简介
该用户还未填写简介
擅长的技术栈
未填写擅长的技术栈
可提供的服务
暂无可提供的服务
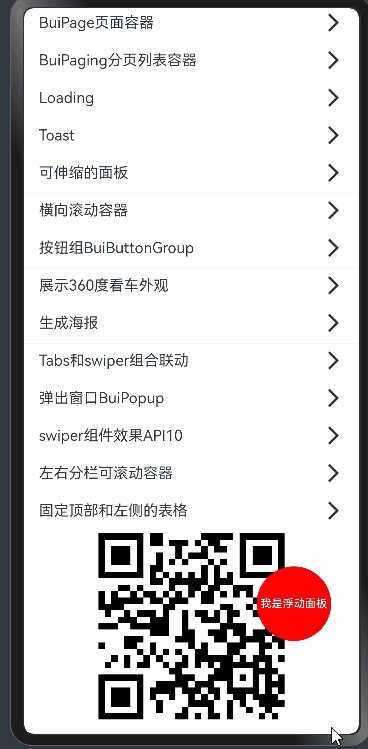
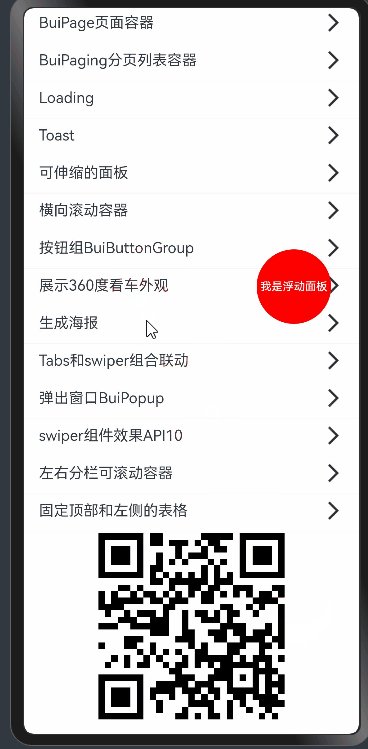
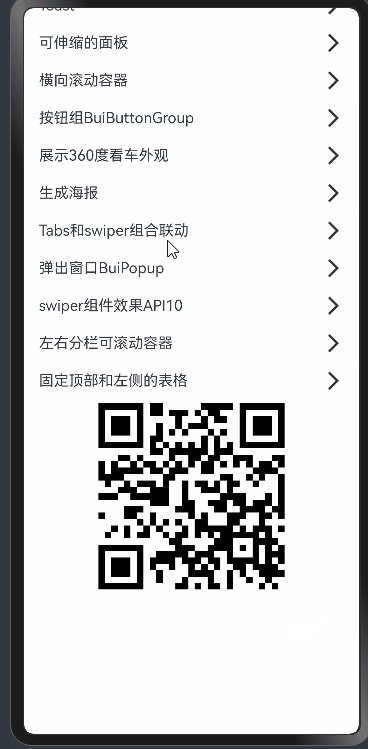
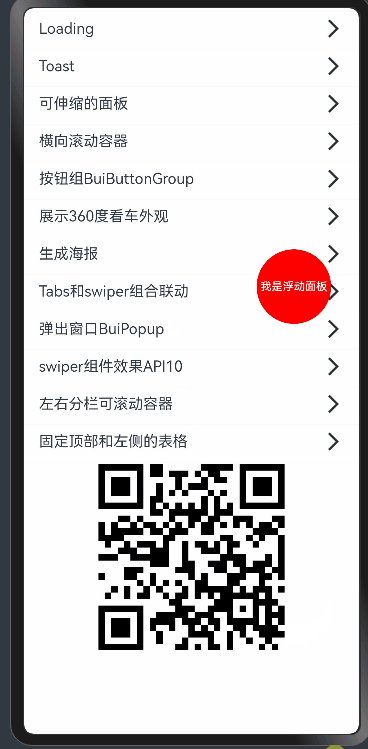
搭建开发框架 - 一个可拖拽隐藏悬浮按钮
当前需求: 一个在初始在页面固定位置的悬浮按钮容器, 可拖拽移动,X轴位置总是靠右(左),页面滚动时,可隐藏,滚动条停止后,等待1秒再出现 封装: 一个Column, 