使用 Google Lighthouse 提升应用性能
简介
随着网站和 Web 应用程序变得越来越复杂,有必要衡量和跟踪它们的整体质量,以便为您的客户提供无缝的浏览体验。尽管为此目的存在其他几个工具,但 Google Lighthouse 在 Web 开发人员中非常流行,主要是因为它是 Chrome DevTools 的一部分。
如果它作为 Chrome DevTools 的一部分不能满足您的需求,Google lighthouse 也可以作为 Node 包或命令行实用程序随时使用。您可以使用它来审核网站的性能、最佳实践、可访问性、渐进式 Web 应用程序 (PWA) 和搜索引擎优化 (SEO)。
您将在本文中探索使用 Google Lighthouse 的不同方式。您还将学习如何解决绩效衡量中突出显示的一些问题,并在持续集成 (CI) 工作流程中使用 Google Lighthouse。
我们将介绍的步骤:
-
什么是谷歌灯塔
-
如何使用 Chrome DevTools 中的 Google 灯塔
-
如何使用谷歌灯塔节点 CLI
-
如何使用谷歌灯塔节点模块
-
如何使用 Google Lighthouse Chrome 浏览器扩展
-
如何使用 Google Lighthouse 审计渐进式 Web 应用程序
-
如何查看谷歌灯塔报告
-
如何将 Google 灯塔添加到 CI 工作流程
必备工具
根据您打算如何使用 Google Lighthouse,您需要拥有以下部分或全部工具。
-
节点版本 14 或更高。为您的系统下载节点如果您还没有。
-
Chrome浏览器。如果您还没有,请为您的系统下载 Chrome。
什么是谷歌灯塔
Google Lighthouse 是由 Google 开发和维护的开源、Apache 许可工具。它主要作为 Chrome DevTools 和其他基于 Chromium 的浏览器(如 Opera、Brave 和 Edge)的一部分分发。
您可以使用它来审核网页或浏览器扩展,主要针对性能、最佳实践、可访问性、PWA 和 SEO。它以百分比的形式显示测试结果,并超越并提供有关解决指定类别中已识别问题的可操作提示。
尽管使用 Google Lighthouse 最简单的方法是通过 Chrome DevTools,但您也可以将其作为 chrome 扩展、命令行工具或 NPM 包运行。后续部分将解释您可以使用 Google Lighthouse 的不同方式。
如何使用 Chrome DevTools 中的 Google 灯塔
大多数基于 Chromium 的浏览器将 Google lighthouse 打包为它们的 DevTools 的一部分,但是,我们将在本文中更多地关注 Chrome DevTools。与其他浏览器一起使用应该类似,略有不同。
按照以下步骤开始在 Chrome DevTools 中使用 Google lighthouse。
第 1 步 - 导航到您要审核的站点
要在 Chrome DevTools 中使用 Google lighthouse,请导航到要审核的站点。在本文中,我们将使用优化登录页面进行说明。
第 2 步 - 打开 Chrome DevTools
您可以按 F12 键打开 Chrome DevTools。之后单击灯塔选项卡。

第 3 步 - 选择要审核的类别
正如介绍部分所指出的,您可以使用 Google Lighthouse 来审核网站的性能、可访问性、最佳实践、SEO 和 PWA。您可以选择希望 Google lighthouse 审核的不同类别。如果您的网站不会作为 PWA 运行,则无需选中 PWA 类别。
同样,您可以选择 Google lighthouse 在审核您的网站时是否应该模拟移动设备或桌面设备。
第 4 步 - 运行审计
您可以点击Analyze page load按钮开始审核网站。
步骤 5 - 解释审计结果
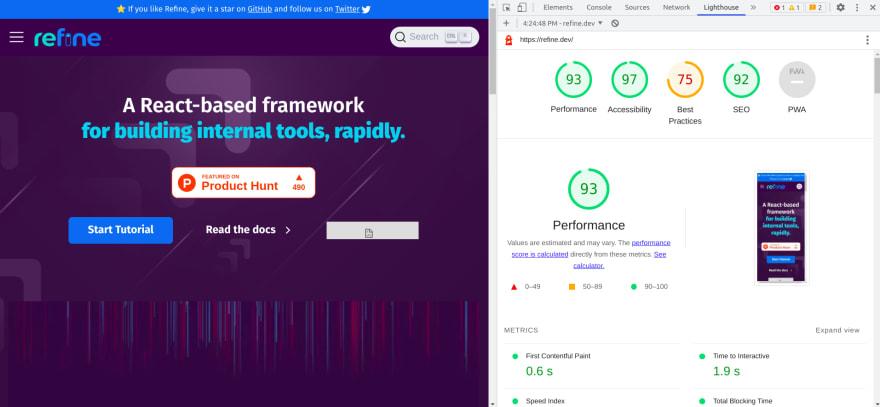
成功分析页面后,谷歌灯塔将呈现灯塔分数并提供改进建议。优化着陆页的灯塔分数如下图所示。

