
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
入门学习使用museui开发移动端学习系统。界面包括登录页、注册页、课程知识地图页(首页)、课程知识图谱页、学习资源页、交流讨论专区、个人中心。界面展示如下:首先,项目目录见下图:【main.js】: 项目的核心文件,实例化vue对象,引入项目中使用到的插件/工具和路由项目中使用了museui、...
(1)导入图片并在data中声明<script>import backImg from "../../assets/images/backimg.jpg";export default {data() {return {backImg: backImg,};}</script>(2)使用<img:...
uni-app报错如下图:解决方法:报错原因navigationBarTextStyle导航栏标题颜色仅支持 black/white将【pages.json】中的navigationBarTextStyle导航栏标题颜色修改为 black/white即可。
修改element导航栏选中时的背景色,可以通过设置 .el-menu-item.is-active 选择器的样式属性【background-color】使用 !important 使得优先级最大。如下:.el-menu-item.is-active {background-color: #3370ff !important;color: #fff;...
问题描述:使用layer.prompt弹框显示两个/多个输入框效果。实现效果截图如下:解决思路:通过控制台找到prompt弹框中的input输入框的class,往其前插入HTML代码(jquery写法【$(".class").before("HTML代码")】)注意:prompt默认确定按钮在取消按钮的坐标,如果想让确定按钮放在后面,设置确定按钮样式为【float:right】完整代码:<t
需求描述:当鼠标移入图像时,出现删除按钮,鼠标移出图像时,删除按钮消失。本案例实现以下功能:(1)点击方框,打开对话框选择照片;(2)删除照片解决方案:通过css样式实现,设置【删除图标】样式为不可见【.delete-img {display: none;}】,当【li:hover】时设置【删除图标】样式可见【display: none】即可。本案例通过采用vue编写,...
如下为el-form加入rules检验【:rules="userInfoFormRules"】规则定义如下:export default {data() {return {userInfoFormRules: {username: [{ required: true, message: "请输入用户名", trigger: "...
需求描述:如下图,将后台数据库中的用户列表数据展示出来,点击某用户后,进入信息详情页面解决方案:涉及知识点:模板语言django除了可以渲染html语言,还支持模板语言:{% for user in user_list %}<li><a href="detail/{{user.id}}"> {{user.username}}</a></li>{% e
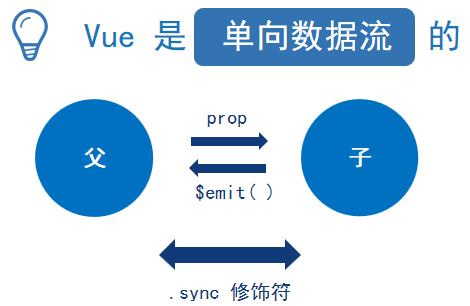
vue 中的双向绑定是语法糖。vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。数据和视图同步改变。

问题描述:使用layer.prompt弹框显示两个/多个输入框效果。实现效果截图如下:解决思路:通过控制台找到prompt弹框中的input输入框的class,往其前插入HTML代码(jquery写法【$(".class").before("HTML代码")】)注意:prompt默认确定按钮在取消按钮的坐标,如果想让确定按钮放在后面,设置确定按钮样式为【float:right】完整代码:<t










