雇佣自我证明+Plus:V1 (2)
我涵盖的内容
-
设置打字稿
-
修复打字稿错误
-
使用 React 设置赛普拉斯
-
第一个测试文件
-
好用的 VScode 扩展
在我深入创建这个应用程序的主要部分之前,我想从小处着手并逐步建立。我很早就添加了 typescript 和 cypress 测试以尽早开始。
添加打字稿
由于这是一个现有项目,我需要单独安装 typescript。
**首先:**这将安装安装打字稿所需的一切
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
**第二:**在根目录中创建一个tsconfig.json文件并将其粘贴。这是一个基本的打字稿设置,可以让一切正常工作。
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"downlevelIteration": true,
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": ["src"]
}
进入全屏模式 退出全屏模式
最后: 我将 react 组件扩展从.js/.jsx转换为 typescript 扩展 (.ts/tsx)。
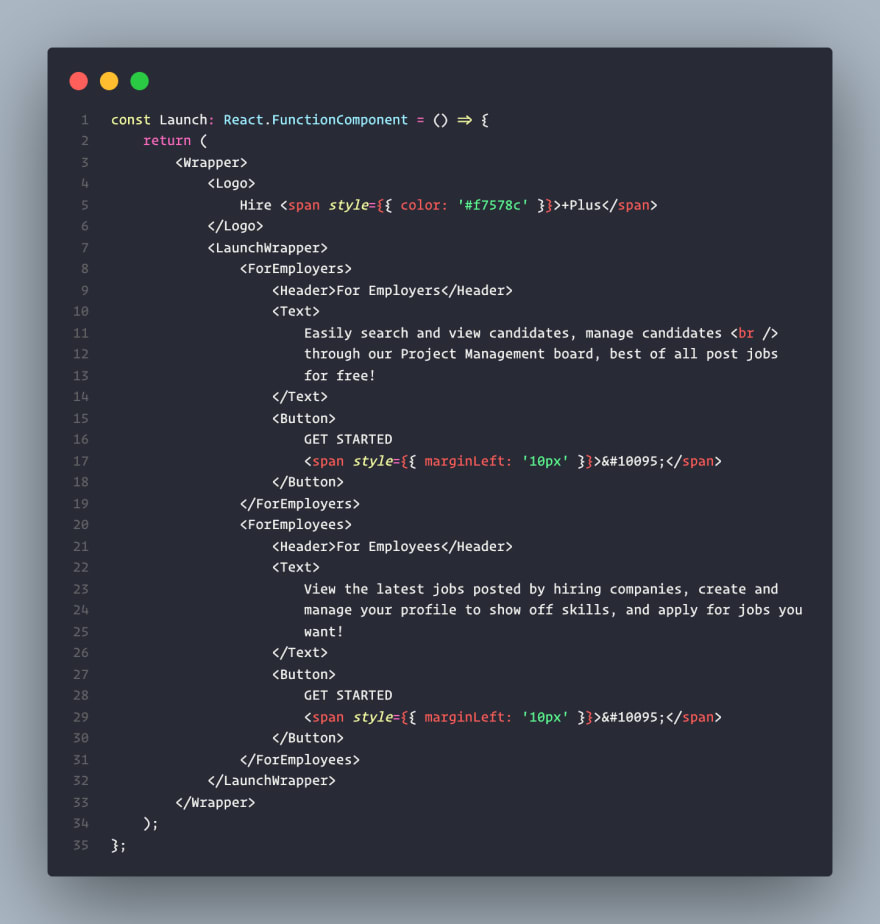
启动组件作为打字稿
这里似乎没有太大变化,但我将组件的扩展名更改为.tsx并将其转换为 typescript。The const Launch: React.FunctionalComponent = () =>确保此组件类型是没有道具的功能组件。简单的过渡,但随着我的进行,它会变得更加复杂。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--9Ff9tX4P--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/7mp15f0txopaw4ybnui7.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--9Ff9tX4P--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/7mp15f0txopaw4ybnui7.png)
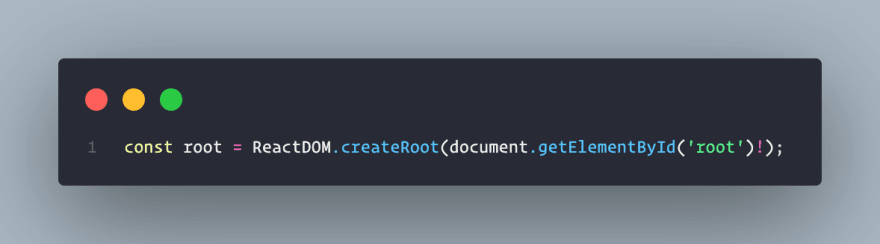
修复index.tsx文件中的错误
转换 Launch 组件时出现此错误。我发现(通过谷歌搜索)打字稿需要确保 id 为 root 的元素将在dom中,因为它可能为空。
[ 中的打字稿错误](https://res.cloudinary.com/practicaldev/image/fetch/s--jd5pLBl8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/v34ojbuztciyvlsbumt5.png)
中的打字稿错误](https://res.cloudinary.com/practicaldev/image/fetch/s--jd5pLBl8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/v34ojbuztciyvlsbumt5.png)
解决方案是添加一个!抓取根元素时。我确保总会有一个 id 为 root 的元素
链接到 stackoverflow 上的解决方案
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--M72kEkIv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vv70sw4j5fw6fxd80vb8.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--M72kEkIv--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/vv70sw4j5fw6fxd80vb8.png)
现在我们修复了该错误,我们正式配置并运行了 typescript。让我们进入测试。
使用 Cypress 和 React
我将使用 cypress 来运行测试。设置很简单(我很高兴!)。赛普拉斯有自己的仪表板和环境来运行测试。 Cypress 可以使用 cypress 运行单元、集成和端到端测试。
首先: 使用 npm 安装 cypress
