建立一个Next.Js项目的正确方式
//注:看视频 亲爱的 Next.Js 范, 到目前为止,我们已经讨论了您的作品集网站应该是什么样子,并且 Web 开发人员不是 Web 设计师,因此如果他们想要创建漂亮的东西,他们需要现成的模板。 我们分析了一些优秀作品集网站的示例,并选择了 HTML 模板或 UI 工具包。 现在,是时候设置我们的项目了。 快速轻松地安装 Next.Js 希望这个框架背后的人让我们能够非常容易地安装它并开始工作
//注:看视频
亲爱的 Next.Js 范,
到目前为止,我们已经讨论了您的作品集网站应该是什么样子,并且 Web 开发人员不是 Web 设计师,因此如果他们想要创建漂亮的东西,他们需要现成的模板。
我们分析了一些优秀作品集网站的示例,并选择了 HTML 模板或 UI 工具包。
现在,是时候设置我们的项目了。
快速轻松地安装 Next.Js
希望这个框架背后的人让我们能够非常容易地安装它并开始工作。
我们只需打开一个新终端,导航到要在其中创建项目的父文件夹,然后运行以下命令:
npx create-next-app@latest
[ 的屏幕截图](https://res.cloudinary.com/practicaldev/image/fetch/s--ABxAZsU9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/8iykzcvsmpj882nl1dng.jpg)
的屏幕截图](https://res.cloudinary.com/practicaldev/image/fetch/s--ABxAZsU9--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https:// dev-to-uploads.s3.amazonaws.com/uploads/articles/8iykzcvsmpj882nl1dng.jpg)
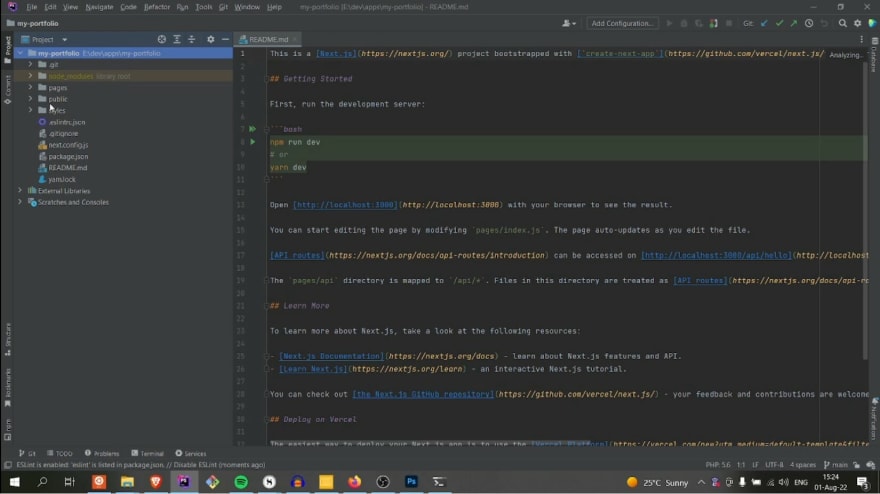
好的,让我们在我们最喜欢的代码编辑器中打开项目。
如您所见,我们在项目文件夹中有几个文件和文件夹。
我将简要回顾一下它们......
首先,我们有一个node_modules文件夹。它是我们将来安装的所有第三方库的所在地。每次你安装一些东西——比如说缓存库来优化你的应用程序对外部 API 的请求数量——库文件将被下载并保存在node_modules下的文件夹中。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--izfa8Nkw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev -to-uploads.s3.amazonaws.com/uploads/articles/bad657599ji7gaxizj5n.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--izfa8Nkw--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev -to-uploads.s3.amazonaws.com/uploads/articles/bad657599ji7gaxizj5n.jpg)
接下来,有一个名为public的文件夹。
这是我们希望自由访问的所有文件的首选位置。
出于安全原因,我们希望我们的大多数项目文件不能被自由访问。但是一些静态的,如图像、SVG 图形、字体和其他是公开的,所以它们的正确位置是在这个文件夹中。
我们还有一个名为styles的文件夹......
