使用 React-To-Print 在 React 中轻松打印
简介
使用常规的 javaScriptprint()方法很容易触发打印网站的整个窗口或页面。
然而,我们并不总是希望如此。我们可能有兴趣仅打印该网站的一部分。事实上,在单击打印按钮之前,我们甚至可能不希望用户可以看到我们要打印的部分。在执行所有这些操作时,您仍然希望保持该部分的样式。
所有这些问题都已在 React 中使用React-To-Printnpm 包修复。我将演示如何使用 React-To-Print 进行打印,甚至在保持 CSS 样式的同时隐藏正在打印的组件。
什么是 React-To-Print?
这是一个 npm 包,旨在让最终用户能够通过弹出一个打印窗口并复制 CSS 样式来打印出组件的内容。
先决条件
本教程假设您已经具备JavaScript和React的基础知识,尤其是类和函数组件](https://reactjs.org/docs/components-and-props.html)之间的[区别。
启动项目
我们将使用我们在此处创建的应用程序作为本教程的启动项目。要在本地计算机中设置项目,请执行以下操作:
- 克隆回购
git clone https://github.com/EBEREGIT/react-auth
进入全屏模式 退出全屏模式
- 安装依赖
npm install
进入全屏模式 退出全屏模式
- 在浏览器上加载项目
npm start
进入全屏模式 退出全屏模式
您现在应该在浏览器上看到此视图
[
](https://res.cloudinary.com/practicaldev/image/fetch/s--aUktmLBy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev -to-uploads.s3.amazonaws.com/uploads/articles/v558vyh16t2k1kk03bas.JPG)
惊人的!
构建要打印的组件
- 创建一个组件以包含触发打印所需组件的按钮
import React, { useRef } from "react";
import { Button } from "react-bootstrap";
import ReactToPrint from "react-to-print";
export default function PrintComponent() {
let componentRef = useRef();
return (
<>
<div>
{/* button to trigger printing of target component */}
<ReactToPrint
trigger={() => <Button>Print this out!</Button>}
content={() => componentRef}
/>
{/* component to be printed */}
<ComponentToPrint ref={(el) => (componentRef = el)} />
</div>
</>
);
}
进入全屏模式 退出全屏模式
从上面的代码中,我们导入了
ReactToPrint库,然后我们在 body 中调用了ReactToPrint组件。ReactToPrint包含 trigger (这可以是一个按钮或我们选择的任何东西) 和 content (这是对要打印的组件的引用)。
ReactToPrint组件下方是要打印的组件,其中ref将其连接到ReactToPrint内容道具。
现在,让我们使用以下代码构建ComponentToPrint组件:
class ComponentToPrint extends React.Component {
