在你的 React 应用中使用 Firebase 远程配置
firebase 文档将远程配置定义为“Firebase 远程配置是一种云服务,可让您更改应用的行为和外观,而无需用户下载应用更新”。这基本上意味着您可以从云端控制应用程序的外观。如果这个示例将成为 React Web 应用程序,我们将能够使用云更改某些方面。这意味着我们可以更改/配置我们网站的 UI,而不必每次都手动更改和部署新的生产版本。例如,您有一个特定的问候标签,上面写着希望您的用户基于该国家的国定假日。现在我可能会使用一些 if 语句和 javascript 来操作它,但这意味着大量的硬编码。比如说,我在印度独立日之前发货。现在我可以在我的网站上保留一个三色的“Hello”标题。但我不希望将其展示给英国的某人,对吗?另外,说在独立日之后,我想删除这种风格。但这将意味着再次交付新的生产版本。这就是远程配置发挥作用的地方。通过几个简单的步骤和 Firebase 的强大功能,我们将能够无缝地实现这一目标。让我们开始吧
- 我们先创建一个 React App。打开终端并使用此命令。我们保留了我们的应用程序远程配置的名称,但您可以使用任何您想要的。
npx create-react-app 远程配置
- 进入项目文件夹。
cd 远程配置
- 让我们清理预定义的模板。删除以下文件
-
报告WebVitals
-
setupTests.js
-
标志.svg
-
应用程序.test.js
这些主要是测试文件和图标图像。如果你愿意,你可以保留它们。我更喜欢稍后使用这些。
-
现在让我们开始我们的 firebase 集成。转到console.firebase.google.com并登录/注册以访问控制台。完成后,您应该会看到以下页面。
 不用担心贺卡,因为那是个人项目!
