
简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
这里是10个10个渲染val:数据id:渲染的盒子// 渲染tableRendering(val, id) {// 假设一共有99个数据 每次渲染10个//需要插入的容器let container = document.getElementById(id);// 一共插入99条数据let total = val.Values.length;// 一次插入 10 条let once = 10
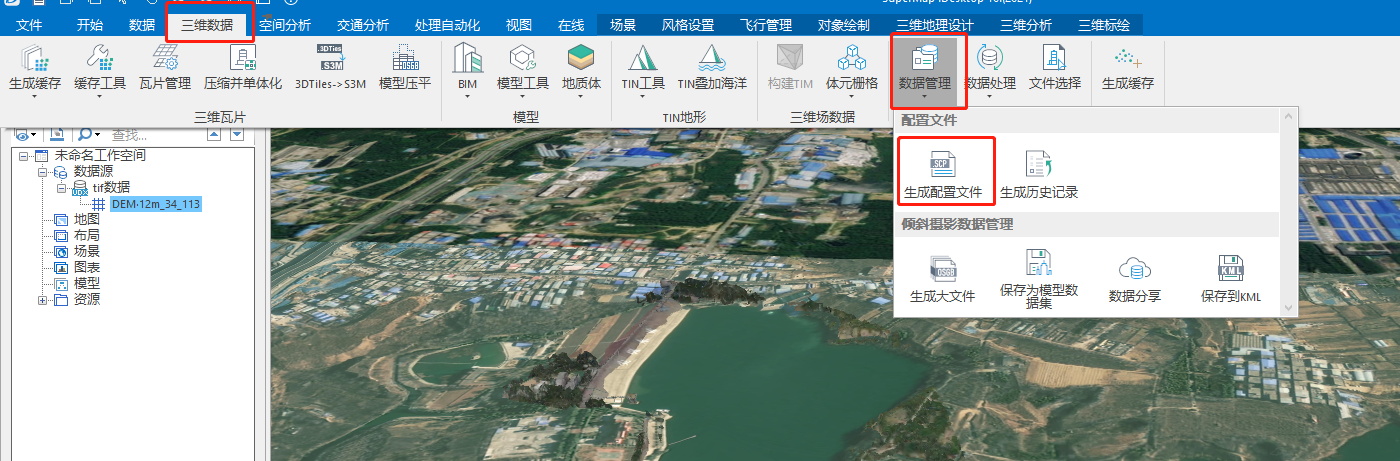
超图idesktop iserver处理倾斜摄影

这样子limit就不用写了,因为这样一直就是上传一个文件handleChange(file, fileList) {// console.log("这是file", file);// console.log("这是fileList", fileList);// 当多余一个的时候替换文件if (fileList.length > 1) {fileList.splice(0, 1);}},...
main.js 内配置import { Message } from 'element-ui'// 挂载到$message上Vue.prototype.$message = Messagevue中使用this.$message.warning("1111111111111111111")js中使用(配置加使用)import Vue from 'vue'Vue.prototype.$message(
去掉小三角形(两句).el-popper .popper__arrow::after {content: none;}.el-popper .popper__arrow {border: 0;}样式(ul包着li)ul : .el-dropdown-menuli:.el-dropdown-menu__item.el-dropdown-menu {border:none;color:#666;bor
对象或者数组的监听watch: {bufferInfoList: {handler(newValue, oldValue) {// console.log("newValue", newValue);},immediate: true,deep: true}},computed: {bufferInfoList() {// console.log(
headers: {"Content-Type": "application/json"},
此处的 column 为一个单独的对象val为tableData
1、打包后的文件和路径在哪里看在控制台 element和sources里看我们自己公司是这样的控制台这个 sources 可以看到资源目录。如下图所示这些资源都相当于在线资源了,可通过右击在新标签页打开(如下图所示)。这里的liangwei相当于dist目录。然后再去找liangwei下的static等资源文件。在element可以发现,这个红框的就是自己写的js代码,因为有static目录。有s










