
简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
vue已成型项目如何使用electron
已经创建完成的vue项目中首先要安装electron1.在vue根目录下执行 vue add electron-builder当项目中运行vue add electron-builder没有反应时 是因为vue-cli版本问题导致所以需要卸载当前的vue-cli在重新安装即可。执行以下命令npm uninstall -g @vue/cli 卸载vue-clinpm install -g @vue/
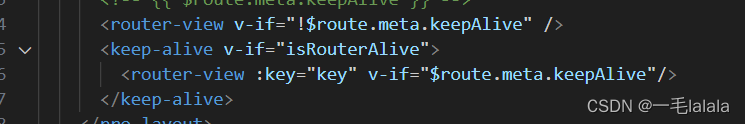
vue keep-alive 列表到详情页面保留缓存,菜单切换时不保留缓存更新列表数据
列表进入详情页缓存,其他页面进入列表页刷新页面数据。keepalive第二次进入页面还有第一次缓存的数据bug

pdf.js禁止下载功能
大家在使用pdf的时候如果用普通的方法使用是没有办法禁止下载,打印之类的功能的,所以就用到了pdf而且这个插件功能相当强大,还可以直接复制粘贴pdf内的内容,有兴趣的朋友看下PDF.js实际运行起来的页面UI效果:http://mozilla.github.io/pdf.js/web/viewer.html解决办法:1:大家打开控制台 找到下载的代码 然后在你下载的pdf/web/view...
到底了