您可以从“工具”菜单以 JSON 格式复制和保存审计数据。
如上所述,Google Lighthouse 会在模拟移动设备或桌面时审核网页的性能、最佳实践、可访问性、SEO 和 PWA。它以百分比形式显示每个类别的分数。它将超越并解释为什么特定类别的测试通过或失败。让我们在下面的小节中概述这些类别。
最佳实践
您需要在前端开发中遵循某些最佳实践。其中一些最佳实践包括将doctype添加到HTML元素、使用 HTTPS、以正确的纵横比显示图像以及以适当的分辨率提供图像。 Google Lighthouse 将审核您的网站以了解其中的一些最佳做法,并突出显示通过和失败的测试。
性能
性能测量是开发人员使用 Google Lighthouse 的主要原因之一。 Google Lighthouse 使用以下指标来估算最终性能得分。
-
First Contentful Paint - 导航到页面后呈现第一个 DOM 内容所需的持续时间,以秒为单位。
-
交互时间 - 页面变为完全交互的时间量,以秒为单位。
-
速度指数 - 以秒为单位衡量页面加载期间内容的视觉显示速度。
-
总阻塞时间 - 页面无法响应鼠标点击等用户输入的总时间,以毫秒为单位。
-
Largest Contentful Paint - 浏览器绘制最大文本或图像的时间(以秒为单位)。
-
Cumulative Layout Shift - 测量视口内可见元素的移动。
最终分数是上述指标的各个分数的加权平均值。此分数可以帮助您优化您的网站,以便用户可以看到它并与之互动。它还将突出显示加速页面加载的潜在机会。阅读文档,了解有关各个指标分数以及 Lighthouse 如何计算最终加权分数的更多见解。
辅助功能
Google Lighthouse 可以审核您的网站并突出显示对比度、输入标签和标题元素等可访问性问题。但是,它只能检测到一定比例的可访问性问题。您需要加倍努力并手动检查一些可访问性问题。网页的可访问性分数可以为 100%,但仍然无法访问。
渐进式 Web 应用程序
Progressives Webb Apps,简称 PWA,可以为您的客户提供原生体验。您的 PWA 必须是可安装的,并且应该从安全的来源为它们提供服务。您可以使用 Google lighthouse 来测试您的 PWA 以了解其中一些基本功能和最佳实践。
搜索引擎优化
在这个时代,为搜索引擎优化网站是不可避免的。 Google Lighthouse 可以审核您的网站的 SEO。除其他项目外,它还可以检查您的网站是否包含带有描述性文本的链接以及是否可抓取。然后,您可以使用测试结果来提高您的搜索排名。
还值得一提的是,较新版本的 Google Lighthouse 以三种模式(用户流)运行。这些模式是导航模式、时间跨度模式和快照模式。
导航模式分析单个页面加载并且是默认模式。我们将在本文中使用默认模式。时间跨度模式分析任意时间段,通常是在用户与页面交互时。另一方面,快照模式在页面处于特定状态时分析快照中的页面。
每种模式都有独特的用例、优势和限制,Lighthouse 文档详细阐述了这些。一定要检查一下。在分析默认设置是否不符合您的用例之前,您可以选择其他模式之一。
[

](https://github.com/pankod/refine)
如何使用谷歌灯塔节点CLI
您可以灵活地将 Google lighthouse 作为命令行工具运行。命令行工具要求您拥有 Node 版本 14 或更高版本。如果您没有 Node,您可以从 Node下载页面为您的系统安装它。
如果你已经安装了 Node,你可以像这样从 NPM 包注册表安装 lighthouse:
# NPM
npm install -g lighthouse
# Yarn
yarn global add lighthouse
进入全屏模式 退出全屏模式
下面的代码显示了使用命令行工具运行审计的一般语法。lighthouse命令需要您要审核的页面的 URL。您还可以将可选参数传递给lighthouse命令。
