使用 ReactJS 获取 API 数据
如果您使用 fetch 从使用 Javascript 的 API 中检索数据,那么使用 React 执行此操作将非常相似。在本文中,我们将讨论使用 fetch 从使用 React 的 API 获取数据所需的步骤。
但在我们进入细节之前,我们需要熟悉一些基本的定义。
-
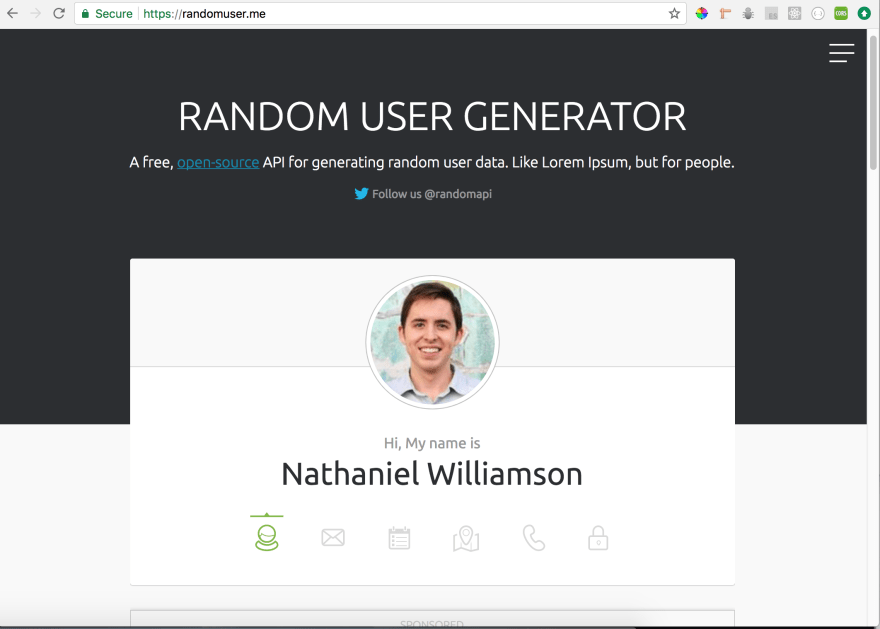
API:一个API基本上是一组数据,通常是带有指定端点的 JSON 格式。当我们从 API 访问数据时,我们希望访问该 API 框架内的特定端点。例如,如果在我们今天使用的场景中,我们将使用随机用户 API。在这个 API 中,它随机生成了用户数据,基本上类似于 Lorem Ipsum,但针对的是虚构用户。它在 API 中包含每个用户的电话号码、电子邮件地址、姓名和图片等数据。我们不想要所有数据,但我们将使用某些端点来仅获取我们想要的数据。
-
Fetch:由于我们要的所有数据都存储在一个API中,所以使用fetch来获取数据。通过这个命令,我们基本上是在请求 API 发送存储在其中的数据。我们还可以指定我们希望如何返回数据。 JSON 数据通常是最容易使用的,因此如果服务器返回 JSON 格式以外的任何内容,如果这是我们所请求的,我们可能会收到错误。
-
Lifecycle Method:在 React 中,有几种生命周期方法。在本练习中,我们将使用其中三个生命周期方法,Constructor、componentWillMount 和 Render。
-
State:对于刚接触React的人来说,State 可能会让人非常困惑。状态可以比作水的状态——它是同一事物,但因状态而异。
现在我们已经完成了基础知识,让我们深入研究这个过程。
因为 React 使用组件,所以很容易发出 fetch 请求,或从 API 中提取数据,将其存储在一个组件中,然后将整个组件导入应用程序或父组件。由于您可能需要从多个来源获取或从同一来源进行多次提取,因此将其划分为组件将有助于使您的代码不那么混乱。以下是我设置此应用程序架构的方式:

背景组件包含我们将从 fetch 中提取的所有用户照片。但是我已经把 Background 做成了自己的组件,然后将它导入 Splash,这样代码就更干净了。如果您以这种方式工作更容易,您可以在开始制作 API 之前继续设置应用程序的架构。现在,让我们看一下 Random User API,这样我们就可以看到我们想要抓取哪些数据。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--94FShrO---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://miro.medium.com /max/2124/1%2AR02G_Z2f5dARyFVV3vVmhQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--94FShrO---/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://miro.medium.com /max/2124/1%2AR02G_Z2f5dARyFVV3vVmhQ.png)