不用担心贺卡,因为那是个人项目! -
现在点击添加项目。填写项目名称。我们将保留它 React Remote Config。
 点击继续。
点击继续。 -
禁用“为此项目启用谷歌分析”并点击创建项目。等待 firebase 设置您的项目。

-
设置后,您应该会看到以下页面。
 如您所见,firebase 可以与 Android、IOS、Web、Flutter 和 Unity 项目集成。由于我们将使用 React,我们将选择 Web。
如您所见,firebase 可以与 Android、IOS、Web、Flutter 和 Unity 项目集成。由于我们将使用 React,我们将选择 Web。 -
在下一页,我们将为我们的应用程序起一个昵称。让我们使用 react-remote-config。然后点击注册应用。完成此操作后,您将获得一个带有 firebaseConfig 的代码片段,这是您的 firebase 配置,我们将在我们的 React 项目中使用它。它应该看起来像这样。
const firebaseConfig = {
apiKey: "Something",
authDomain: "Something",
projectId: "Something",
storageBucket: "Something",
messagingSenderId: "Something",
appId: "Something"
}
这意味着我们的firebase项目已经设置好了。暂时保留整个代码片段。稍后我们会将其添加到我们的 React 项目中。
到这里为止,在任一端设置项目都很简单。现在让我们从远程配置开始。我们的 React App 会很简单。它只会显示一条文字“你好!这是 firebase 远程配置的示例。但是我们会根据用户的位置来改变Hello这个词。如果我们的用户来自印度,我们将显示 Namaste!这是 firebase 远程配置的示例。 Namaste 在印地语中只是你好。哦耶!向任何阅读此博客的人致敬!首先,我们将做一些前端。让我们创建一个组件,它只会显示一条消息“你好!这是一个 firebase 远程配置示例”。
-
首先在我们的 React 应用文件夹的 src 中创建一个名为 Components 的新文件夹。之后在名为 Main 的组件内创建一个子文件夹。现在在 Main 中创建一个名为 Main.js 的文件(需要 Caps!)。这是最终文件夹结构的外观。

-
现在让我们编辑我们的 Main.js。它只是一个返回消息行的组件。但是让我们稍微调整一下。既然我们知道我们要玩“你好”,为什么不用道具来调整它。所以使用 props 并返回一个带有 props.greet 的 p 标签,而不是 Hello。现在我可以直接在 App.js 中完成此操作,而不是一起创建一个新组件(这更有意义),但我这样做只是为了展示如何使用 React 组件!所以,这就是代码的样子
导出默认函数 Main(props) {
控制台日志(道具)
返回 (
<p>{`${props.greet}`}!这是 firebase 远程配置的示例。</p>
)
}
好吧,我们稍后会看到如何处理前端部分。让我们首先配置我们的远程配置。是时候回到我们的 Firebase 控制台了。
-
单击构建菜单中的远程配置。
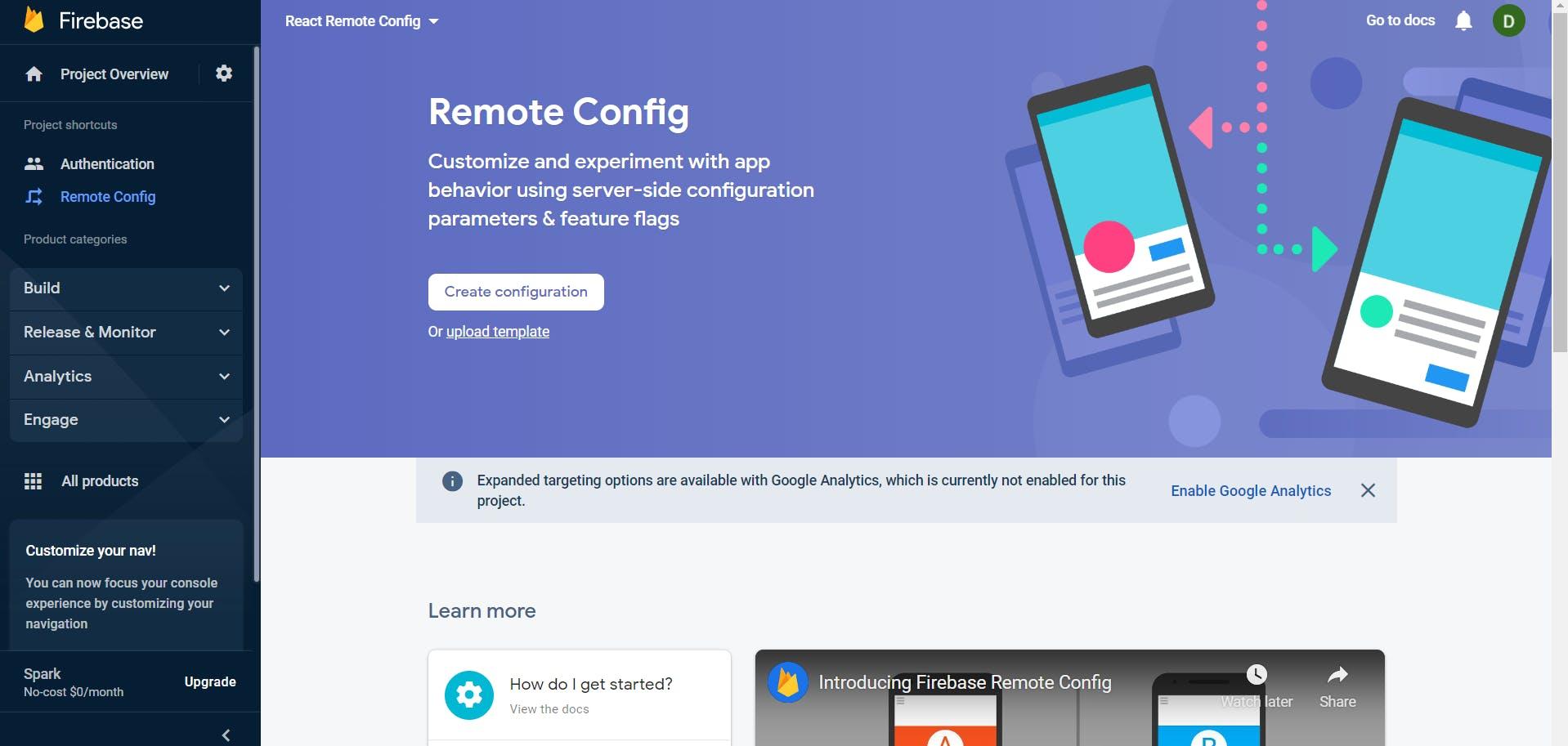
 远程配置控制台应该如下所示。
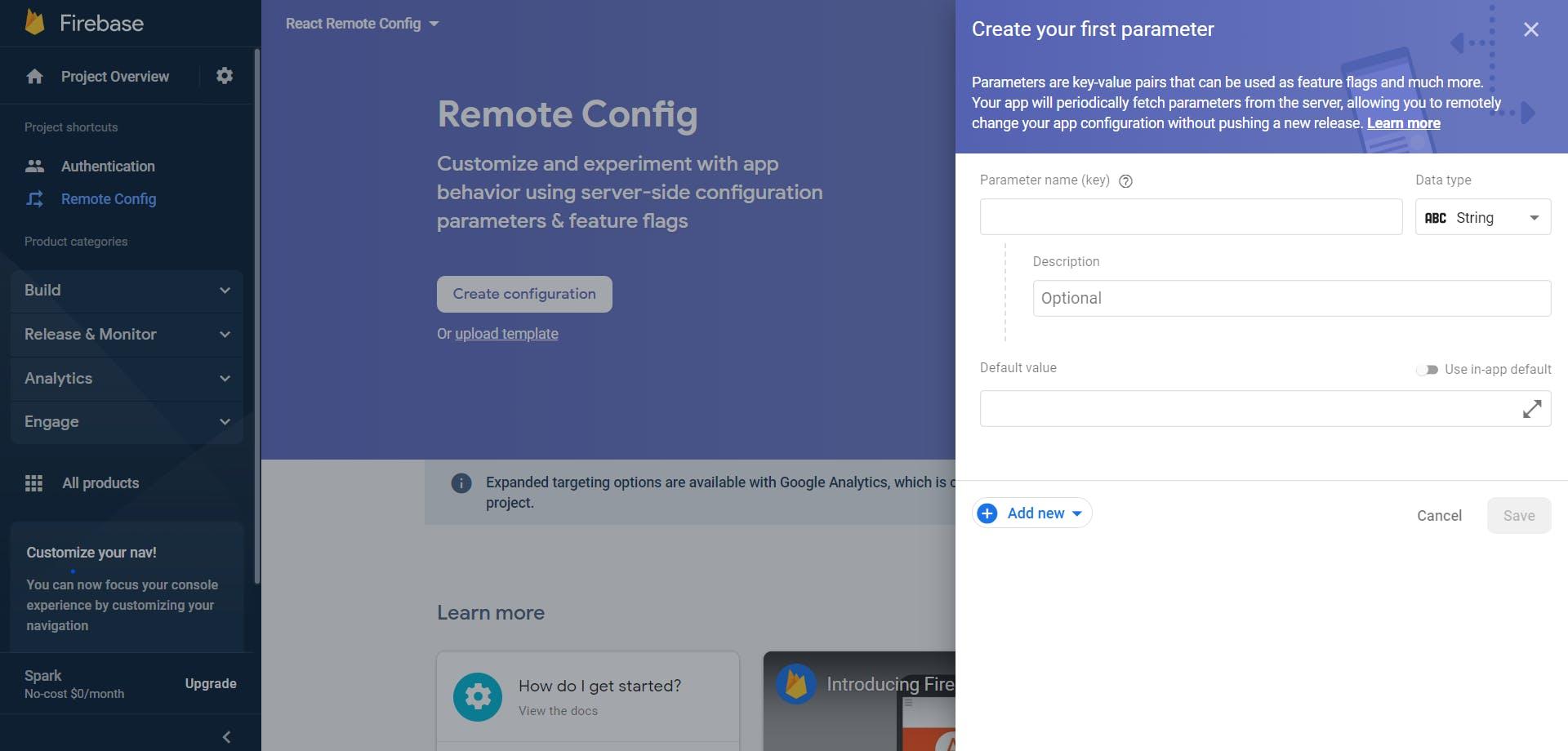
远程配置控制台应该如下所示。  点击创建配置。侧面板应该打开。让我们现在开始吧。 4.
