想知道为什么需要使用Next Js?读这个!
嘿!希望我是在和一个充满激情和聪明的 React Dev 交谈,因为我们在这个博客的食谱中烹饪的所有东西都有相同的成分,比如钩子、状态等。

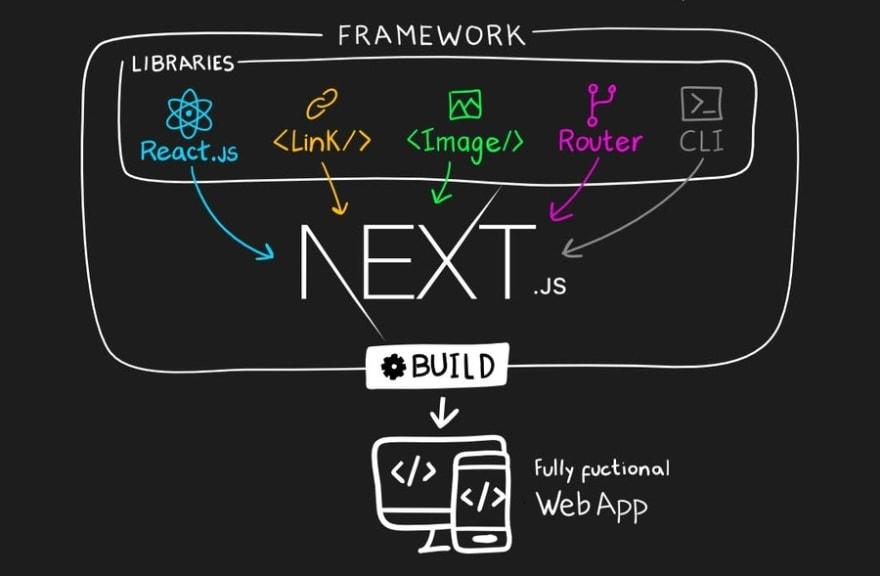
由于我们都在 Web 开发中共享相同的开发历史,因此在新样板中使用库和插件包可能很无聊,比如一些额外的调味料、黄油或一小撮盐......不,是时候切换到完整的框架,带有完整的生态系统。
是的...框架!不是图书馆。
毫无疑问,我们都非常喜欢 React 及其丰富的特性,这些特性帮助我们在浏览器上创造奇迹。这真是太棒了。但是,我们仍然是人类,总是有地方可以改进并前进一个级别以优化缺点并产生更多的优点。
所以是的,我们终于有了一个框架来克服这些缺点并更有效地开发系统。
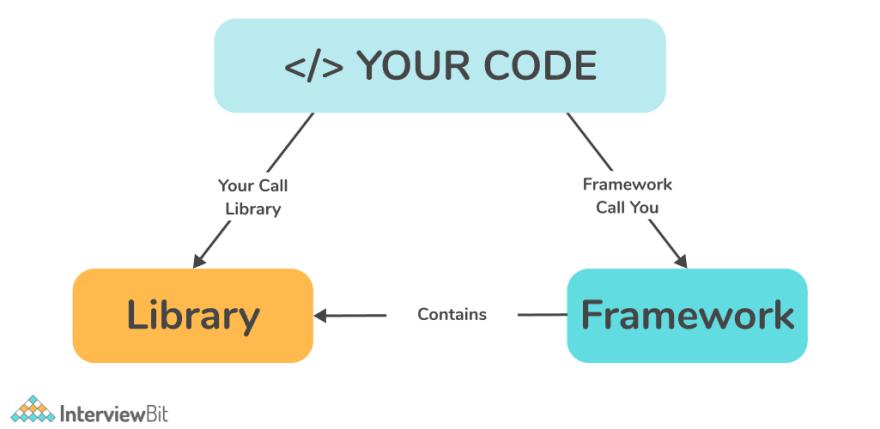
框架与库
框架是开发人员构建应用程序的基础,而库提供预定义的函数和类以使他们的工作更轻松。

需要 Next JS over React
编码的速度和易用性
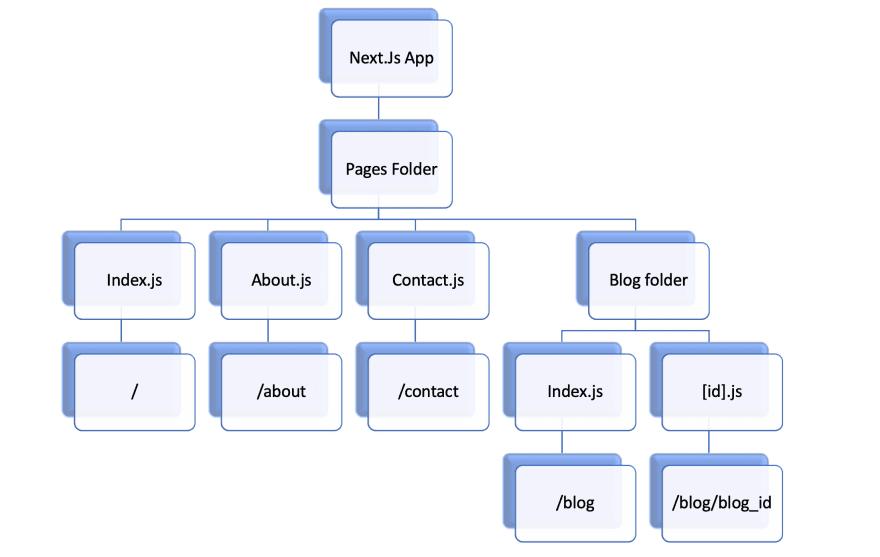
就像创建新页面时的反应方法一样,它需要专门添加到路由器中,但 next js 带来了传统且更简单的基于文件的路由。

您将文件放在文件夹中的位置,并根据它自动分配路线。它确实有助于加快开发速度并简化路由流程。
表现
根据比较,由于服务器端渲染,使用 Next js 开发的静态页面或 Web 应用程序非常快,默认情况下,next 具有类似图像优化的关键功能以提供超快速的体验,另一方面,react 仅支持客户端-侧面渲染并提供缓慢的体验。
特征
这是一个包含许多令人难以置信的功能的自助餐,可为您提供最好的食谱。这里有一些主要功能
-
图像优化
-
更好的 SEO
-
国际化
-
混合:SSG 和 SSR
-
基于文件系统的路由
-
快速刷新
接受和采用
Next js 受到全球 Web 开发人员的广泛喜爱,也被 Netflix Jobs、TikTok、Twitch、Hulu、Notion、Nike 等多家科技巨头采用,为他们的用户提供快速和身临其境的体验和更好的业务。
结论
所以这个博客是关于我们为什么使用 Next 而不是 React 的一般性讨论,以及它们之间的根本区别是什么。当您浏览博客时,我们必须同意,由于许多功能和额外强大的特性,Next JS 在性能和速度的竞赛中胜过 react。所以这个博客不是终点,它只是整个菜单的单一食谱。我很想听听您的反馈、意见和建议,以改进并以更简单的方式提供更多信息内容,请在下面发表评论,如果您喜欢阅读 Next Js 的下一篇文章,请告诉我。祝你有美好的一天!
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)