监听onTouch事件实现拖拽,暴露Controller.trigger() 来触发隐藏动画 注意: 由于ArkUI目前没有和CSS一样的全局绝对定位,组件必须放在@Entry 或稍外层的容器(和Scroll组件同

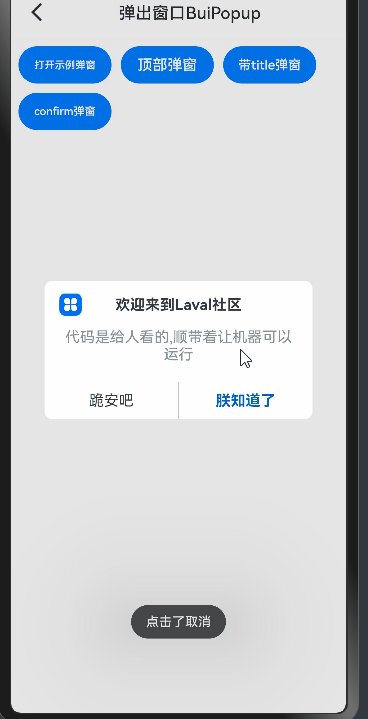
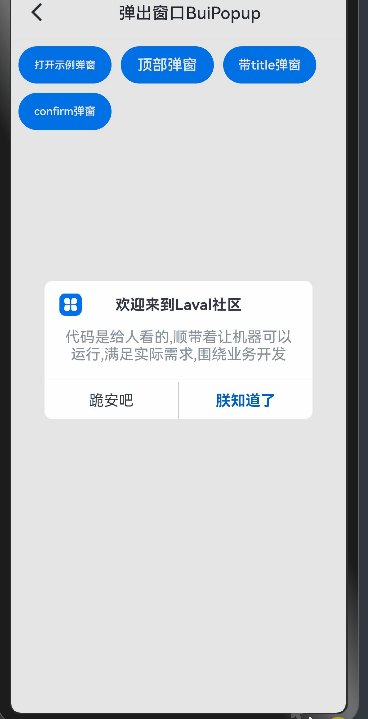
搭建开发框架 - 写个弹窗系列 - 4
用CustomDialog写个confirm组件

搭建开发框架 - 写个弹窗系列 - 3
组合验证小组件

搭建开发框架 - 写个弹窗系列 - 2
上方弹出

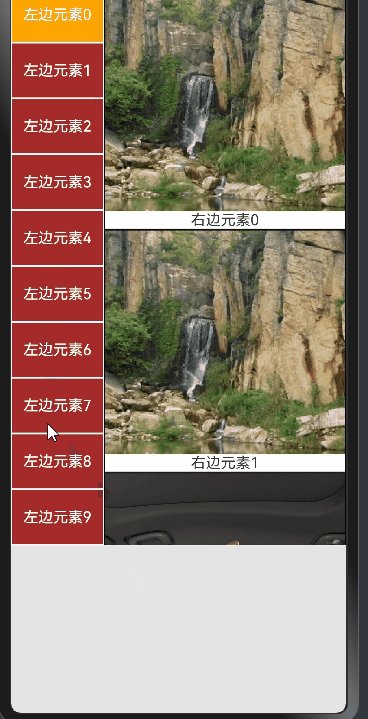