这是我们所有 CSS 文件的主页。里面有一个 globals.css。在这里,我们放置了适用于许多组件和应用程序的样式。当然,我们可以为我们制作的每个组件创建一个 CSS 文件。
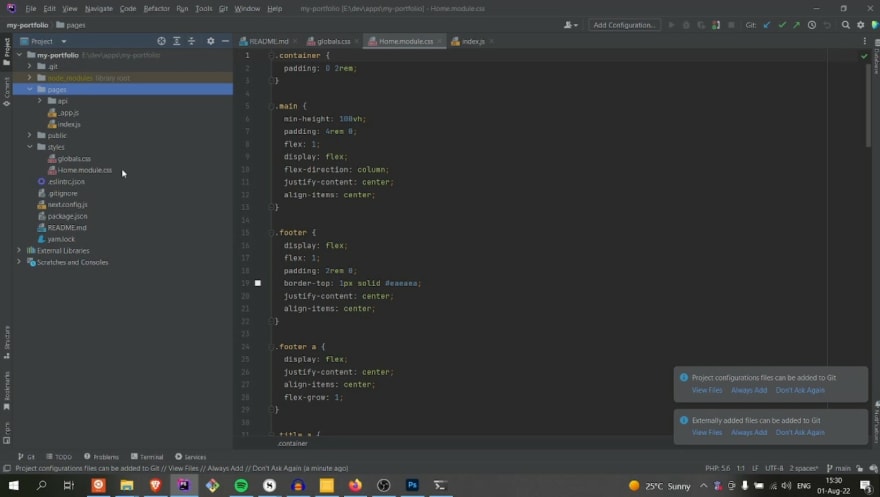
最后,我们有pages文件夹......
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--vDx40BhH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/psp5bzdgthhlesmpbrtt.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--vDx40BhH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https: //dev-to-uploads.s3.amazonaws.com/uploads/articles/psp5bzdgthhlesmpbrtt.jpg)
在这里,我们放置了代表我们网站各个页面的所有文件。所以我们网站的索引页就是这个。如果我们打开它,我们会发现一个名为 Home 的标准 React 组件。
如果我们想创建一个“关于我”的页面,我们可以通过创建一个名为about-me.js的新 javascript 文件来实现。
现在,如果我们使用 npm run dev 运行应用程序以进行测试......
我们可以在浏览器中打开该页面。
在稍后的视频中,我们将更多地讨论 Next.js 中的路由是如何发生的,但就这么简单。您创建代表页面的文件,它们刚刚开始在您的浏览器中工作。
项目文件的简短审查
好的,我们已经讨论了可用的文件夹。让我们回顾一下可用的文件。
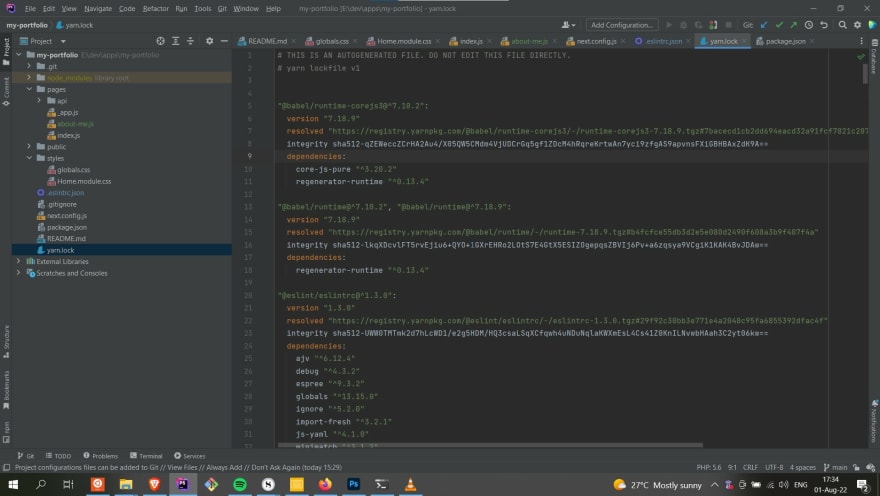
我们有一个yarn.lock文件。它是由 javascript 包管理器 Yarn 生成的——显然,这个包管理器是 Next.js 背后的人的首选。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--5f-r2W7i--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto% 2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/83cnqrxhxjosxyq0qao8.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--5f-r2W7i--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto% 2Cw_880/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/83cnqrxhxjosxyq0qao8.jpg)
