简介
该用户还未填写简介
擅长的技术栈
可提供的服务
暂无可提供的服务
话不多说先上代码<div class="right-box"><div class="facilityName"><span>{{item.name}}</span></div><div class="btn"><el-button @clic
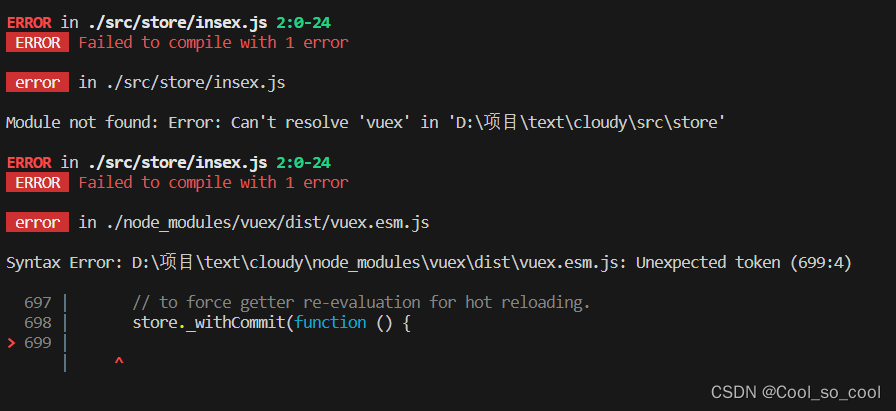
创建好nuxt项目后会有一个store文件,创建一个idnex.js就可以使用vuex了,不需要安装vuex。接下来对于vuex具体的使用,这里只是一个小demo,如果不符合公司规定,可修改。。一. 在vuex的基础写法下面第一张图片的demo在vue项目可使用 ---------但是在Nuxt中不行,第二张图片是Nuxt的正确在Nuxt项目中正确写法如下:如果报错了,就将index.js重命名其
3、安装不上vuex,版本太高了,vue2安装vuex3,vue3安装vuex4。按照项目需求下载对应的版本,问题就解决了。2、没有安装vuex。

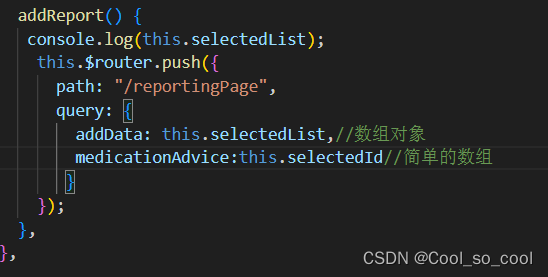
很简单,在跳转的路由下面加上一段这个代码就可以this.$router.push({path: `/homeMenuBar/About/aboutIndexs`,query: {id: val.id,},});setTimeout(function () {window.location.reload();}, 100);写在一个函数体里面即可...
vue中的watch监听第一个handler:其值是一个回调函数。即监听到变化时应该执行的函数。第二个是deep:其值是true或false;确认是否深入监听。(一般监听时是不能监听到对象属性值的变化的,数组的值变化可以听到。)第三个是immediate:其值是true或false;确认是否以当前的初始值执行handler的函数。当父组件向子组件动态传值时,子组件props首次获取到父组件传来的默
简单记录一下项目中聊天框样式,方便以后直接复用,仅供参考~~~~先看一下我要实现的样式吧<!-- recordContent 聊天记录数组--><div v-for="(itemc, indexc) in recordContent" :key="indexc"><!-- 对方 --><div class="word" v-if="itemc.id ==
这个链接是使用NavMenu 导航菜单循环时会报另外一个错误的文章,建议一块看https://blog.csdn.net/Cool_so_cool/article/details/118695085?spm=1001.2014.3001.5501VUE项目使用NavMenu 导航菜单循环时报的错误解决方法:default-active的值不能有空格,并且要为字符串类型,加上一个toString()
大概就是要实现这种锚点效果图,代码如下methods:{// 点击左侧菜单栏事件changenavigationBar(key) {// console.log(key);// debugger// 获取点击的按钮对应页面的idvar PageId = document.querySelector("#right" + key);// 打印出对应页面与窗口的距离// console.log(Pag
vue.draggable group 拖拽分组多组之间相互拖拽,官方文档有例子,也很好理解,但是有一个bug,就是当其中一个数组为空时,在想拖进去东西,就拖不进去了,1.这个是官方的案例http://www.itxst.com/vue-draggable/re7vfyfe.html有A,B,C三个数组,当我把A或者B里面的东西,都拖空时,在想把别的快拖进去,就拖不进去了,看下图效果现在我把B数组
简单的数组 /单条数据无影响,数组对象无法获取,变为[object Object]。