使用 Bitbucket 管道部署 React 应用程序
让我们研究一种使用 bitbucket 管道部署 React 应用程序的方法。您也可以使用相同的机制来部署不同的堆栈应用程序。
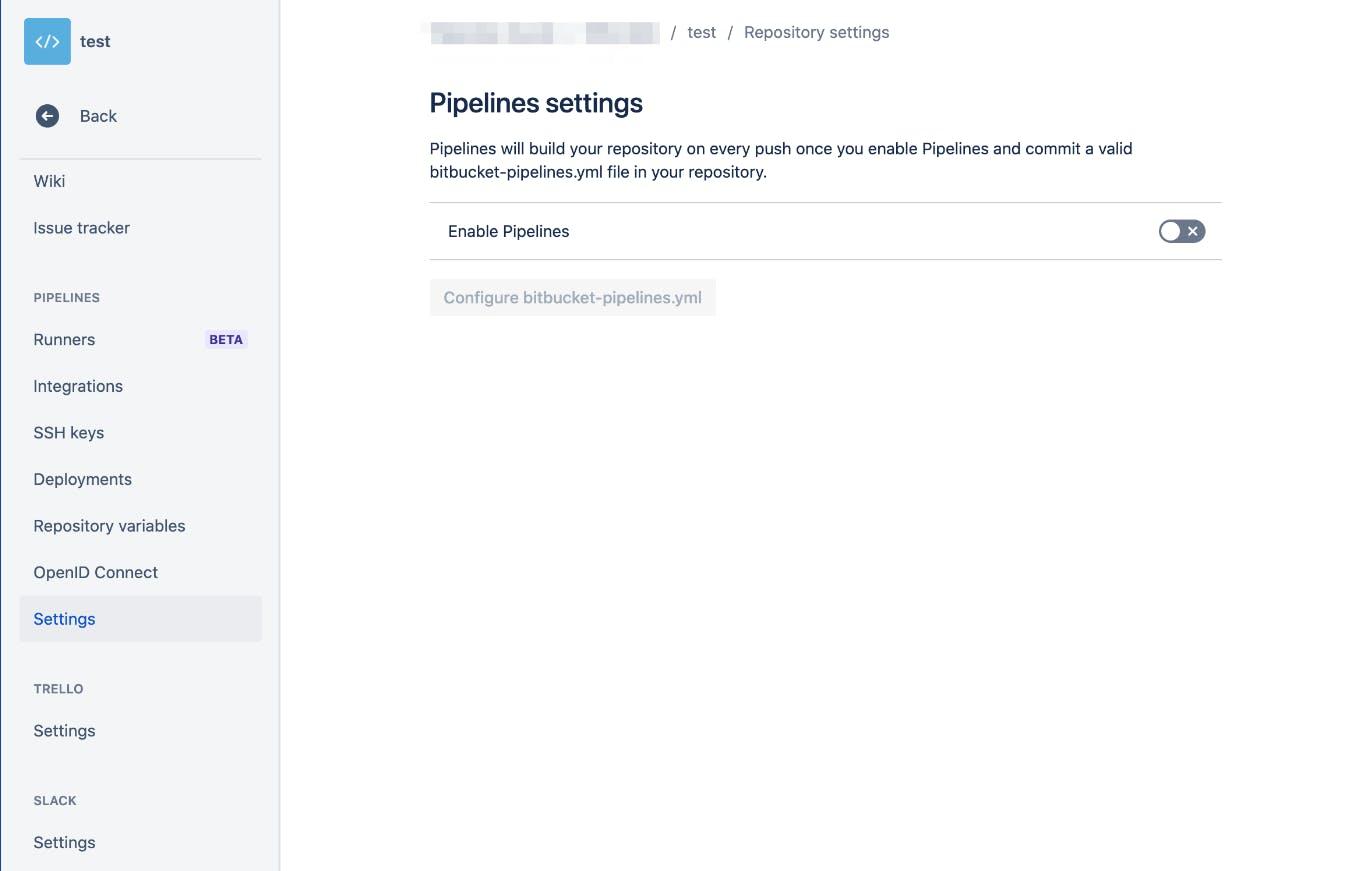
启用流水线
首先,从您的设置中启用 bitbucket 管道。从存储库设置中选择管道设置并启用它。

配置bitbucket-pipelines.yml
在存储库的根目录中添加bitbucket-pipelines.yml,以下是此任务所需的最少步骤,您可以根据应用程序的需要执行更多步骤。
home/bitbucket-pipelines.yml
pipelines:
default:
- step:
caches:
- node
- pip
script:
- npm install
- npm test
branches:
develop:
- step:
script:
- apt-get update
- ssh ec2-user@0.0.0.0 /var/www/home/scripts/devCdScript.sh
staging:
- step:
script:
- apt-get update
- ssh ec2-user@0.0.0.0 /var/www/home/scripts/stgCdScript.sh
master:
- step:
script:
- apt-get update
- ssh ec2-user@0.0.0.0 /var/www/home/scripts/prodCdScript.sh
无论您合并到哪个分支,每次都会执行脚本的默认部分。因此,最好在这部分添加一个脚本以确保质量,例如测试代码。请注意,它将在您的每次提交中执行。因此,如果没有必要,您可以删除此步骤。
另一方面,在分支下,在代码合并到特定分支时执行的脚本在这种情况下是 master、staging 和 develop。
为每个环境准备一个 .sh 文件,也可以对所有环境通用。这取决于您的需要。以下是部署 React 应用程序的基本脚本。您可以根据需要添加和更改将在您的服务器上运行的脚本。
home/scripts/devCdScript.sh
#!/bin/bash
cd /var/www/home
git pull;
if [ $? -eq 0 ]; then
echo 'git pull success.'
