简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
<a-radio-group v-model="formData.headImgType"><a-radio :value="0">默认</a-radio><a-radio :value="1">自定义</a-radio></a-radio-group>data() {return {formData: {headImgTyp
问题:当我们在用vue ant design给select设置默认值时,如果采用v-decorator的方式去注册控件,且要对表单内容进行校验,那么这个时候无论是如下边错误1一样使用defaultValue=“2”这样来设置默认值,还是如同错误2一样使用initialValue: 2来进行设置,还是如同错误3一样使用:value="2"这样设置了值却无法注册typeId,都会设置无效或者报错等等,
问题:当我们在用vue ant design给select设置默认值时,如果采用v-decorator的方式去注册控件,且要对表单内容进行校验,那么这个时候无论是如下边错误1一样使用defaultValue=“2”这样来设置默认值,还是如同错误2一样使用initialValue: 2来进行设置,还是如同错误3一样使用:value="2"这样设置了值却无法注册typeId,都会设置无效或者报错等等,
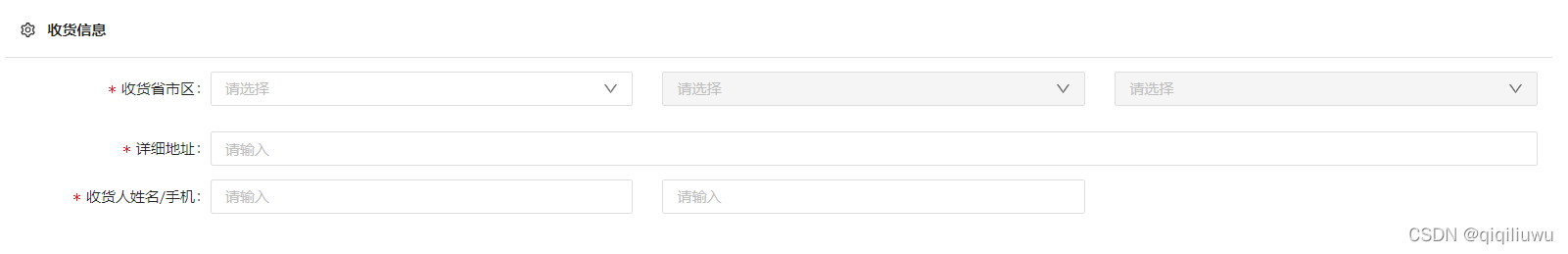
先看下效果图:需求:要求省市区以及姓名手机都是必填项难点:省市区要求在同一行,前边要带星号,每一项都要校验必填规则以下是解决方案,仅供参考<a-form-modelref="recieveForm":model="formData":rules="recieveRules":label-col="colAllSpan.labelCol":wrapper-col="colAllSpan.wra