lighthouse <url> <options>
进入全屏模式 退出全屏模式
Google lighthouse 命令行工具具有全面的文档,可使用以下命令访问。
lighthouse --help
进入全屏模式 退出全屏模式
默认情况下,命令行工具将生成审计报告并将其写入 HTML 文件。您可以将可选参数传递给 lighthouse 命令以更改默认行为。下面的代码将审核优化登录页面的可访问性并将报告写入 JSON 文件。您可以使用lighthouse 查看器查看 JSON 报告。
lighthouse https://refine.dev/ --output=json --output-path=./report.json --only-categories=accessibility
进入全屏模式 退出全屏模式
您可以阅读文档以获取更多传递给lighthouse命令的选项。
如何使用谷歌灯塔节点模块
除了将 Google Lighthouse 作为命令行工具运行之外,您还可以通过编程方式将其作为 Node 模块运行。您很可能需要将 Lighthouse 安装为 NPM 包注册表中的开发依赖项,如下所示:
# NPM
npm i -D lighthouse
# Yarn
yarn add --dev lighthouse
进入全屏模式 退出全屏模式
通常,以编程方式运行 Lighthouse 时,您会在运行 Lighthouse 之前启动一个 Chrome 实例,如下例所示。下面,我们将使用chrome-launcher包启动一个无头 Chrome 实例。它是一个从 Node.js 轻松启动 Google Chrome 的工具。查看文档以了解如何使用它。运行 Lighthouse 后,您可以将审计数据保存到文件并终止 Chrome 实例。
对于我们的案例,Lighthouse 将您要审核的站点的 URL 作为其第一个参数。如果您在auditMode中运行 Lighthouse,则第一个参数是可选的。第二个和第三个参数也是可选的。如果您不通过它们,Lighthouse 将使用默认值。
const fs = require("fs");
const chromeLauncher = require("chrome-launcher");
const lighthouse = require("lighthouse");
const launchChromeAndAudit = async (url) => {
const chrome = await chromeLauncher.launch({ chromeFlags: ["--headless"] });
const result = await lighthouse(url, {
output: "json",
logLevel: "info",
port: chrome.port,
onlyCategories: ["accessibility"],
screenEmulation: { mobile: true },
});
fs.writeFileSync(`${Date.now()}-audit-report.json`, result.report);
chrome.kill();
};
launchChromeAndAudit("https://refine.dev/");
进入全屏模式 退出全屏模式
上面的代码将审核优化登录页面的可访问性,并将报告保存到 JSON 格式的文件中。之后,您可以将数据上传到灯塔查看器以在浏览器中查看。省略onlyCategories字段将审核站点的所有类别。
您还可以通过将输出字段的值设置为html而不是json来将审计报告保存为 HTML 文件,就像我们在上面的示例中所做的那样。我上面提供的是一个简单的例子。查看文档以了解有关如何以编程方式运行 Google lighthouse 的更多信息。
如何使用 Google Lighthouse Chrome 浏览器扩展