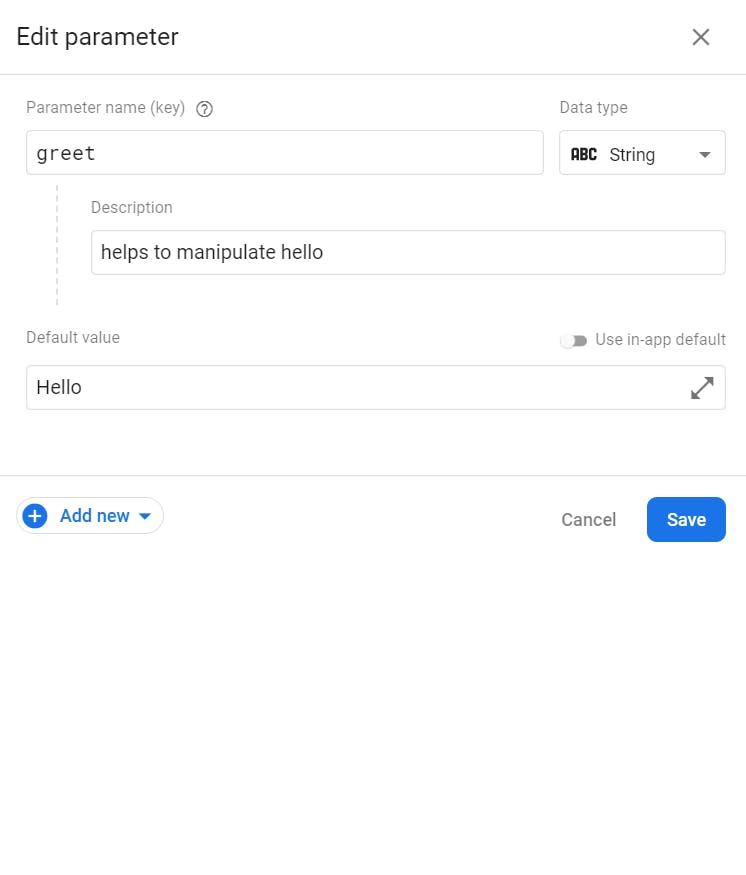
点击创建配置。侧面板应该打开。让我们现在开始吧。 4. 在这里,你可以看到一个叫做参数名称的东西。这是将识别我们想要的属性的关键。我们将这个问候命名。所以现在 Firebase 会知道我们有一个叫做 greet 的东西,这就是我们从客户端代码调用时将使用的东西。在我们的例子中,greet 的数据类型是字符串。我们也可以根据需要将其设置为其他数据类型。有一种东西叫做描述。这就像参数的元数据。假设我们将保留它“有助于操纵你好”。现在它需要的是一个默认值。所以,我们会保持它你好。我将在下一步中介绍它的重要性。这就是一切的样子。
在这里,你可以看到一个叫做参数名称的东西。这是将识别我们想要的属性的关键。我们将这个问候命名。所以现在 Firebase 会知道我们有一个叫做 greet 的东西,这就是我们从客户端代码调用时将使用的东西。在我们的例子中,greet 的数据类型是字符串。我们也可以根据需要将其设置为其他数据类型。有一种东西叫做描述。这就像参数的元数据。假设我们将保留它“有助于操纵你好”。现在它需要的是一个默认值。所以,我们会保持它你好。我将在下一步中介绍它的重要性。这就是一切的样子。 
-
单击新增,然后将鼠标悬停在条件值上。您可以看到名为“创建新条件”的内容。让我们点击它。
