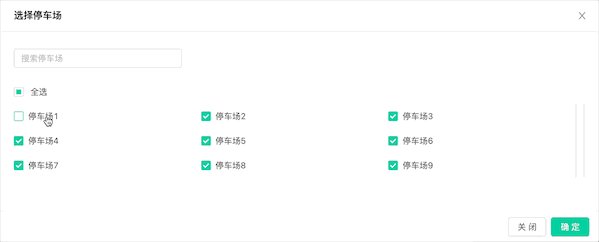
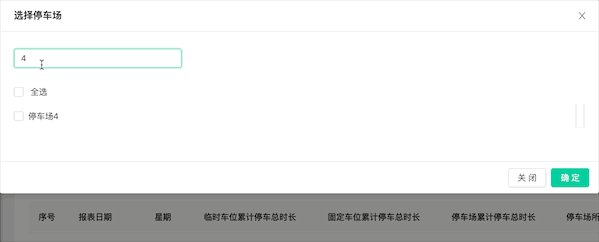
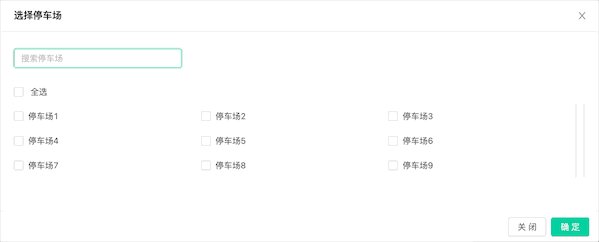
antd-vue Checkbox Group 封装实现多选、全选、搜索过滤组件
基于antd实现搜索,全选,多选功能,并且支持保存,重置,初始默认选中项。注意事项:我的列表格式是这样的所以需要注意的是checkbox上绑定的value要是code,不然group是找不到对应的值。checkbox-group v-model对应的是选中的arr,格式是[1, 2, 3, 4]这样的,所以保存时候要取交集。

antd-vue时间选择框TimePicker,日期、时间的禁用校验,开始时间不能大于结束时间,结束时间不能小于开始时间
在我们使用时间选择框时,有时候会拆开分成单独的开始时间和结束时间,这样我们只能通过disabled时间来控制禁用时间,并且要满足开始时间和结束时间的互相限制。如果先选择了开始时间那么结束时间不能小于开始时间,如果先选择了结束时间那么开始时间不能大于结束时间。