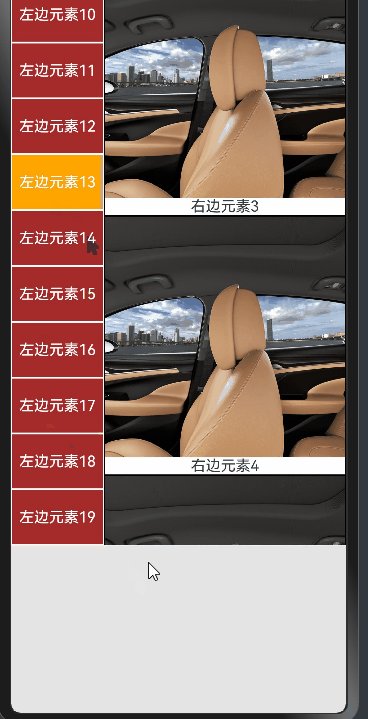
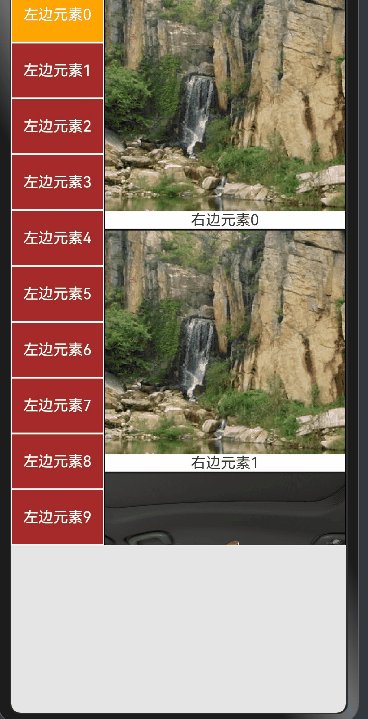
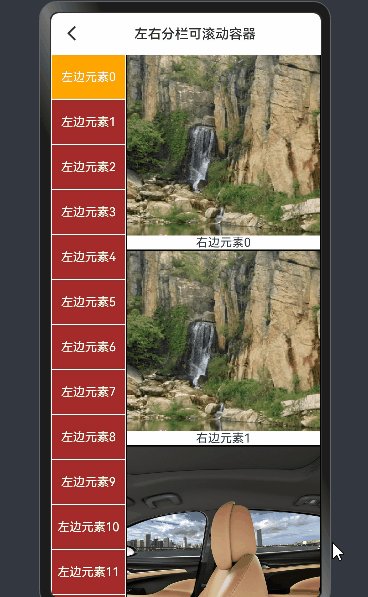
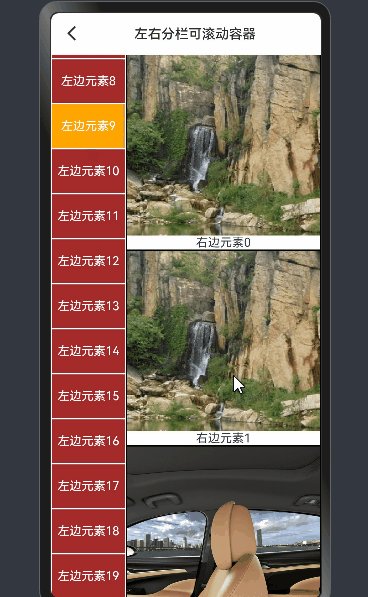
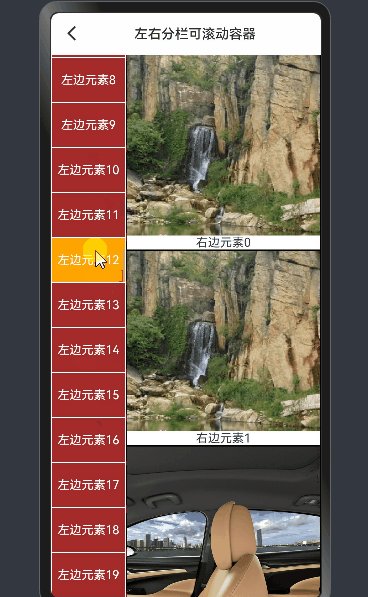
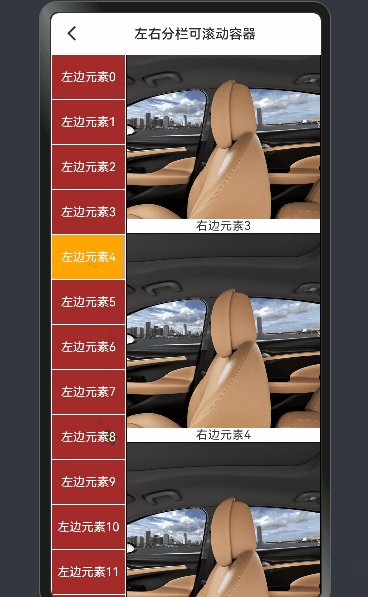
搭建开发框架 - 左右可滚动容器
思路就是2个Scroll容器横向排列,尺寸只需要给左边,右边自适应撑满即可 