让自己免于沮丧(白屏#cause1)
·
React useState bugs 系列第二部分
React 中的白屏是许多开发人员的常见场景,它不仅来自 useState 钩子,还来自许多错误。
使用 useState 它也可以来自许多场景,但今天我们将讨论给你的初始状态值一个蓝图。
我实际上是什么意思让我们举一个应用程序的例子

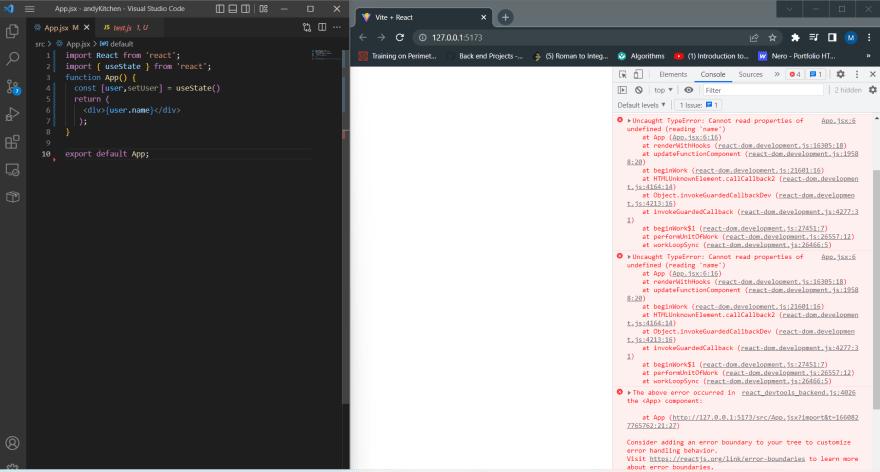
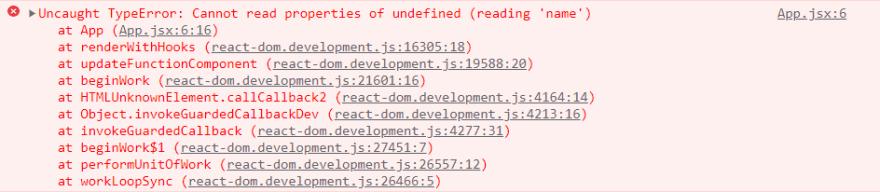
所以基本上这是一个非常简单的应用程序,结果在右侧,你可以看到我在 state 中初始化用户,在 useState 括号中我什么也没放,如果你能看到我是否尝试访问用户名,我得到一个错误:

所以这意味着当你用 useState 初始化一个值并且什么都不放时,它被认为是未定义的,JavaScript 可以容忍很多事情,但不能_访问未定义对象的属性_。
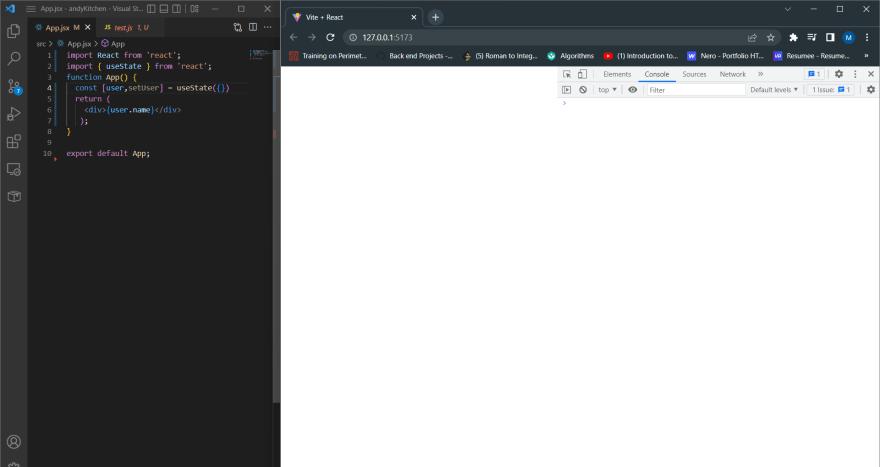
所以让我们做一个小改动并将用户初始化为一个空对象:

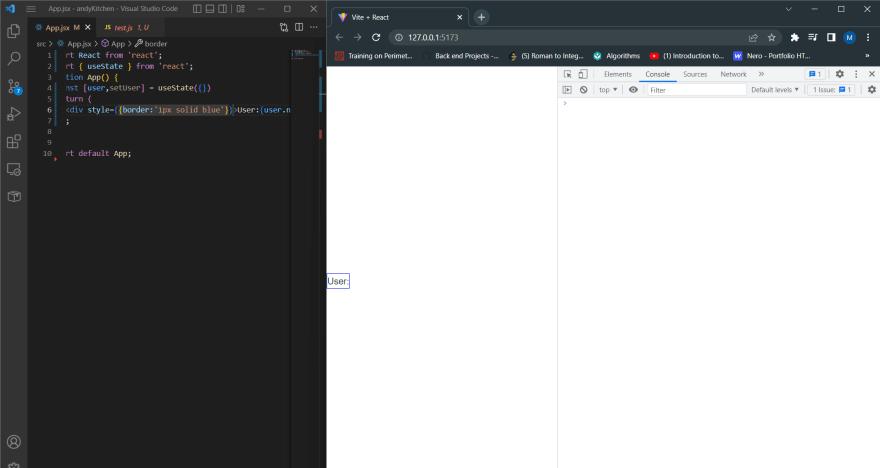
你当然可以看到我们仍然有一个空白屏幕但没有错误让我们在 div 中添加一些文本

你看这是一个小修复,如果你真的给出一个清晰的模板会更好。
感谢您从一些错误和挫折中解脱出来。
下一篇见。
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)