npm install cypress --save-dev
**二:**打通cypress环境
npx cypress open
会发生两件事,
- cypress 环境将打开,您将在集成文件夹中看到示例测试。
2.在项目文件夹中,创建一个cypress文件夹,里面有同样的样例测试。这是您编写测试的地方。
最后,我写了一个简单的测试来确保启动页面正确呈现。我在集成文件夹中创建了一个launch.spec.js文件。
[ 的文件夹结构](https://res.cloudinary.com/practicaldev/image/fetch/s--fvQiLXnZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/n3qvbmh2efdwkvhssjbv.png)
的文件夹结构](https://res.cloudinary.com/practicaldev/image/fetch/s--fvQiLXnZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/uploads/articles/n3qvbmh2efdwkvhssjbv.png)
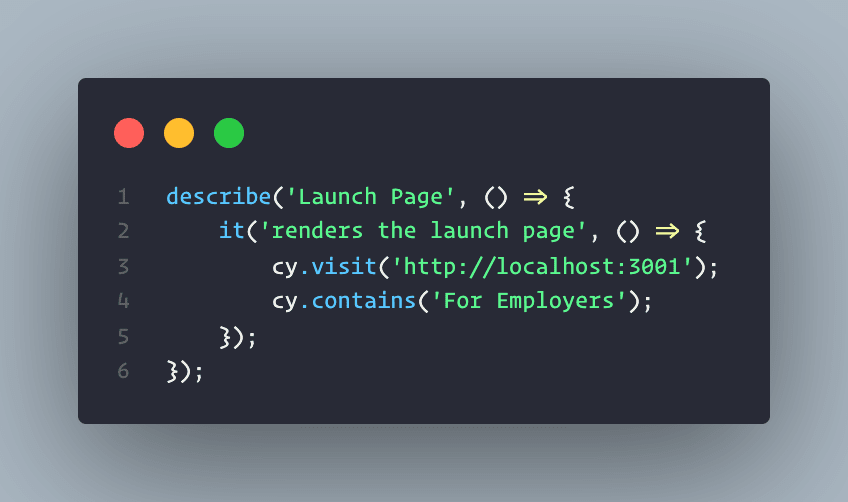
launch.spec.js文件中的代码。
[ 中的测试代码](https://res.cloudinary.com/practicaldev/image/fetch/s--SfGim0TR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/6yjm1vr00x3zsvjewpfo.png)
中的测试代码](https://res.cloudinary.com/practicaldev/image/fetch/s--SfGim0TR--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/6yjm1vr00x3zsvjewpfo.png)
添加这个测试后,我回到我的测试环境,我可以看到它通过了。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--JobgsICV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/gs2cvvxu4svpm61vya7j.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--JobgsICV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to- uploads.s3.amazonaws.com/uploads/articles/gs2cvvxu4svpm61vya7j.png)
如果此代码看起来令人困惑,我建议您访问 cypress 网站以进一步了解详细信息。
附言我建议使用这个 VScode 扩展来帮助响应打字稿片段(非常有帮助)。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ks1pTZuO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/o0ae4xu2wrgpabft9v63.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ks1pTZuO--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/o0ae4xu2wrgpabft9v63.png)
我正在使用的 ESlint 扩展
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--cQAadvwQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/f9cnj8ot4vui61cobl7u.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--cQAadvwQ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/uploads/articles/f9cnj8ot4vui61cobl7u.png)
暂时就这些了,更多精彩敬请期待!
源代码
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)