让我们安装它并开始使用它而不是 npm。
我们运行命令:npm install -g yarn。我已经安装了它,所以我这边没有任何改变。但是,如果您的计算机上没有它,现在它就可用了。
从现在开始我们将使用纱线。
所以 yarn.lock 文件是一个我们从不编辑的特殊文件。它由包管理器管理,它包含有关我们已安装的第三方库、它们的依赖项以及它们的确切版本的信息。
这个想法是,如果我们想在与我们不同的机器上运行我们的应用程序,比如说在服务器上;然后我们将复制除node_modules之外的所有应用程序的文件和文件夹。
这个文件夹通常很大。它的大小和文件数量都很大,所以如果像 GitHub 这样的平台上的每个项目都有它,它将需要更多的存储空间。
因为那里的文件不会因项目而异,所以它们不会被上传。
相反,每次我们在新机器上安装我们的应用程序时,它们都会重新下载。
要下载完全相同的文件,我们需要它们的列表;因此,我们有一个yarn.lock。
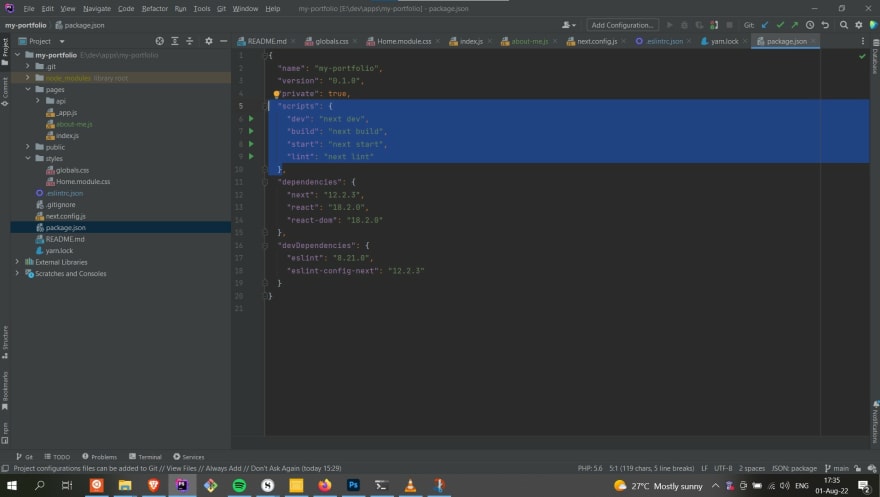
除此之外,我们还有一个packge.json文件。它类似于所有项目依赖项的人类可读寄存器。这里我们定义项目的名称、版本和自定义脚本等......
让我们稍微谈谈它们......
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--G1UyiGmu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c2eowdpz1s6g5y9dzb9q.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--G1UyiGmu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/c2eowdpz1s6g5y9dzb9q.jpg)
如果我们的应用准备上线,我们需要构建它,所以我们运行命令:
yarn build
它开始打包文件,缩小它们,并执行使 Next.Js 成为如此出色的 React 框架的其他魔法。
构建完成后,我们可以像在生产环境中启动应用程序一样通过运行以下命令启动应用程序:
yarn start
但是当我们开发我们的应用程序时,如果我们想让它运行,我们就不会构建它。
我们将使用以下命令:
yarn dev
现在我们可以进行更改、创建新文件和应用新的 CSS 样式,并且我们所做的一切都将立即在浏览器中可见,这要归功于 Next.js 所谓的“热重载”功能。
那么名为“lint”的脚本呢?