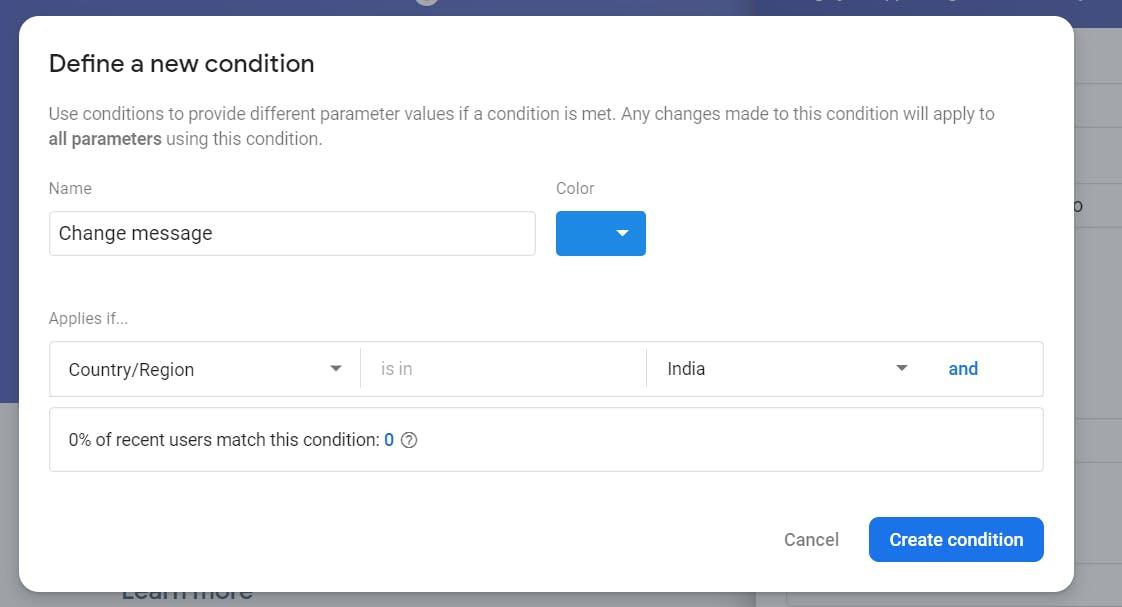
 从弹出的新模态中,写一个条件名称,比如说Change message。之后,我们将选择国家/地区和印度。它应该看起来像这样。
从弹出的新模态中,写一个条件名称,比如说Change message。之后,我们将选择国家/地区和印度。它应该看起来像这样。  点击创建条件继续。我们在这里所做的只是创造一个只有当我们的用户来自印度时才有效的条件。你可以看到还有很多其他的选择。也探索它们!
点击创建条件继续。我们在这里所做的只是创造一个只有当我们的用户来自印度时才有效的条件。你可以看到还有很多其他的选择。也探索它们! -
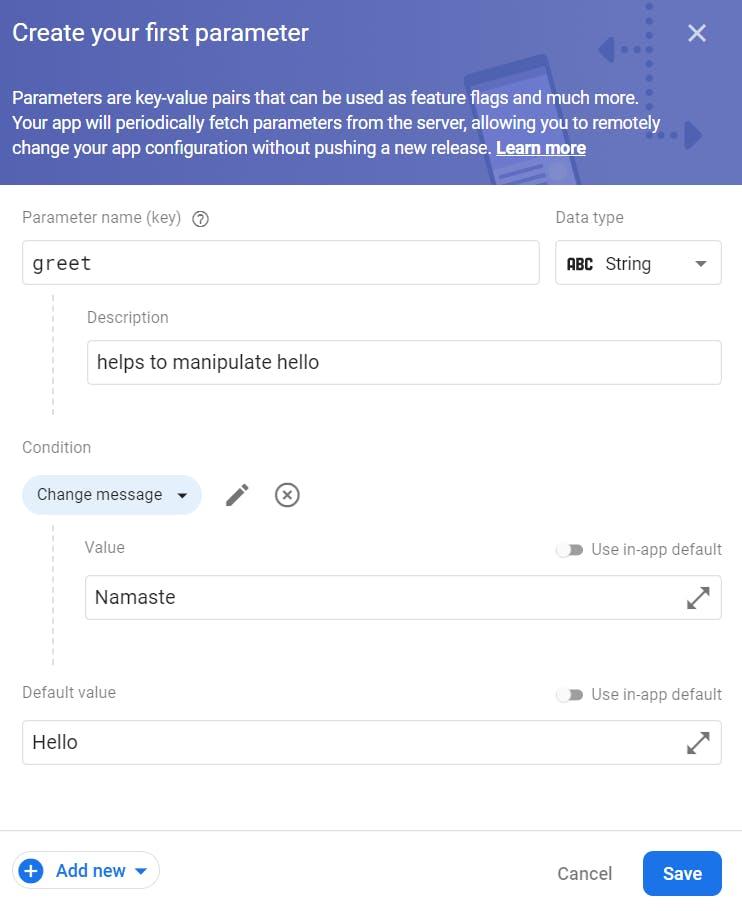
现在我们将 Namaste 添加到条件的值中,然后单击保存!然后单击发布更改。而已!如果请求来自印度,我们已将 Firebase 配置为发送 Namaste 以防万一,否则它将发送 Hello。还记得我说过的默认值吗?好吧,这就是firebase在非条件匹配的情况下发送的内容!很像 switch-case 语句的默认设置。

-
现在回到我们的 React App。在这里,我们将首先使用 npm 安装 firebase。
