简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
现在时间是 2019年10月20日 ,后续可能有更新这些问题此篇文章仅仅代表个人观点。当然还是非常感谢他们的无私奉献!先说说背景吧。早在08年饿了么还是一个外卖平台,随着平台逐渐壮大之后,他们的后端可能也想做点事情,在江湖上,在公司内部有一定地位,分享出了自己的后端产品首推ElementUI1、支持 vue,angluar,react2、除了缺少树形表格,真找不...

先上图吧模板的演化,先从h5 - jquery版本(基于h5+layui改造)vue单页面版本(基于ant design vue)上面放了功能的截图.色调关于ui的架构以及配色,个人觉得比较讨厌透明度来标示颜色,一般都用色值或者字体大小来进行区分。主用的色调,一般都是按系统的风格选相近的搭配色来进行处理(当然我不是专业的ui,大多数时候凭感觉)布局个人做起来大多数比较按着开合比较大的大气布局系统模
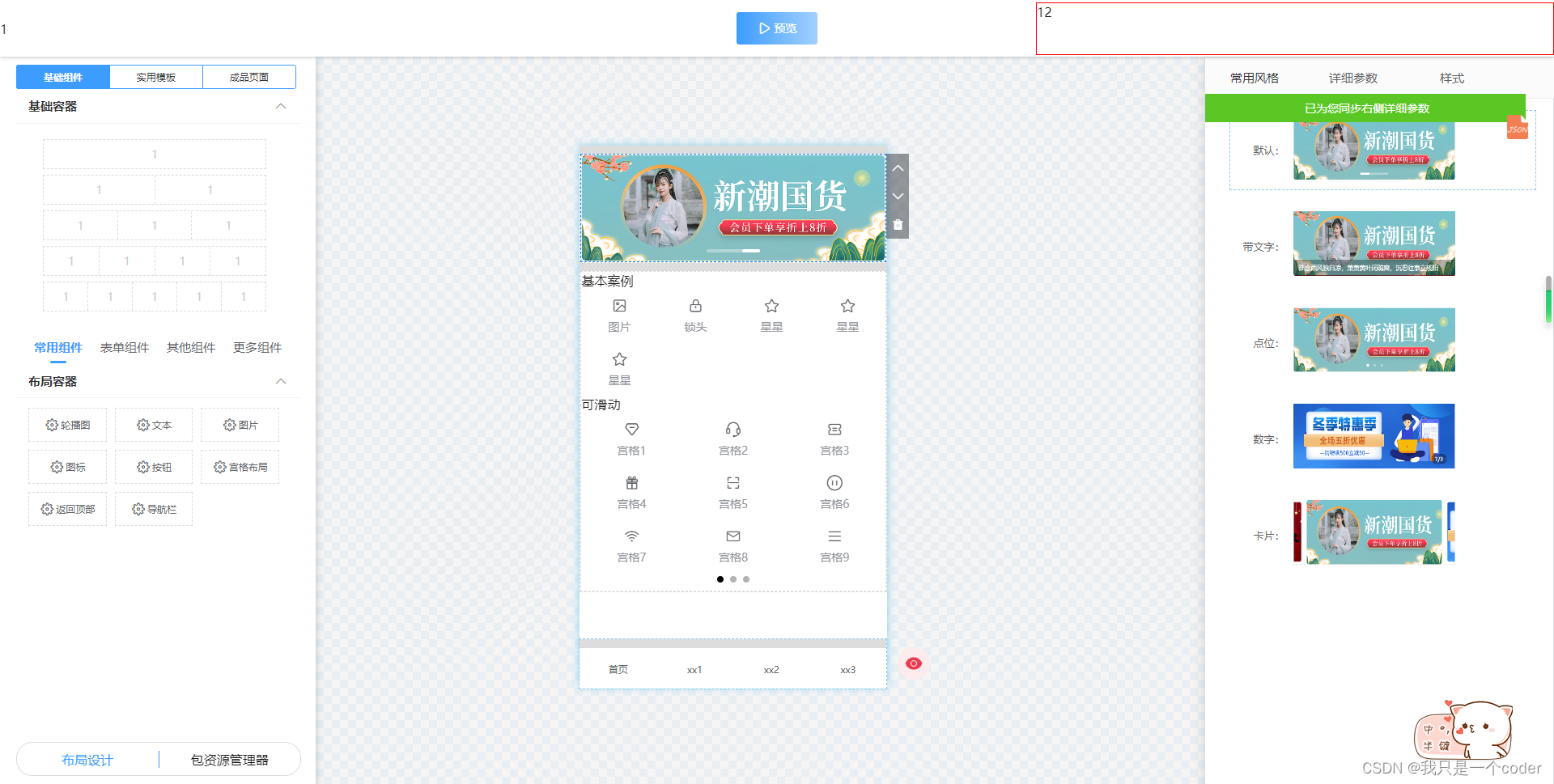
先拖动布局,从左边拖动到右边。所有控件都在右边布局控件里面,控件的宽度和高度可自适应拖动.中间1显示布局(padding,margin 设计模式不生效,中2预览模式生效),中间2显示实时输入地址栏的预览(还未实现)其中,中1的嵌套布局是难点,攻克中。中2的也陆续在实现。期待免费 c_o 生成器,加油ing..-_-放出左侧1的代码用json针对json实现。右侧根据中1 的点击控件的属性进行显示.
混合之路,由来已久。以省钱省力的资本市场的旺盛需求驱动下。从早期的webview嵌入url,到现在的前端市场喷薄的迭代。目前 混合模式 逐渐趋向于稳定。一路走来,步步维艰。此篇文章不介绍各种技术细节对比,仅代表个人意见!背景:故事要追溯到上古时期 13 / 5 (一个遥远的年代 )一个国外的巨大门派Facebook 开源了自己的内部功法React .React一出,立刻引起国内外论坛的疯狂追捧 。
因公司事情比较多,一直未更新,最近收到100多个私信。问我什么是否开源。这里说明会开源的。,此次更新一共三部分。