ReactJS:完整的初学者学习 Reactjs 指南。
概述。
如果你想学习 React,但你仍然不确定。你还有一些问题,比如:
-
我应该如何创建我的 React 项目?
-
我应该有哪些工具来构建我的 React 应用程序?
-
学习React之前需要先学习JavaScript吗?
如果您正在寻找这些问题中任何一个(以及更多)的答案,请务必深入了解。😊👨u200d💻 本指南将涵盖您开始学习时需要了解的主要基本领域,尽可能客观地做出反应.嘿,我还在学习它,我很乐意分享我对我到目前为止的旅程的诚实意见。😊👨u200d💻
注意:任何工具/技术的官方技术文档都是学习工具技术的重要资源。
对于这种情况,我强烈建议访问 react 的官方文档。
让我们开始吧...
简介
什么是 React?
React 或 React JS 是 Meta 构建的 JavaScript 前端库,可让您创建基于 HTML 的 GUI。它通过提供以前仅适用于 Java 和 C# 等语言的基于组件的体系结构使任务变得更容易。
全球开发人员使用大量前端框架来构建美观且引人入胜的客户端 UI。他们包括:
-
Angularjs
-
Vuejs
-
Reactjs
-
苗条
-
余烬。
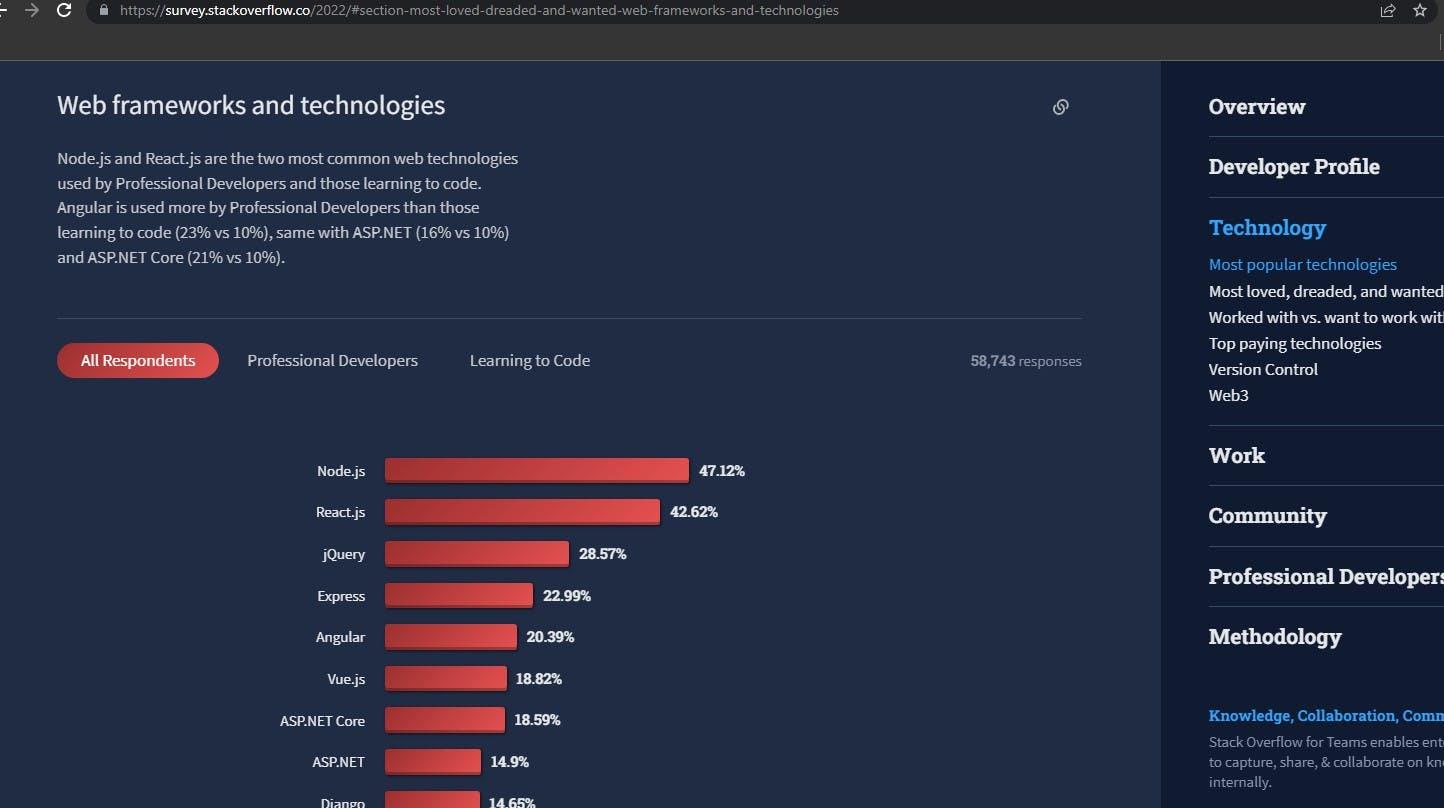
然而,React 在使用率、流行度和社区规模方面都位居榜首。根据StackOverflow对开发者工具的最新调查:
Reactjs 在专业开发人员最常用的 Web 框架列表中秒 nodejs。但是,考虑到 Nodejs 支持 expressjs 构建后端服务,我们可以得出结论,Reactjs 是最流行的前端框架。
见下图。

React 在前端开发中的好处
- 直观
ReactJS 使用起来非常直观,并为任何 UI 的布局提供了交互性。它支持快速且有质量保证的应用程序开发,从而为客户和开发人员节省时间。
