
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
即流程图中每个文本块,包括开始、结束、处理、判断等。Mermaid中每个节点都有一个id,以及节点的文字表述说明id[文字]矩形节点id(文字)圆形矩形节点id((文字))圆形节点id>文字]右向旗帜状节点id{文字}菱形节点id[[文字]]双边框id[(文字)]圆柱id{{文字}}两边尖尖fill:#333;color:#333;color:#333;fill:none;文字1文字2文字3文字4

将createWebHashHistory修改为createWebHistory。

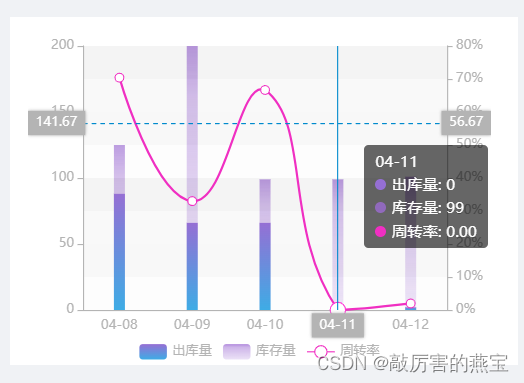
父页面:index.vue调用BarLineChart.vue。

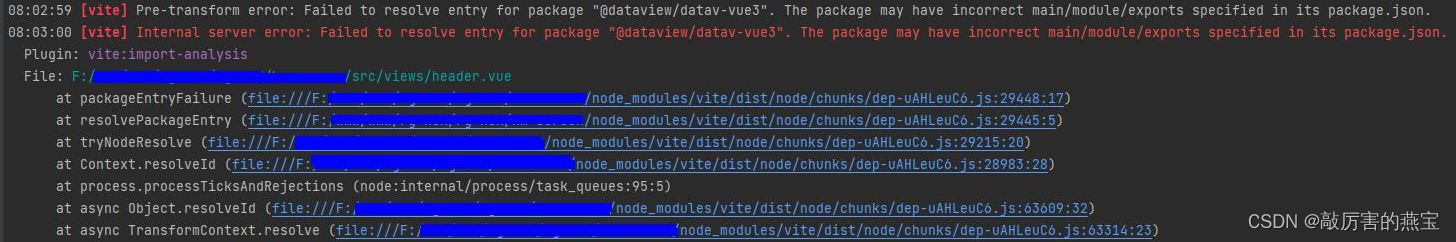
网上找了很多解决方案都不满意,但是有个牛人重写了用着不错!

例如,你的API可能在开发环境指向本地服务器 (http://localhost:8080/api),而在生产环境指向远程服务器 (https://api.example.com)。在这些.env文件中,你可以通过 VUE_APP_BASE_API=http://your-api-url 的形式来设置VUE_APP_BASE_API的值。在Vue.js项目中,特别是使用Vue CLI进行配置的项目

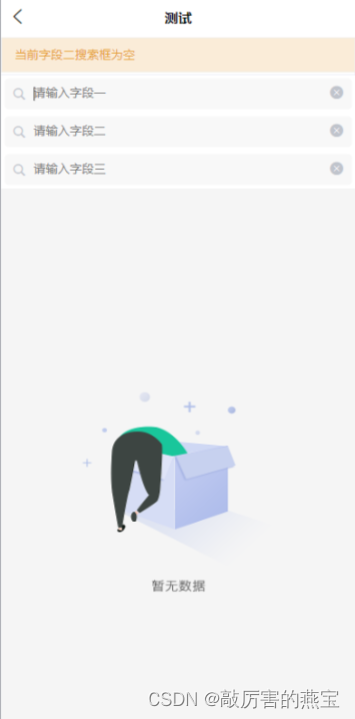
src是图片路径,通过v-if判断是否有数据,class="image"用来调整样式。文件路径:可以自己找其他图片。

包含了登录页面的结构和布局,其中包括登录表单、背景图轮播、底部版权信息等内容。v-for="(image, index) in images":key="index" :这是Vue的for循环,循环images数组,key为数组的索引值。:class="{ active: index === currentIndex }" :这是 Vue 中的动态绑定 class 的语法,它的作用是根据条件来动态

单个添加:el-dialog 加上 :close-on-click-modal='false'全部添加:在main.js中添加。全部添加:main.js中添加。

找到目录ruoyi-ui/src/assets/styles/ruoyi.scss。

【代码】【若依前后端分离+app】第八篇 app页面添加checkBox多选+全选。