在您深入了解项目之前,最好先访问 API 并阅读任何可用的文档。这通常会让您很好地了解 API 的结构以及如何访问数据。通常,更大的 API 会让你注册一个密钥,或者有你需要访问数据的特定方式。 Random User API 是开源的且易于使用,因此我们可以避免很多麻烦。
一旦你有时间查看 API 文档,我通常喜欢在一个名为 Postman 的程序中提取数据。 Postman 是查看数据和定位所需特定数据的好方法。如果您还没有下载它,请继续并花点时间下载。

在这里,在邮递员中,您会注意到几件事。在顶部,我已将 API 地址放入搜索栏中。由于我们正在检索数据,因此我将请求设置为 GET 请求。如果这是我们构建的 API,我们还可以根据需要执行 POST、PUT 或 DELETE 请求。在 API 地址之后我添加了一行,“resultsu003d500”。我想确保我们拉取的缩略图填满整个背景,所以我要求 API 返回 500 个结果。
现在,假设我们从 API 中提取数据,而不是后台,我们正在创建一个用户配置文件站点。我们可能只想要 1 个结果,或者 3 个,或者其他什么。您可以通过许多不同的方式过滤结果,但现在,这和我们得到的一样复杂。如果你滚动浏览数据,你会发现那里有很多。我已经突出显示了我们想要的数据。我们不需要任何文本数据,只需要图片。而不仅仅是图片。我们只需要缩略图,它们是图片对象的一部分。一旦我们知道我们想要什么,并且我们可以在邮递员中看到该数据嵌套在哪里,我们以后就更容易定位。
好的,现在是有趣的部分。

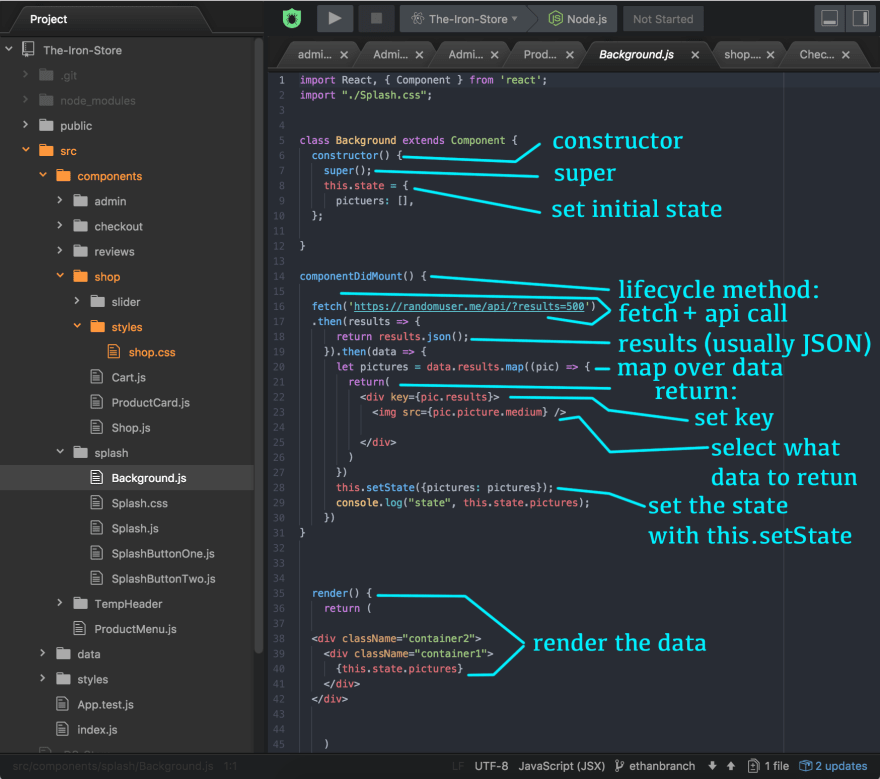
这里我们在后台组件中。就像我之前提到的,要在 React 中进行 fetch,我们需要使用 3 个生命周期方法。您可以将其视为一个 3 步过程。
第 1 步:构造方法
在构造方法中,我们只需要担心两件事。一旦我们调用了构造方法,我们就使用 super 将任何 props 从父组件传递给子组件。然后我们设置状态。我之前提到了状态。设置初始状态时,您希望将其设置为空或空白。如果它将是一个字符串,它将是一个空字符串。如果是数组,空数组等。在这种情况下,我们只有一件事需要设置其状态,那就是图片。因为我们希望我们的图片在一个数组中,所以我们现在将它设置为一个空数组。然后,一旦我们使用 fetch 检索数据,我们将进入,并将新状态设置为我们提取的数据。
第 2 步:ComponentWillMount
