DataGrid MUI中如何禁用菜单按钮选项?
·
问题:DataGrid MUI中如何禁用菜单按钮选项?
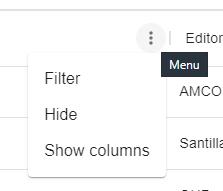
我想禁用弹出所有选项的按钮,例如:排序、过滤、隐藏等。

我知道您可以使用sortable: false删除列中的排序选项,如果我想删除其他所有内容,那么我可以简单地使用这两个disableColumnFilter删除过滤器和disableColumnSelector删除几乎所有其他内容但是即使我删除所有选项该按钮仍然存在,我想将其删除。

解答
我应该在问之前做更多的研究,但在检查了其他东西后我找到了答案。
所以你有 3 个“修饰符”
-
disableColumnMenu -
disableColumnFilter -
disableColumnSelector
disableColumnMenu将完全删除带有选项的按钮disableColumnFilter将仅删除过滤器选项disableColumnSelector将删除隐藏/显示列
您可以在使用简单的sortable = true/false创建列时检查排序真/假
乙:
const columns = [
{ field: 'name', headerName: 'Name', width: 450, sortable: true/false}
]
这就是disableColumnMenu的样子,它根本不再显示按钮

更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)