react-map-gl: Map Does Not Appear
Answer a question I'm using the react-map-gl package from Uber, but even after trying it for a few days, haven't been able to get it to work. I'm not trying to do anything fancy (yet) - for now, I sim
Answer a question
I'm using the react-map-gl package from Uber, but even after trying it for a few days, haven't been able to get it to work.
I'm not trying to do anything fancy (yet) - for now, I simply want a map to appear on my page. I figured that once I got that step to work, I can try more advanced things.
Unfortunately, this is all I see:

Any suggestions?
Here's the relevant section of my code (from the .jsx file):
import React from 'react'
import { connect } from 'react-redux'
import MapGL from 'react-map-gl'
const App = React.createClass({
render: function () {
const map = (
<div>
<MapGL
width={700}
height={450}
latitude={37.78}
longitude={-122.45}
zoom={11}
mapStyle={'mapbox://styles/mapbox/basic-v9'}
mapboxApiAccessToken={'pk.ey...<removed for privacy>...'}
/>
</div>
)
return (
<div>
=======Map should be below=======
<br/>
{ map }
<br/>
=======Map should be above=======
</div>
)
}
})
export default connect()(App)
Everything else on my site works; the only thing missing is that the map does not actually appear. Thanks in advance for any help provided.
Answers
As per your request in the comments, I've put up a simple walkthrough to test your code.
I've chosen a random react boilerplate to save some time. I clone it and install all its dependencies.
git clone https://github.com/coryhouse/react-slingshot
cd react-slingshot
npm install
Then, I install react-map-gl.
npm install react-map-gl --save
We now need to install some dependencies required for react-map-gl to work correctly.
npm install json-loader transform-loader webworkify-webpack@1.0.6 --save-dev
The only specific here is the v1.0.6 of webworkify-webpack which is to my knowledge the last version compatible out of the box with react-map-gl.
Next, we need add proper configuration directives to Webpack in the webpack.config.dev.js file for example.
First, we add a resolve block
resolve: {
extensions: ['', '.js', '.jsx'],
alias: {
webworkify: 'webworkify-webpack',
}
},
And we simply add the loaders we need to the existing ones.
/** ... Previous loaders ... **/
{test: /\.json$/, loader: 'json-loader'},
{test: /\.js$/, include: path.resolve(__dirname, 'node_modules/webworkify/index.js'), loader: 'worker'},
{test: /mapbox-gl.+\.js$/, loader: 'transform/cacheable?brfs'},
The last step is to simply put your code in a component to got it displayed (src/components/HomePage.js).
import MapGL from 'react-map-gl';
/** ... **/
return (
<div>
<MapGL
width={700}
height={450}
latitude={37.78}
longitude={-122.45}
zoom={11}
mapboxApiAccessToken={'pk.eyJ1IjoiMW0yMno1Nmw3N2sifQ.YNkaLBJBc4lNXa5A'}
mapStyle={'mapbox://styles/mapbox/basic-v9'}
/>
</div>
);
To test the app, we use
npm start
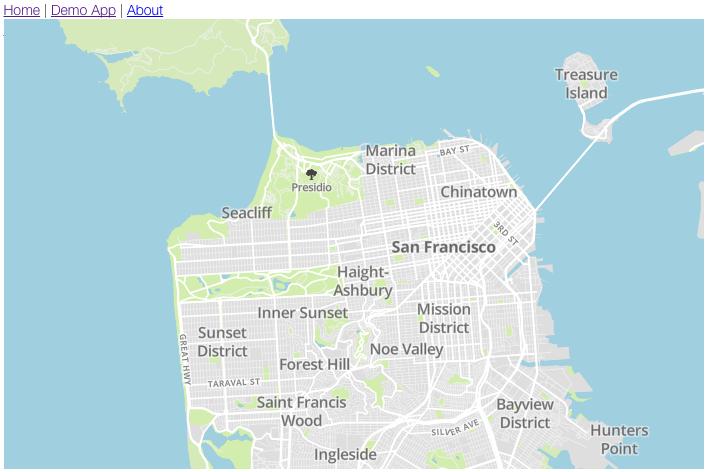
A browser will open with the following content. It's the JSX code you provided, the only modification is my Mapbox API access token.

My wild guess would be that you have some problem with the way you're bundling your app, either with Webpack or another bundler.
更多推荐
 已为社区贡献29255条内容
已为社区贡献29255条内容






所有评论(0)