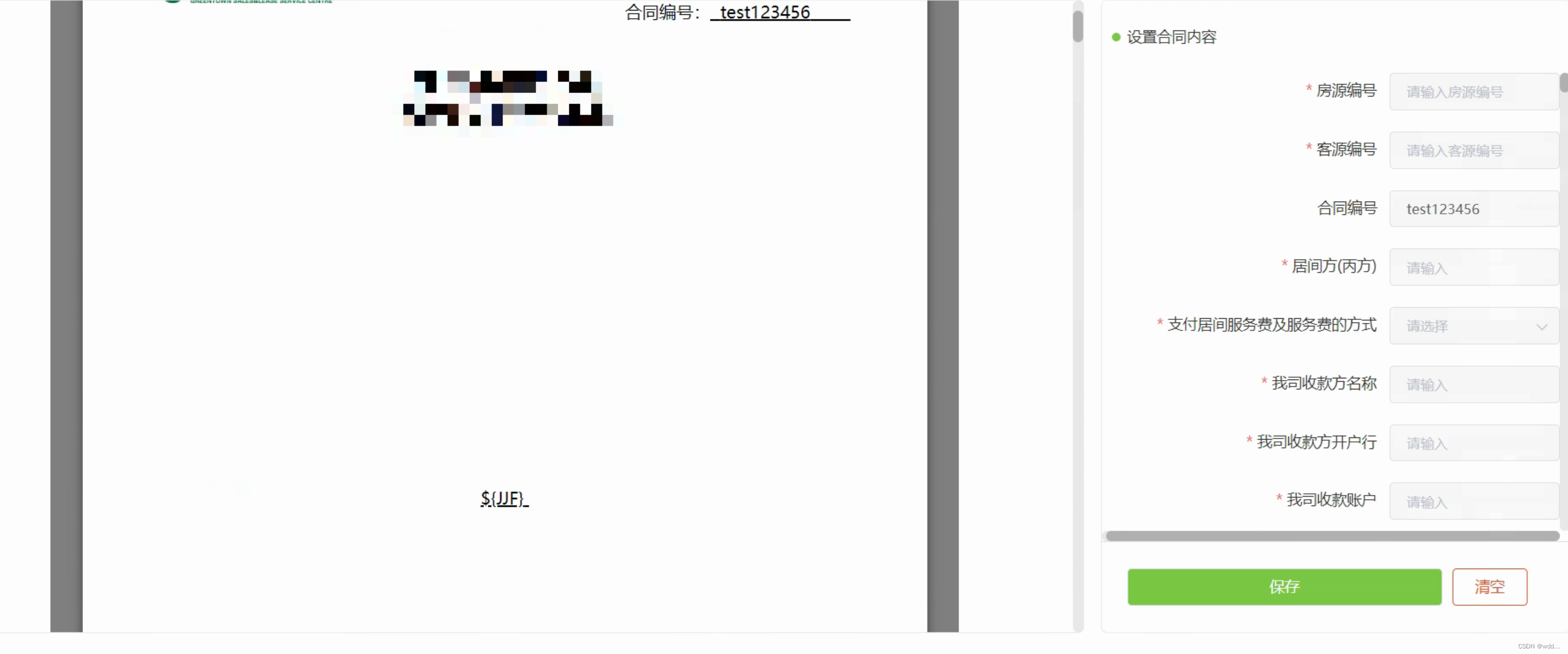
vue使用docx-preview实现在线预览编辑word文档根据选择联动改变word
在线预览word文档(oss在线地址转blob对象预览)根据选项或输入内容在线更改word对应的字段(包含多个匹配)每次更改跳转到第一个匹配的地方(居中显示并且高光显示)

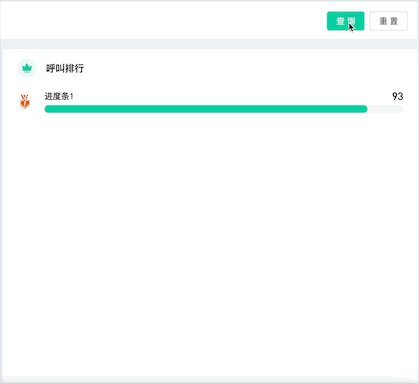
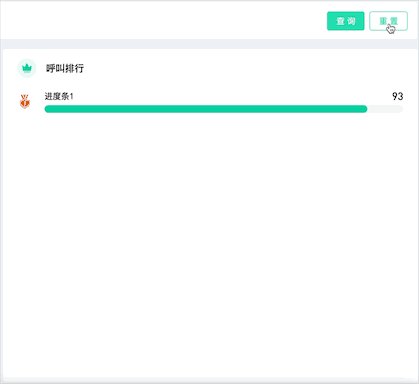
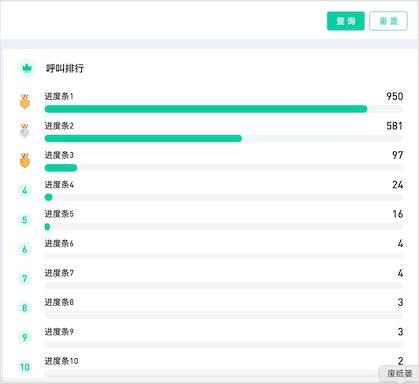
vue实现多个进度条循环自增长动效,定时器实现自动变化的进度条组件
简单概述下实现效果,是一个排行榜多个进度条需要一个自增长的动效,通过循环进度条组件定时器实现自增长。

到底了