这是一个非常有用的。但它是什么?
“检查”您的代码是一种自动分析代码的过程,以查找明显的错误,无需运行即可检测到这些错误。有些错误只发生在运行时,因此没有机器可以事先注意到它们,但其他错误可以通过机械地应用语言规则来捕获。
因此,当您运行命令yarn lint时,系统会分析您的代码是否存在警告和错误。让我们看看如果出现错误会发生什么......
我将添加一个锚点,但我会故意错过正确关闭标签。
然后我将运行命令...
如您所见,它成功检测到缺少的结束标签。
如果您对规则感到好奇,您可以在本文档页面](https://nextjs.org/docs/basic-features/eslint)上找到它们全部[。
好的,足够讨论package.json文件了。
next.config.js呢?
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ozBd-mQH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/diuljhqoswkefpde46i5.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ozBd-mQH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/diuljhqoswkefpde46i5.jpg)
这是一个 js 文件,其中包含与 Next.js 相关的配置。
我不会告诉你可以放什么,因为你不会记得它。我不记得自己了。
基本上,如果您需要以某种特定方式配置框架,请阅读官方文档。
现在,我们不需要更改任何内容,因此我们将保持此文件不变。
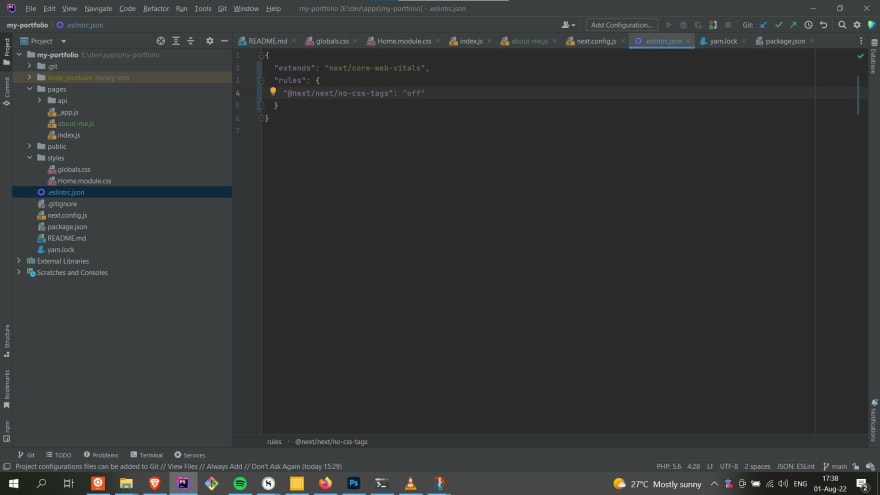
.eslintrc.json文件是配置 ESLint 的地方。例如,假设您想要在组件中添加样式标签。一条规则规定你不能把它放在那里,但你可以通过在此处添加值“关闭”来关闭它。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--0mekbbDA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/yxql78hy6iok39m3f9dt.jpg)
](https://res.cloudinary.com/practicaldev/image/fetch/s--0mekbbDA--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/ https://dev-to-uploads.s3.amazonaws.com/uploads/articles/yxql78hy6iok39m3f9dt.jpg)
最后,我们有一个README.md。这是我们使用它的自我补充,所以我不会浪费时间谈论它。如果您的存储库不是公开的,也许您不需要这样的文件。
好的,就是这样......
事实证明,安装 Next.js 并开始编码非常容易。这就是为什么我喜欢它并将它用于几乎每个项目的原因。在下面的视频中,我们最终将开始编码。我们将使用我们之前选择的 HTML 模板并将其转换为 Next.Js 模板。
让我们结束这一节:
-
我们安装了 Next.Js 和包管理器 yarn
-
我们审查了项目结构——它的文件夹和文件
-
我们谈到了 package.json 中可用的脚本
干杯,
萨什·武契科夫
PS。本教程最初发布于buhalbu.com
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)