这里用到了之前的页面容器,BuiPage来替代Scroll,也算验证一下多组件组合 import BuiPage from './BuiPage' export interface BuiSplitScrollData{ } @Builder function empty(){} /** * 分左右2栏纵向可滚动容器 *

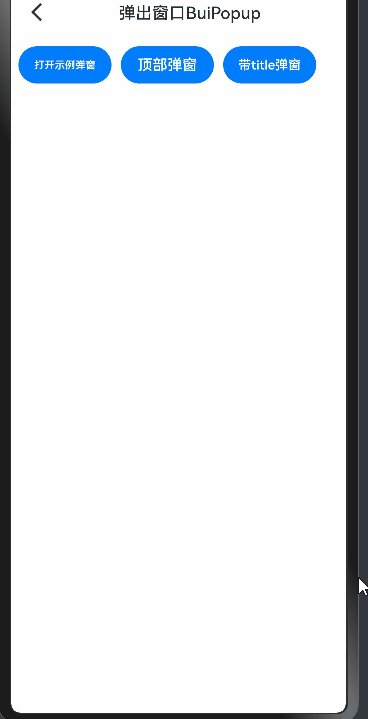
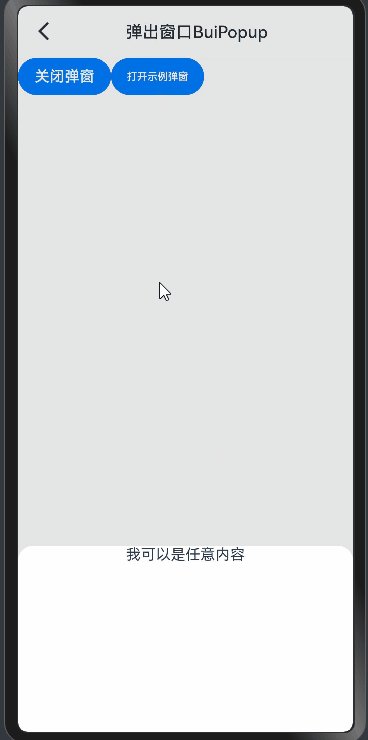
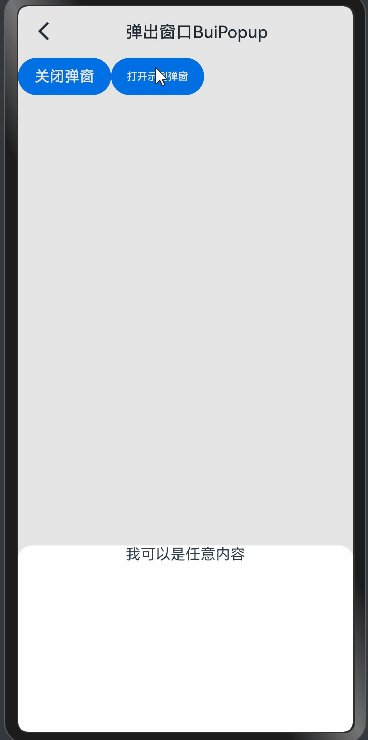
搭建开发框架 - 写个弹窗系列 - 1
API10的弹窗终于可以自定义了