除了作为 Chrome DevTools 的一部分之外,Google lighthouse 还作为浏览器扩展提供。浏览器扩展不允许测试本地站点和经过身份验证的页面。因此,最好使用 Chrome DevTools 中的 Google lighthouse 而不是浏览器扩展。
如果您有充分的理由使用它,您可以从Chrome 网上商店安装浏览器扩展程序。安装后,按照以下步骤使用灯塔浏览器扩展审核任何站点。
第 1 步 - 导航到您要审核的网站
就像在 chrome DevTools 中使用 Google lighthouse 一样,首先导航到您要审核的站点。对于此插图,请导航至优化登录页面。
第 2 步 - 打开扩展弹出窗口
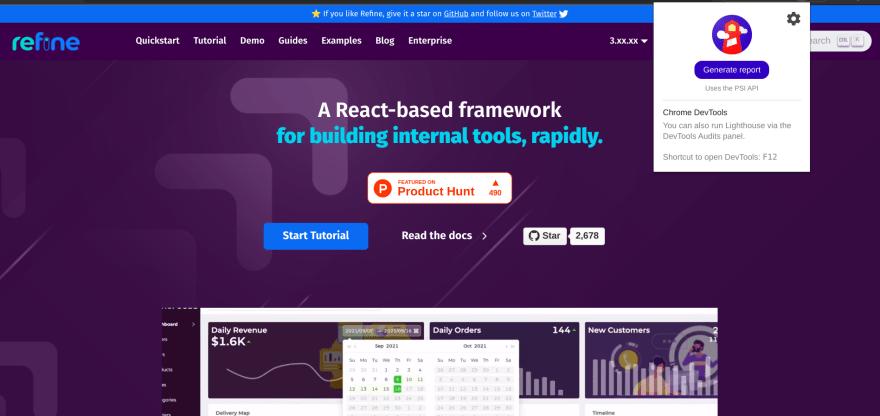
单击 Chrome 工具栏中的扩展程序图标,打开 Google lighthouse chrome 扩展程序弹出窗口。

第 3 步 - 选择要审核的类别
正如介绍部分所指出的,您可以审核网站的性能、可访问性、最佳实践、SEO 和 PWA。在扩展弹出窗口中,您可以单击齿轮图标以选择要审核的类别和要模拟的设备。
第 4 步 - 生成报告
最后,点击“生成报告”按钮生成审计报告。该报告应该类似于我们从 Chrome DevTools 运行 Google lighthouse 后得到的报告。您也可以将数据保存为 HTML 或 JSON 格式。
如何使用谷歌灯塔审计渐进式网络应用
如上所述,Google lighthouse 可以审核网站的性能、最佳实践、可访问性、SEO 和 PWA。除了可安装之外,Progressive Web 应用程序还具有几个逐步增强的功能。您可以使用 Google lighthouse 来验证网站是否可安装或针对 PWA 进行了优化。
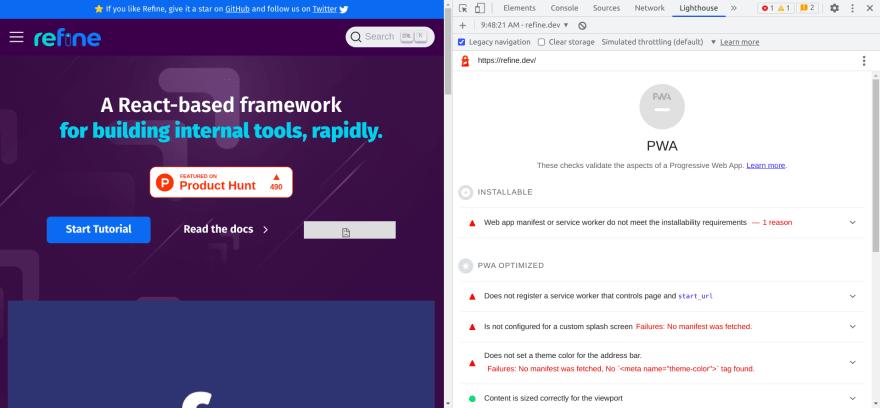
如果您导航到优化登录页面并使用 Lighthouse 审核该站点的 PWA 功能和最佳实践,您将获得类似于下图的报告。因为精炼不是 PWA,所以大部分测试都会失败。 Google lighthouse 将突出显示失败的测试并提供解释该功能的文档链接。

值得一提的是,PWA 有几个特性和最佳实践可供遵循。 Google lighthouse 只能审核其中的一小部分功能。您需要手动检查其中一些。 Google lighthouse 还会提示您需要手动检查的项目。
如何查看谷歌灯塔报告
通过 Chrome DevTools 或浏览器扩展使用 Google lighthouse 将生成报告并立即在浏览器中显示。根据您使用 Google Lighthouse 的方式,您还可以将性能数据保存为 HTML 或 JSON 格式。
通过在浏览器中打开 HTML 文件或将 JSON 格式的数据上传到灯塔查看器来查看报告。使用lighthouse viewer时,可以将 JSON 数据保存在 GitHub gist 中并使用 gist URL 而不是从存储设备上传数据。
如何将 Google 灯塔添加到 CI 工作流程中
如果您的团队使用持续集成工作流程,您可以使用 Google lighthouse CI 工具集来运行 Google Lighthouse 作为您工作流程的一部分。根据文档,Google lighthouse CI 是一套工具,可简化在 CI 工作流程中运行 Google lighthouse 分数。
Lighthouse CI 与 CI 提供商合作,如 Circle CI、GitHub 操作和 Travis CI。按照以下步骤了解如何将其与 GitHub 操作一起使用。
第 1 步 - 创建 GitHub Actions 工作流目录
创建.github/workflow目录以将 GitHub 工作流文件存储在项目目录的根目录中,以开始使用 GitHub 操作。
第 2 步 - 创建 GitHub Actions 工作流文件