zoz100069`
npm 我火力基地
7.接下来我们将从firebase导入一些东西并将firebase配置添加到我们的App.js中。
从“firebase/app”导入{ initializeApp};
从“firebase/remote-config”导入{激活、fetchAndActivate、fetchConfig、getRemoteConfig、getValue};
//这里添加配置
常量 firebaseConfig u003d {
};
8. 现在在 App 函数内部,让我们使用 firebase。
const app u003d initializeApp(firebaseConfig);
常量 remoteConfig u003d getRemoteConfig(app);
我们还将使用一个状态变量来保存我们从远程配置中获得的问候语的值。
const [问候,setGreet] u003d React.useState("");
9. 太好了!现在是获取 greet 值的时候了。现在既然我们要调用 firebase,就把它想象成一个 api 调用。所以我们将在 useEffect 挂钩中执行此操作。
zoz100077`
使用效果(()u003d> {
让问候u003d'';
fetchAndActivate(远程配置)
.then(() u003d> {
console.log('获取远程配置');
问候 u003d getValue(remoteConfig, '问候');
setGreet(问候语._value);
})
.catch((错误) u003d> {
console.log("获取远程配置失败", err);
});
}, []);
让我们了解我们在这里做了什么。首先,我们必须从称为 fetching 的 firebase 获取/拉取值,然后启用它们,这称为激活。为此,firebase 提供了一个名为 fetchAndActivate 的函数。这同时完成了这两项任务。现在一旦成功完成,我们将需要通过参数获取值以在我们的应用程序中使用它。这部分是使用另一个名为 getValue 的函数完成的,它帮助我们获取特定参数的值。由于我们只需要值,我们将使用 greeting._value 并将我们的状态变量设置为它。而已!我们现在已经成功地从 firebase 获取了值。
- 现在,firebase 通常将对远程配置的调用限制为 12 小时。所以它反过来可能会使用浏览器缓存。现在,如果您正在开发,您显然希望更频繁地测试它。为此,我们将使用 remoteConfig.settings.minimumFetchIntervalMillis 并将其设置为 0。这样,我们将在每次需要时获取值,没有任何时间限制。