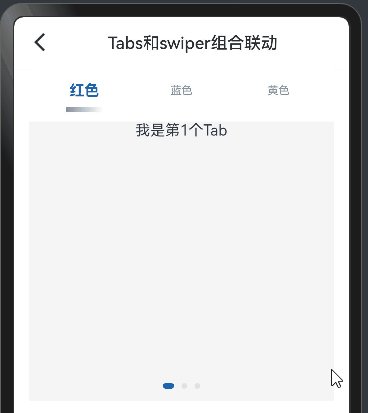
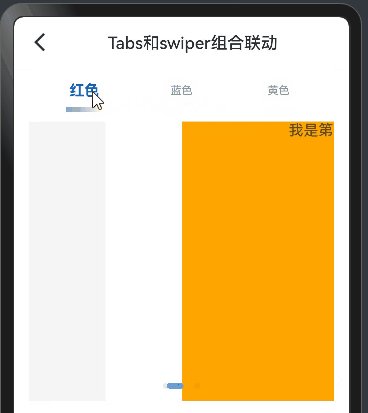
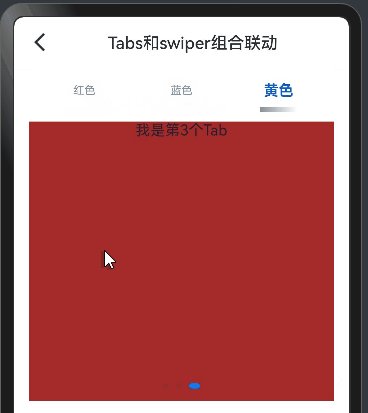
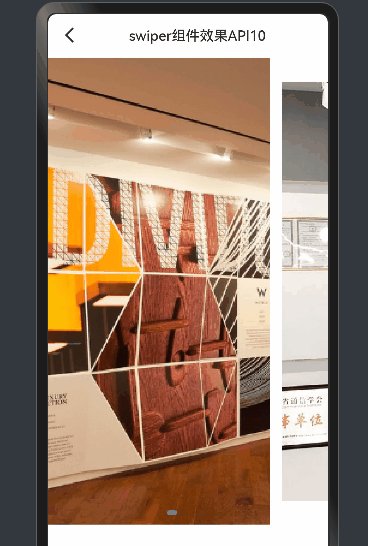
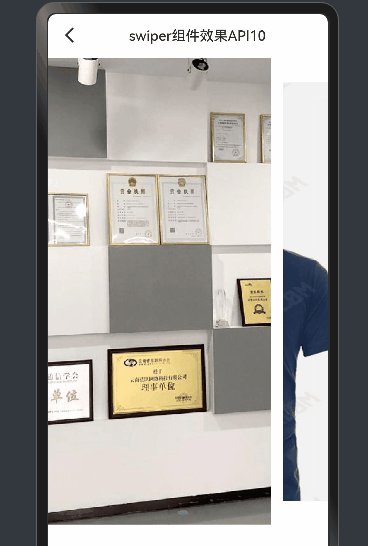
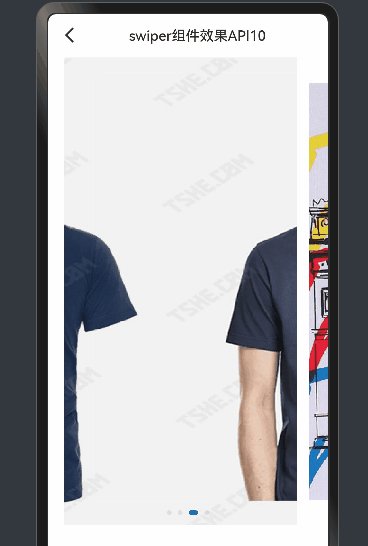
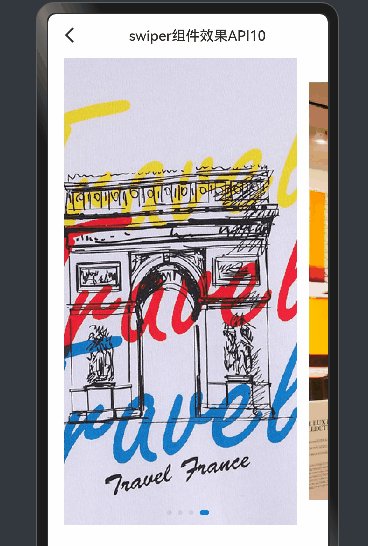
搭建开发框架 - 一个Swiper效果
写个框架

搭建开发框架 - 横向可滑动展示组件
写个框架