- 提供可重用组件
ReactJS 提供了可重用的组件,开发人员有权重用和创建新的应用程序。可重用性是开发人员的救命稻草。该平台使开发人员有权重用为具有相同功能的其他应用程序构建的组件。从而减少开发工作并确保完美的性能。
- SEO 友好
React JS 是在 Facebook 进行大量研究和改进后推出的。它允许开发人员跨浏览器和引擎构建令人惊叹的、对 SEO 友好的用户界面。
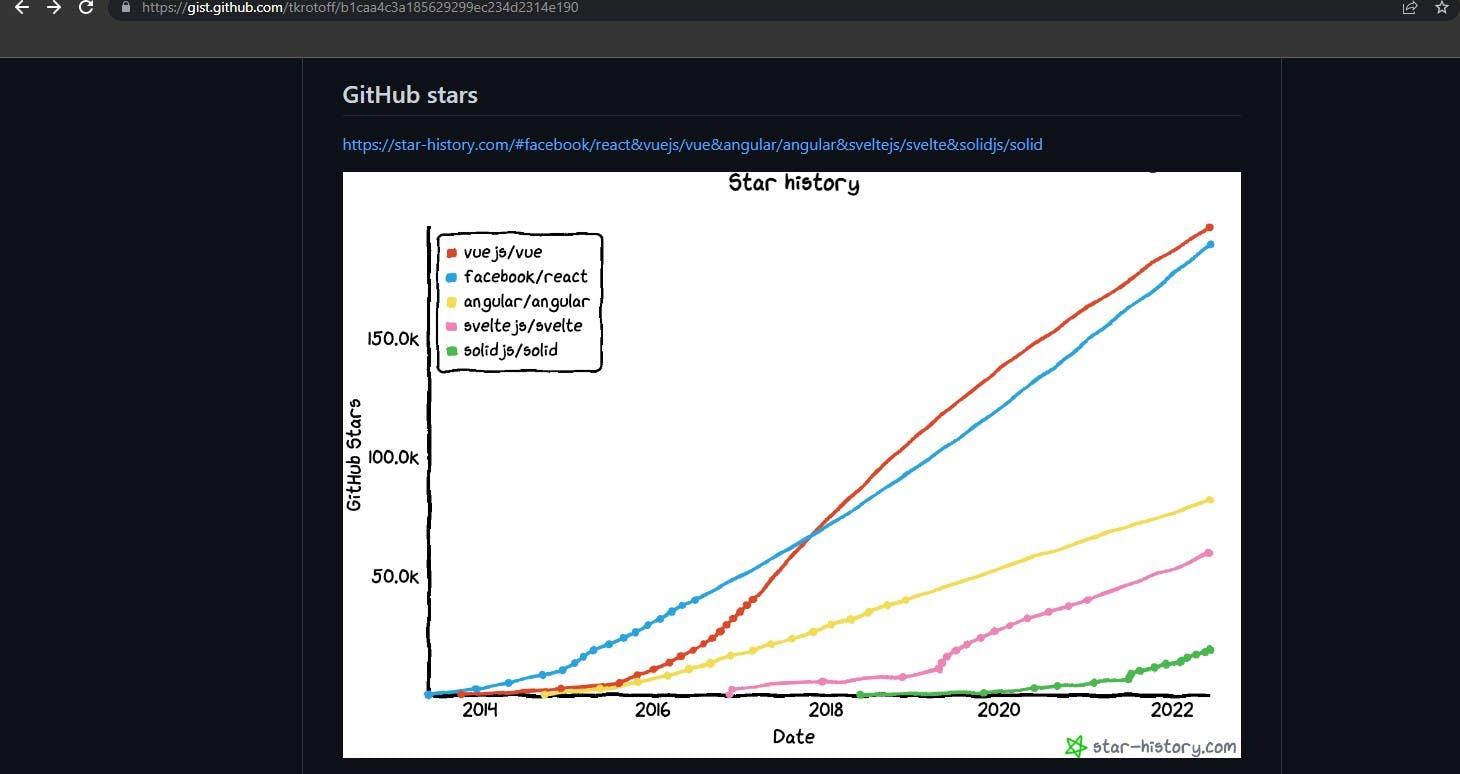
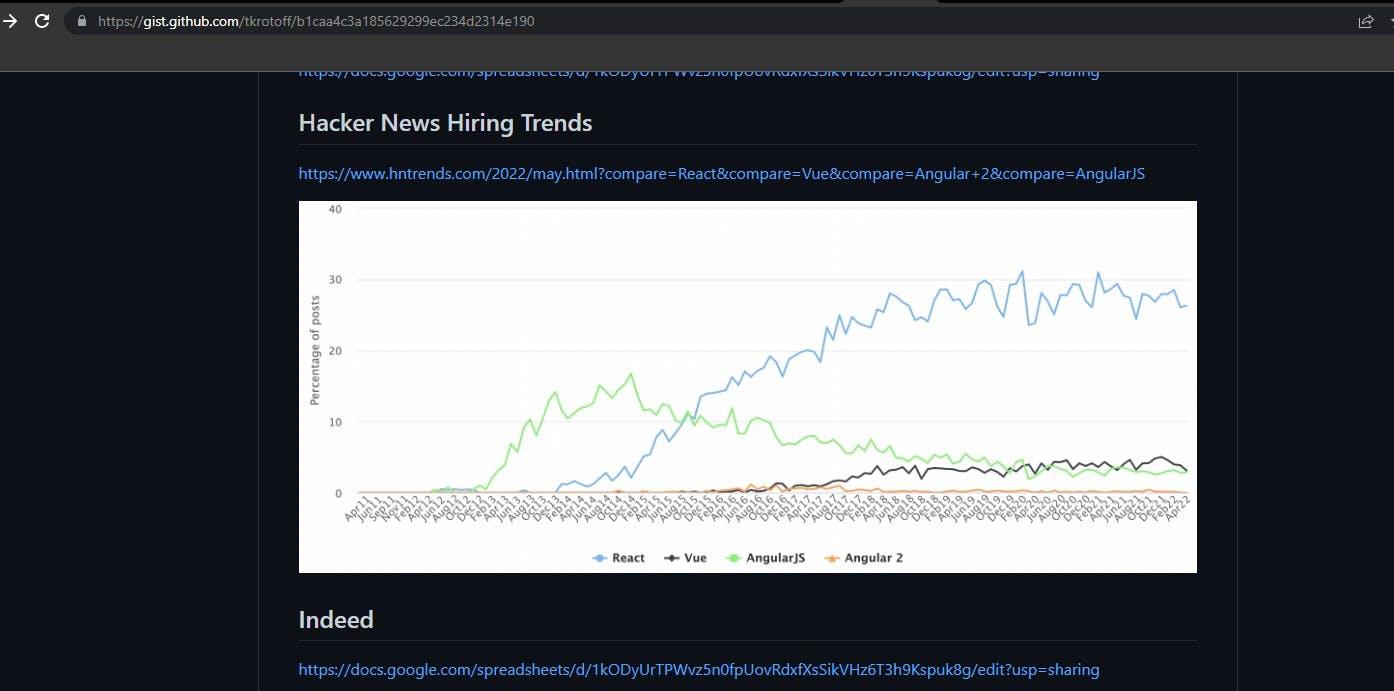
此外,与其他前端框架相比,它拥有最大的社区支持、GitHub 明星、招聘趋势和使用情况。
Github 星级统计。

招聘趋势

因此,学习 ReactJS 不仅会在你的简历中增加一项基本的开发人员技能,还会让你在专业的工作环境中获得竞争优势。
我应该如何创建我的 React 项目?