remoteConfig.settings.minimumFetchIntervalMillis u003d 0;
- 现在作为最后一部分,App 函数将返回 Main 组件。但记得发送 greet 作为道具。
<主要问候u003d{问候} />
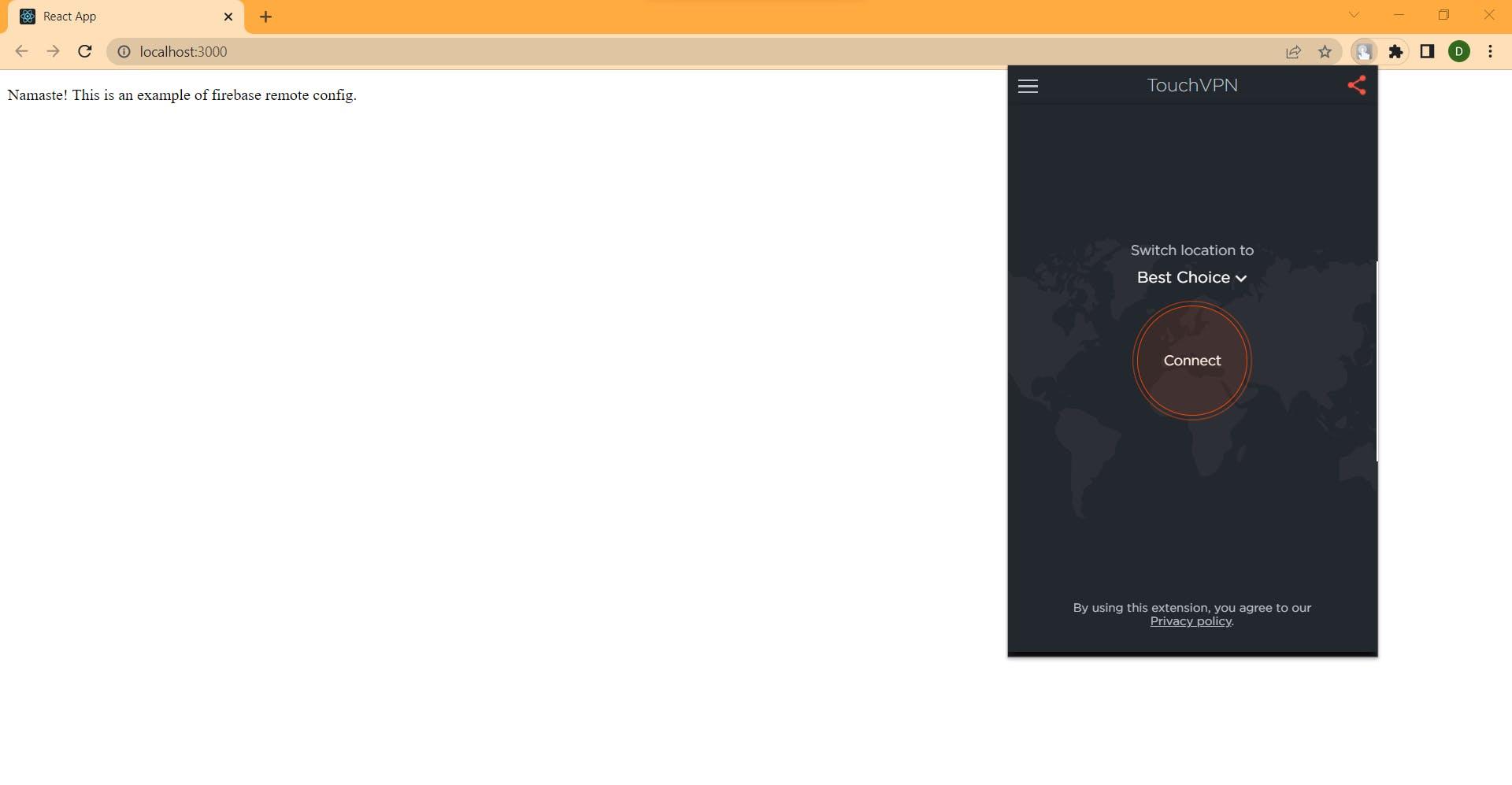
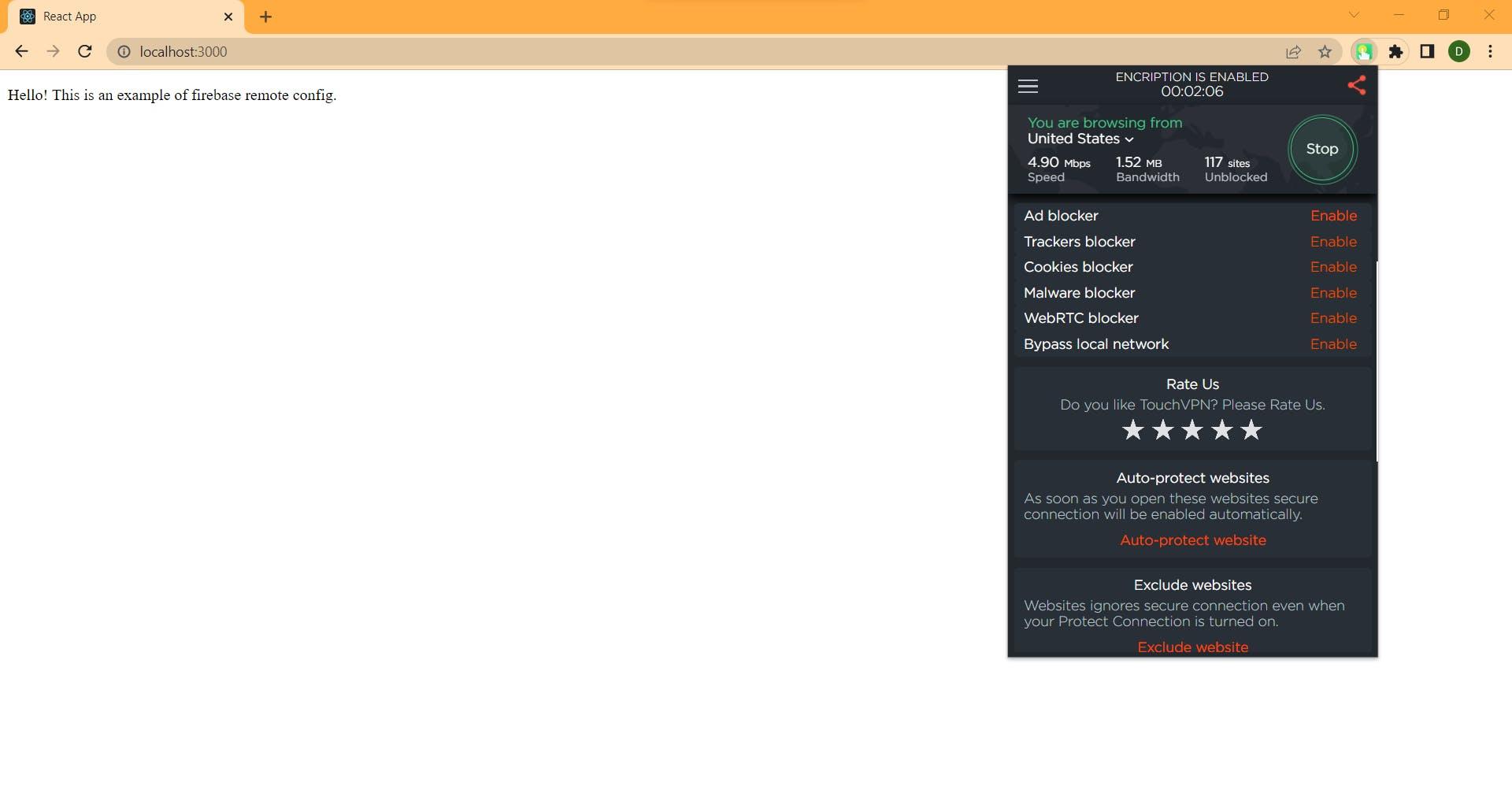
一旦你这样做了,瞧,如果你来自印度,你会看到消息发生变化。为了测试这一点,我使用了 VPN,结果如下。
 在印度时
在印度时
 在美国时
在美国时
所以这里是你如何使用远程配置来个性化你的应用程序的 UI/UX。这是对文档的参考也非常感谢Sahil Kalyani先生,他在 2022 年 GDG Cloud Kolkata 的云社区日上关于 UI/UX 个性化的演讲教会了我关于 firebase 的这一功能并启发我写作关于它的博客。你可以在我的 Github上找到完整的代码。请在twitter和LinkedIn上与我联系!谢谢您阅读此篇!
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)