else
echo 'git pull failure.'
exit 1;
fi
npm install;
npm run build;
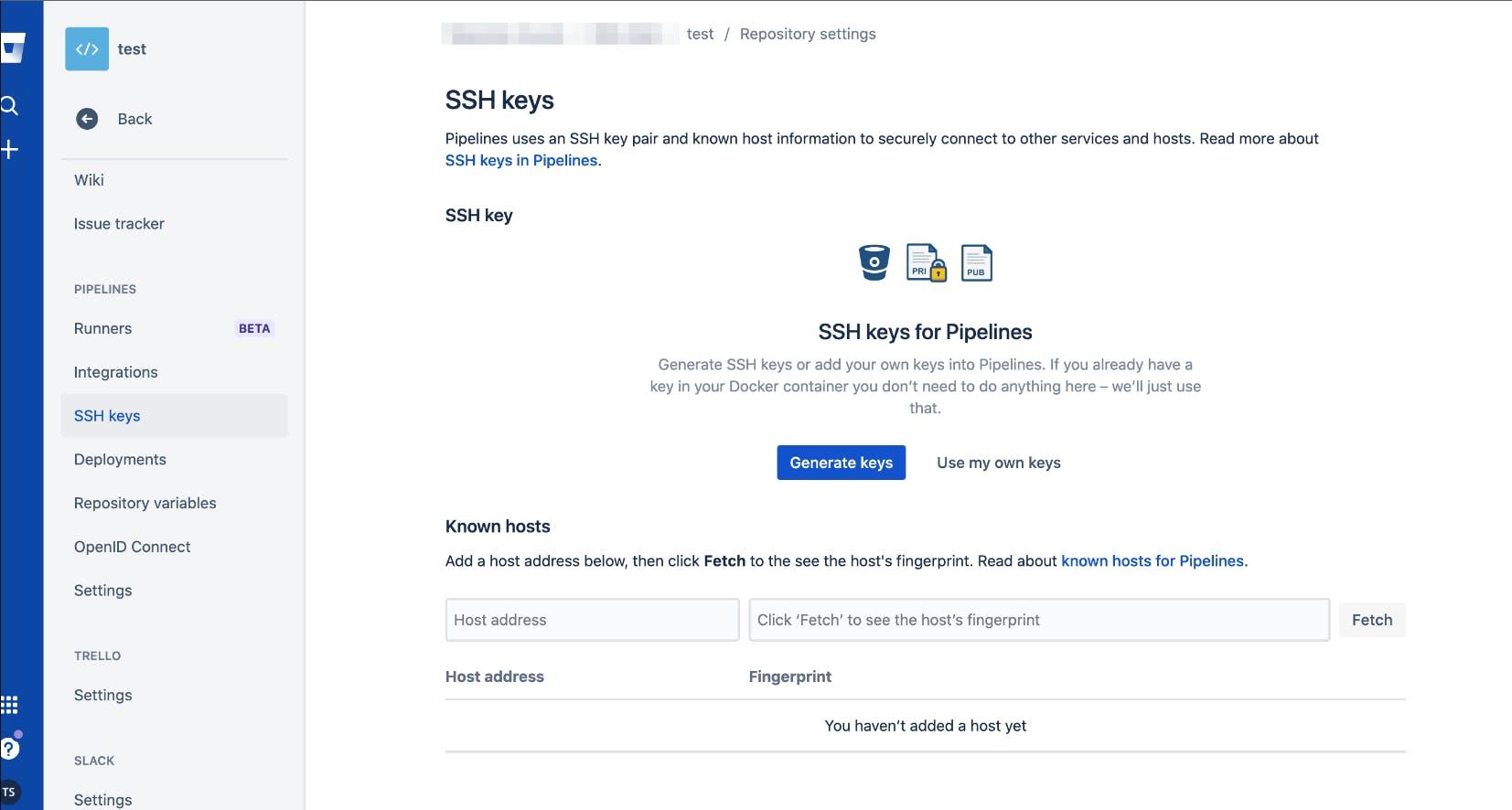
SSH密钥设置
为了从我们的管道访问我们的应用程序服务器,我们需要将管道的 SSH 密钥添加到我们的服务器。此 SSH 密钥可以从存储库设置页面生成。

生成 SSH 密钥后,请将公钥复制到您的服务器。在我们的例子中,它位于以下位置。/home/ec2-user/.ssh/authorized_keys这可能与系统/操作系统和用户设置不同。
您还需要将您的主机地址 (your domain OR IP) 提取到 bitbucket 中 SSH 密钥设置的已知主机中。只需添加您的应用程序 IP 或域,然后单击获取以添加主机的指纹。
按照这些步骤,您可以使用 bitbucket 管道将简单的 react 应用程序部署到您的服务器中。您可以根据需要进一步配置管道,如果您想查看高级用例,请在评论中告诉我。编码快乐!!
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)