如何创建自己的 React 组件库
您是否对如何在 React + Typescript 上创建自己的组件库感到好奇?
在这组文章中,我们将经历以下几个方面:设置项目结构、编写一个小组件、测试、连接到故事书、将项目部署到 GitHub Pages 以及将包推送到 NPM。让我们从建立一个项目开始吧!
设置
我们将使用TSDX 库- 这个工具类似于 create-react-app,但用于创建组件库。它允许使用已经设置的捆绑程序、带有 Typescript 支持的 Rollup、使用 Jest 进行测试、代码格式化程序、Prettier 和 Storybook 立即初始化项目。
首先,在您的终端中使用您的库名称运行此命令
npx tsdx create fancy-react-lib
进入全屏模式 退出全屏模式
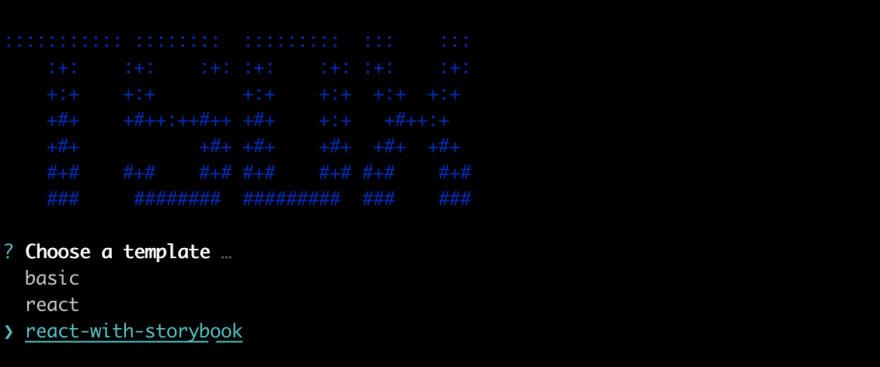
选择一个模板react-with-storybook- 它是一个 React 包,安装了必要的开发依赖项和@types,React Storybook也已经设置好了

现在我们可以打开一个生成的项目并浏览结构。第一个文件夹是GitHub workflows。其中第一个 -main.yml,它运行 linting、测试和构建项目。主要目标是检查项目是否在不同的操作系统和节点版本中成功构建。有些依赖需要node14及以上版本,所以我们更新这部分文件:
strategy:
matrix:
node: ['14.x', '16.x']
os: [ubuntu-latest, windows-latest, macOS-latest]
进入全屏模式 退出全屏模式
下一个 -size.yml。它使用动作size-limit来获取最终的包大小并将其推送到拉取请求。此外,如果大小高于限制,它会拒绝拉取请求,这在package.json中提到。
"size-limit": [
{
"path": "dist/react-super-library.cjs.production.min.js",
"limit": "10 KB"
},
{
"path": "dist/react-super-library.esm.js",
"limit": "10 KB"
}
],
进入全屏模式 退出全屏模式
我们的项目中还有下一个文件夹:
-
故事书
-
示例(这是一个游乐场,但我们将为此目的使用故事书)
-
src(我们将组件放在这里)
-
故事(这里将是我们的故事书故事)
-
测试
一般来说,这就是我们需要了解的关于项目结构的全部内容。现在我们可以初始化一个 git 存储库并将其推送到 GitHub。
是时候创建第一段代码了!
创建组件
让我们从按钮组件开始。
在src中创建一个Button文件夹,然后创建一个Button.tsx文件。
没什么复杂的,只是标准的 HTMLbutton和几个 props:onClick、children(ReactNode - 它是一种包括 React 元素、字符串、数字等的类型)、isDisabled、variant(要使用不同的样式,让我们从primary和success变体开始)。
造型
您可以使用任何您喜欢的方法来添加CSS styles。我将展示最简单的方法 - 只需为我们的组件添加一个 CSS 文件。在src/Button文件夹中创建一个Button.css并在下面粘贴样式
我们希望捆绑器提供样式作为单独的 CSS 文件,为此我们需要更改汇总设置位。
运行此命令并按照TSDX 定制说明进行操作
yarn add -D postcss rollup-plugin-postcss autoprefixer cssnano
进入全屏模式 退出全屏模式
在根目录下创建一个tsdx.config.js文件并通过这段代码
故事书
让我们为我们的按钮创建一个故事!我们已经在stories文件夹中有一个默认故事,所以我们可以创建相同的故事。在storybook文件夹下新建文件Button.stories.tsx
要在本地构建故事书,请运行以下命令:
yarn storybook
进入全屏模式 退出全屏模式
最后但同样重要的是,让我们在 src/index.js 文件中导出 Button 组件 - 我们包的入口点。
export * from './Button/Button'
进入全屏模式 退出全屏模式
凉爽的!我们可以检查故事书是否正常工作。
希望对您有所帮助。您还可以在GitHub 存储库中找到项目文件。
更多推荐
 已为社区贡献29247条内容
已为社区贡献29247条内容






所有评论(0)