创建一个 YAML 工作流文件,其中包含在某些事件发生时运行 Google lighthouse CI 的代码。当push或pull_request事件发生时,我们将运行 Google lighthouse CI。为 YAML 文件指定一个描述性名称。我将其命名为lighthouse.yaml。
将以下代码复制并粘贴到您刚刚创建的 YAML 文件中。每当您将更改推送到 Git 存储库或打开拉取请求时,代码都会运行。我采用最简单的情况,在项目目录的根目录中有一个 HTML 文件。如果您的项目需要构建步骤,您可以稍微修改工作流文件。
name: Run lighthouse CI
on:
push:
branches: [main]
pull_request:
branches: [main]
jobs:
lhci:
name: Lighthouse CI
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [14.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Run lighthouse CI
run: |
npm install -g @lhci/cli@0.3.x && lhci autorun --upload.target=temporary-public-storage --collect.staticDistDir=./
进入全屏模式 退出全屏模式
上面的示例还假设您在项目目录的根目录中没有配置文件。
第 3 步 - 将更改推送到 GitHub
当您提交更改并将更改推送到 GitHub 时,上面的代码将运行 Google lighthouse CI。每次有人打开拉取请求或推送提交时,GitHub 操作都会运行指定的命令,以便您了解一段时间内的回归。
GitHub 绝不是唯一的 CI 提供商。您可以使用其他 CI 工具(如 Circle CI 和 Travis CI)运行 Google lighthouse。 Google lighthouse CI 文档解释了所有受支持的 CI 提供程序。
结论
您可以使用 Google Lighthouse 来审核网站或应用程序的性能、可访问性、最佳做法、SEO 和 PWA。根据您的喜好,您可以将 Chrome DevTools 用作 Chrome 扩展、命令行工具或 Node 模块。其他几个基于 Chromium 的浏览器,如 Opera、Edge 和 Brave,也将 Google Lighthouse 打包为他们的 DevTools 的一部分。
另一方面,值得一提的是,Google Lighthouse 只是一个工具。工具的好坏取决于用户。争取最高的谷歌灯塔分数是值得称赞的,但还不够。谷歌灯塔通常不足的一个很好的例子是可访问性审计。无法访问的站点通常具有完美的 Google 灯塔可访问性分数。
因此,即使您拥有完美的 Google 灯塔可访问性分数,您也必须超越实际用户来测试您的网站。我们已经在本文中介绍了 Google Lighthouse。检查文档以获得深入的指南。
作家:约瑟夫·马瓦
[

](https://discord.gg/refine)
无限制地构建基于 React 的 CRUD 应用程序
构建 CRUD 应用程序涉及许多重复性任务,会消耗您宝贵的开发时间。如果您从头开始,您还必须为应用程序的关键部分(如身份验证、授权、状态管理和网络)实施自定义解决方案。
查看精炼,如果您对下一个 CRUD 项目的具有健壮架构和行业最佳实践的无头框架感兴趣。
[

](https://github.com/pankod/refine)
refine 是一个基于 React 的开源框架,用于构建 CRUD 应用程序没有约束。
它可以将您的开发时间加快 3X,而不会影响样式、自定义和项目工作流程的自由度。
refine 在设计上是无头的,它连接了 30+ 开箱即用的后端服务,包括自定义 REST 和 GraphQL API。
访问优化 GitHub 存储库以获取更多信息、演示、教程和示例项目。
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)