在 React 中,包括“Will”在内的生命周期方法会在事情发生之前被调用。发生某些事情后会调用包括“Did”在内的生命周期方法。在这种情况下,我们想调用之前的方法,然后拉取数据,这就是我们使用componentWillMount而不是componentDidMount的原因。
步骤 2,A 部分:获取:
一旦你完成了一次取回,你基本上已经完成了一千次。每个格式都或多或少相同,只是在您希望如何映射数据等方面略有不同。在此提取中,我们称为提取,如果您会在网址中注意到,我已经包含了我之前指出的“resultsu003d500”过滤器。一旦您在邮递员中以您想要的方式定位数据,您就可以将该 URL 复制并粘贴到您的 fetch 中。
步骤 2,B 部分:结果:
在这里,我们只是指定我们希望如何返回数据。由于 JSON 易于使用,并且这就是数据的格式,这就是我们在这里所期望的。
第 2 步,C 部分:地图:
在这里,我们正在映射我们提取的数据。这与循环执行基本相同。如果您更习惯使用 for 循环,那么您可能没有理由不这样做。但是,有时地图功能似乎更好地工作。想像这样的映射,我们已经告诉 API 我们想要获取 500 个用户数据对象。如果我们回到邮递员,我们可以看到每个用户数据对象都包含很多我们不想要的信息,比如数字、地址等。所以我们需要先映射它。然后,我们可以告诉 API,“嘿,伙计,我们真正需要的就是这里的这些图片。让我们丢弃其他一切”。
步骤 2,D 部分:密钥和返回数据:
这一步有两个部分。首先,我们要设置键,然后指定数据对象。 React 使用 key 属性来确保 dom 元素与数据对象相对应。在这里,我们将键设置为 pic.results。然后,我们创建了一个图像标签,其源设置为我们想要提取的数据。基本上这里发生的是我们在父容器中设置了一个键。然后,在父容器中,我们说,“好的,这是一个元素......每当映射所有数据时,我们希望它用该数据填充这个元素。”因为我们想要图片,所以我们使用了 img 元素。
Step2,E 部分:设置状态
现在是这个生命周期方法的最后一部分,可以说是最重要的部分。我们需要设置图片空数组的新状态。使用‘this.setState’,我们基本上是在说,“嘿 React,还记得我们之前定义为‘图片’的空数组吗?好吧,现在我们要改变它的状态。因此,我们将其更改为从 API 中提取的图片数组。你这样好吗?” React 通常非常好,所以我认为它不会介意。
第 3 步:渲染:
最后,最后一个生命周期方法,即渲染。在这里,我们要使用我们在 componentWillMount 生命周期方法中定义的新状态。所以,我们在这里建立一个结构,然后使用花括号来引入那个状态“{this.state.pictures}”
我希望您喜欢这篇文章并了解如何使用 ReactJS 获取 API 数据。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)