应用useState Set方法时如何解决更改不反映?
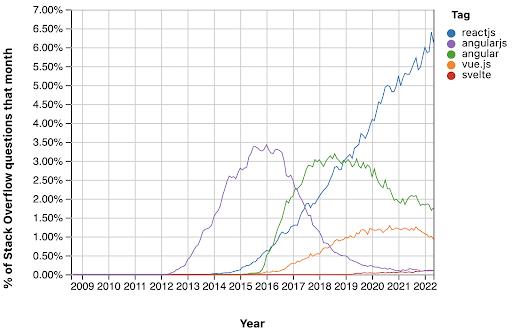
你知道 React.js 是最受欢迎的 Web 框架,2021 年有 40.14% 的开发人员在使用它吗?虽然它在全球范围内被开发人员广泛使用,但开发人员会观察到某些错误。 useState set 方法错误就是与 React.js 中的状态管理相关的问题之一。因此,建议您聘请具有处理这些错误专业知识的 React 开发人员。让我们来看看这个错误以及相同的最佳解决方案。

图片来源:github.com
React hooks – 快速闪回:
不同的 React 组件有一个内置的状态对象,它是封装的数据,用于存储不同组件渲染之间的资产。这个状态就是 JavaScript 数据结构。用户与此状态的交互可以改变用户界面的外观,它现在由一个新的状态表示,而不是以前的状态。
随着应用数据的增加,React 工程师需要使用不同的 React hooks 和 Redux 进行专门的状态管理。 React 钩子是从不同功能组件中挂钩 React 特性和状态的特定函数。因此,React 钩子被广泛用于在不编写类的情况下使用 React 功能。现在让我们转到与 useState 设置方法相关的 useState 钩子和问题。
React 中的 useState 是什么?
希望将状态变量合并到功能组件中的开发人员在程序中使用“useState”挂钩。初始状态被传递给函数并返回一个具有当前状态值的变量以及另一个函数来更新该值。因此,在函数内部调用“useState”来创建与组件关联的单个状态。
状态可以是任何带有钩子的类型,即使类中的状态始终是对象。每个状态片段都包含一个值,例如数组、布尔值或其他类型。 “useState”广泛用于本地组件状态。此挂钩可与其他大型项目的关键状态管理解决方案一起使用。
“useState”可以在 React 中声明为:
-
“React.useState”
-
import React , { useState } from “react” ;
它允许声明一个状态变量,该变量在任何特定时间可以是任何类型。一个简单的例子是:
import React, { useState } from ‘react’;
const Message = () => {
const messageState = useState(‘’);
const listState = useState([]);
}
进入全屏模式 退出全屏模式
此方法采用状态变量的初始值。让我们看看“useState”设置方法中的错误。
什么是useState set 方法没有立即反映更改错误?
“useState” 钩子是 React 中的内置钩子之一,并且向后兼容。虽然 React 开发人员可以创建自定义钩子,但其他一些流行的钩子是“seducer”、“effect”等。
“useState” 钩子将 React 状态添加到其他功能组件。以下示例显示了类中的状态变量声明以及通过设置“this.状态”到“{count : 0}”。
class Example extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
进入全屏模式 退出全屏模式
在这种情况下,无法读取“this.state”,因此“useState”钩子可以直接用作:
function Example() {
const [ count, setCount ] = useState(0);
}
进入全屏模式 退出全屏模式
现在让我们快速查看“useState”设置方法未反映更改的错误。正在考虑以下代码:
const [posts, setPosts] = useState([]);
useEffect(() => {
const myData = await axios({
method: "post",
url: "my_api_call",
});
setPosts(myData.data);
}, []);
进入全屏模式 退出全屏模式
在跳到与“useState”方法相关的问题的不同解决方案之前,了解原因很重要。当“useState”设置方法没有立即反映变化时,可能是由于当前关闭了状态变量。因此,它仍然是指状态的旧值。重新渲染未能反映状态的更新值。
“useState”设置方法是异步的;因此,更新不会立即反映。但是,这并不是更改没有立即反映在方法中的原因。因此,您需要做的就是立即使用任何反映“useState”设置方法更改的方法。
当 useState set 方法没有反映即时变化时的错误解决方法:
当“useState”设置方法没有立即反映更改时,解决这种情况的一些快速方法包括:
使用“useEffect”钩子:
使用“useState”设置方法解决此问题的最简单解决方案是使用“useEffect”挂钩。它是用于在程序组件中完成副作用的流行钩子。 “useEffect”钩子执行的主要副作用是计时器,直接更新DOM,数据获取等。以下代码可用于更新帖子。
useEffect(() => {
// setPosts Here
}, [posts]);
进入全屏模式 退出全屏模式
使用临时变量:如果“useState”方法没有反映即时变化,则可以使用任何临时变量。使用带有“await”的临时变量可能会要求 API 花费时间然后设置值。使用临时变量的示例是:
const [posts, setPosts] = useState([]);
useEffect(() => {
const myData = await axios({
method: "post",
url: "my_api_call",
});
const newPosts = await myData.data;
setPosts(newPosts);
}, []);
进入全屏模式 退出全屏模式
合并响应:
“useState”设置方法的另一种解决方案是合并响应,它不会立即反映更改。回调是作为参数传递给另一个函数的函数。因此,任何函数都可以使用回调调用另一个函数。它是通过使用状态更新的回调语法和精确使用扩展语法来实现的。相同的示例是:
setPosts(prevPostsData=> ([...prevPostsData, ...newPostsData]));
进入全屏模式 退出全屏模式
尝试使用“React.useRef()”:
“useref”钩子用于在渲染之间保持值。它用于直接访问 DOM 元素或存储在更新时不会导致重新渲染的可变值。因此,“useRef”钩子用于计算应用程序在“useState”钩子中呈现的次数。
使用“React.useRef()”来观察 React 钩子的即时变化的简单方法是:
const posts = React.useRef(null);
useEffect(() => {
posts.current='values';
console.log(posts.current)
}, [])
进入全屏模式 退出全屏模式
总结:
因此,在了解 React 中的“useState”的所有内容后,很容易快速克服这个“useState”设置方法错误。解决 useState 设置方法的四种不同解决方案包括使用“useEffect”挂钩、临时变量、合并响应和使用“React.useRef()”。您需要做的就是尝试这些方法以在 React.js 中找到此错误的理想解决方案
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)