Antd Calendar 获取面板上的第一个日期和最后一个日期
Antd Calendar 获取面板上的第一个日期和最后一个日期 有日历。 [](https://res.cloudinary.com/practicaldev/image/fetch/s--_JPVkqAt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/u
Antd Calendar 获取面板上的第一个日期和最后一个日期
有日历。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--_JPVkqAt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/3ew9s11nlwgy6bsabrg4.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--_JPVkqAt--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/3ew9s11nlwgy6bsabrg4.png)
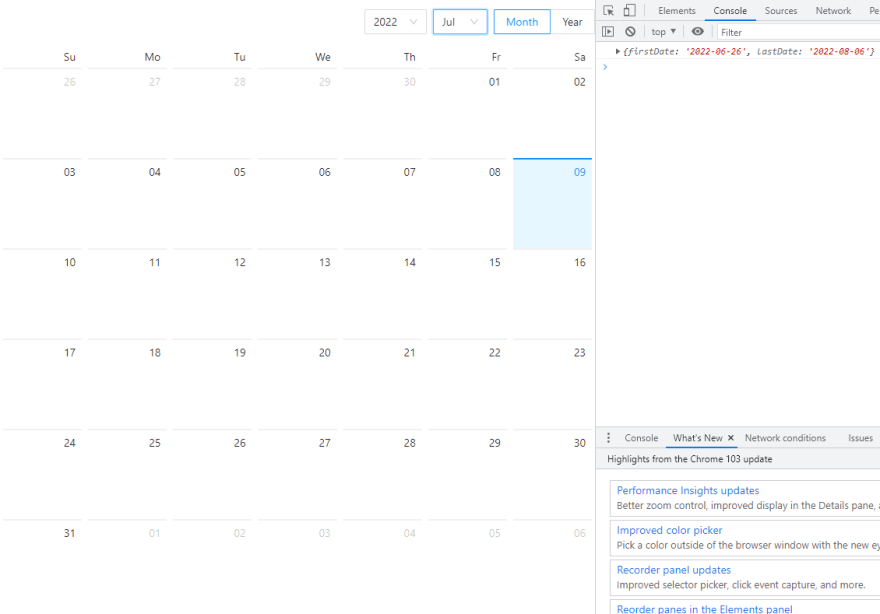
当然,01 是 7 月的第一个日期,31 是 7 月的最后一个日期。取而代之的是,在某些情况下,您可能希望在面板上获取第一个日期和最后一个日期。 6 月 26 日和 8 月 7 日。
Antd日历提供onPanelChange事件。我们将在事件中编写代码。Antd采用moment作为默认日期库。处理date真的很容易使用。不过,您可以将其替换为另一个日期库。 (文档)
要获取面板上的第一个日期,只需减去该月第一个日期的天数。moment将天数表示为数字。
星期日(0) ~ 星期六(6)
2022 年 7 月的第一个日期是星期五。它表示 5 作为天数。如果从 2022 年 7 月的第一个日期减去 5,您将得到 2022 年 6 月 26 日。
面板上的日期数为 42。从 42 中减去该月的最后一个日期和第一个日期的天数。
如果是 2022 年 7 月,减去 42 - 5(第一个日期的天数)- 31(7 月的最后一个日期),您将得到 6。将数字添加到 7 月的最后一个日期,即 06/August/2022。
这是代码。
import { useState } from "react";
import moment, { Moment } from "moment";
import { Calendar } from "antd";
const getFirstDateAndLastDateOnThePanel = (date: Moment) => {
const firstDate = moment(date).startOf("month");
const lastDate = moment(date).endOf("month");
const firstDateDay = firstDate.day();
firstDate.subtract(firstDateDay, "days");
lastDate.add(42 - Number(lastDate.format("DD")) - firstDateDay, "days");
return {
firstDate,
lastDate,
};
};
function App() {
const [date, setDate] = useState(moment());
const handlePanelChange = (date: Moment) => {
const { firstDate, lastDate } = getFirstDateAndLastDateOnThePanel(date);
console.log({
firstDate: firstDate.format("YYYY-MM-DD"),
lastDate: lastDate.format("YYYY-MM-DD"),
});
};
return (
<div>
<Calendar
value={date}
onChange={setDate}
onPanelChange={handlePanelChange}
/>
</div>
);
}
export default App;
进入全屏模式 退出全屏模式
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--9R7KTb8F--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/ssyg3ericy5co8sxkuso.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--9R7KTb8F--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to-uploads .s3.amazonaws.com/uploads/articles/ssyg3ericy5co8sxkuso.png)
我希望这对某人有帮助。
快乐编码!
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)