render() {
return (
<div>
<h2 style={{color: "green"}}>Attendance</h2>
<table>
<thead>
<th>S/N</th>
<th>Name</th>
<th>Email</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Njoku Samson</td>
<td>samson@yahoo.com</td>
</tr>
<tr>
<td>2</td>
<td>Ebere Plenty</td>
<td>ebere@gmail.com</td>
</tr>
<tr>
<td>3</td>
<td>Undefined</td>
<td>No Email</td>
</tr>
</tbody>
</table>
</div>
);
}
}
进入全屏模式 退出全屏模式
- 在
index.css中添加以下样式
thead th {
padding-right: 50px;
}
进入全屏模式 退出全屏模式
- 在
freeComponent.js文件中渲染组件,如下所示:
<PrintComponent />
进入全屏模式 退出全屏模式
不要忘记像这样在文件顶部导入组件:
import PrintComponent from "./PrintComponent";
进入全屏模式 退出全屏模式
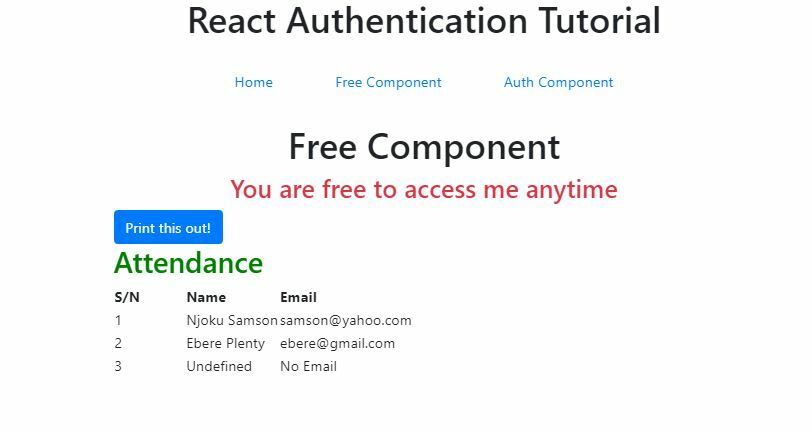
- 现在,导航到
http://localhost:3000/free,您应该会看到以下屏幕:
[
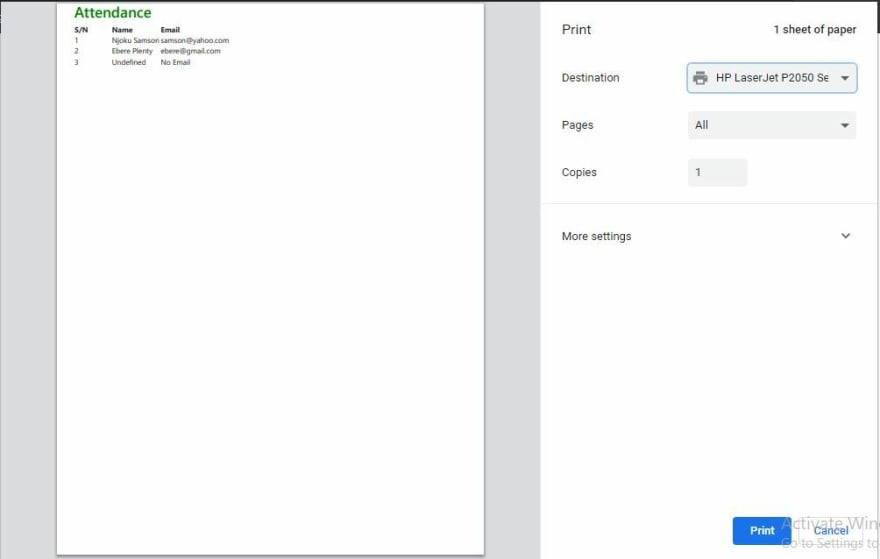
- 当您点击蓝色按钮时,您应该会出现带有打印预览的打印对话框
请注意,打印预览只有我们想要打印的组件,并且没有遗漏 CSS 样式。真棒!!!
隐藏要打印的组件
有时,我们不希望我们的用户在单击打印按钮之前看到要打印的内容。这在您生成发票、收据等时很有用。为此,请转到PrintComponent.js文件中的PrintComponent组件。
将<ComponentToPrint ref={(el) => (componentRef = el)} />替换为以下代码
<div style={{ display: "none" }}>
<ComponentToPrint ref={(el) => (componentRef = el)} />
</div>
进入全屏模式 退出全屏模式
您现在应该有以下屏幕:
[
](https://res.cloudinary.com/practicaldev/image/fetch/s--ntSfpeZC--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https ://dev-to-uploads.s3.amazonaws.com/uploads/articles/fni57zc095kuen9xmd6o.JPG)
如果您单击下面的打印按钮,您仍然会得到相同的结果:
[
极好的!!!
重要通知!
触发器组件_(在我们的例子中为PrintComponent)_ 可以是功能组件或类组件,但要打印的组件 (在我们的例子中为ComponentToPrint) 必须是类组件才能工作。
结论
我们已经能够看到如何使 React 中的打印变得非常容易。不仅可以只打印我们想要的组件,还可以隐藏组件,不影响 CSS 样式。
还有很多我们没有触及但在文档中可用的其他功能。我鼓励您花时间查看文档,尝试其他功能,看看您能想出什么。
所有代码都是这里
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)