创建 React 应用程序 是创建新 React 项目的简单命令和可靠方法,并为您提供运行、开发和构建项目以进行部署的基本工具和脚本。
创建 React App 使用Babel-(Javascript 编译器)和 Webpack 来转换和捆绑您的代码(简而言之,使其可以在浏览器中运行)。
此外,它还提供了很好的开发工具,如 ESLint 来“检查”您的代码,即它会在您编写代码时告诉您所编写代码中的问题。
请参阅下面的代码:在终端上运行命令。
npx create-react-app my-react-app
我应该有哪些工具来构建我的 React 应用程序?
要在您的计算机上构建功能性 React 应用程序,您将需要一些基本工具:
-
Node/NPM(推荐安装最新版本)
-
一个不错的代码编辑器
-
Git(用于处理版本控制和在 GitHub 上托管您的项目)
你需要学习的基本 React 概念。
React 有许多新概念,它们为我们提供了一种新的方式来思考在 Web 上以及一般情况下构建应用程序。
一些常见的概念包括:
JSX。
JSX 代表 JavaScript XML。 JSX 允许我们将 HTML 放入 JavaScript。它只是 React 的语法扩展。它允许我们直接在 React 中编写 HTML。
React 使用 JSX 进行模板化,而不是常规的 JavaScript。没有必要使用它,但是,它具有以下优点:
组件。
组件是独立且可重用的代码。它们的用途与 JavaScript 函数相同,但独立工作并返回 HTML。
组件分为两类,Class 组件和 Function 组件。两种类型都有其特定的用例。如果您想了解更多信息,请查看这篇文章。
道具和状态
Props - Props 是属性的缩写,它们用于在 React 组件之间传递数据。在 react 中,组件之间的数据流是单向的。 w 是 State State - 允许组件创建和管理自己的数据。
Props 用于传递数据,而 state 用于管理数据。来自 props 的数据是只读的,并且不能被从外部接收它的组件修改。状态数据可以被自己的组件修改,但是是私有的(不能从外部访问)
反应钩子。
Hooks 是 React 16.8 版本中引入的新功能。它允许您在不编写类的情况下使用状态和其他 React 特性。 Hooks 是从函数组件中“钩入”React 状态和生命周期特性的函数。它在类内不起作用。
Hooks 是向后兼容的,这意味着它不包含任何重大更改。此外,它不会取代您对 React 概念的了解。
有两种类型:
zz100049 你觉得。
- 使用效果
如果你想要一份我认为在方便的备忘单中必不可少的所有主要 React 概念的完整列表。你可以在这里找到它:
我需要学习每一个 React 特性/概念吗?不,你没有。关注主要概念。我也在做同样的事情。👨u200d💻😊
在 React 之前我需要学习 JavaScript 吗?
React 本质上是一个以“只是 JavaScript”而自豪的 JavaScript 库,如果你要学习 React,你最终也需要精通 JavaScript。
我个人仍在学习 JavaScript(要学习的概念太多了,我认为没有任何开发人员可以说他们已经完成了语言的学习)。一些开发人员会争辩说,可以从 React “开始”,然后以某种方式学习 Javascript。
它有效吗?对此我没有确切的答案。我们以不同的方式处理概念,可以肯定地说,到目前为止,学习是相对于每个人而言的。
因此,学习完全取决于您的选择和偏好。
尽管如此,你越擅长 JavaScript,你就越擅长用 React 构建东西。
我应该使用哪些 React 库?
有许多 React 库可以在你的 React 项目中使用。每个库都有一组独特的功能。
React 是一个库,而不是一个框架。构建项目所需的许多工具在 React 中根本不可用。 React 不提供自己的解决方案来编写样式、动画组件、管理全局应用程序状态或创建路由或页面。
要构建任何重要的 React 项目,您需要了解各种库,以便为您提供所需的功能。
他们包括:
-
对于状态管理,使用 Zusand(Redux 还是用 Redux Toolkit 好)
-
对于样式,使用 TailwindCSS
-
对于路由,使用 React Router (React Location 也有前途)
-
对于数据获取,使用 React Query
-
对于表单,使用 React Hook Form
上面的库列表是根据谷歌对最流行的库的研究整理出来的,可以与 react 一起使用。
结论
本教程涵盖了初学者在开始学习 React 之前需要了解的一些主要概念。
我希望这篇文章能让你对 React 的期望有一个理想的了解。我还在同样的学习旅程中,上面提到的一些概念对我学习和理解 React 前端开发有很大帮助。
谢谢阅读! ❤️ 如果你想第一个看到我的下一篇文章,请关注我Hashnode和Twitter!
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)