React Native 中的远程调试
来自 React Native 开发的 Expo 背景,远程调试是一种开箱即用的解决方案,因为 Expo 客户端提供了通过网络调试 React Native 应用程序的选项。
在本文中,我将解释如何使用 Xcode 和 IOS 设备在本地网络上为 React Native 应用程序设置远程调试。
在您的系统上已经安装和设置了Xcode,我们将按照下面突出显示的步骤进行操作,在本文中使用 Xcode version 12.3。
注意: 第一次您需要将电缆连接到您打算用来测试的手机。
分步指南
-
确保系统和需要测试的设备连接到同一个Wi-Fi。
-
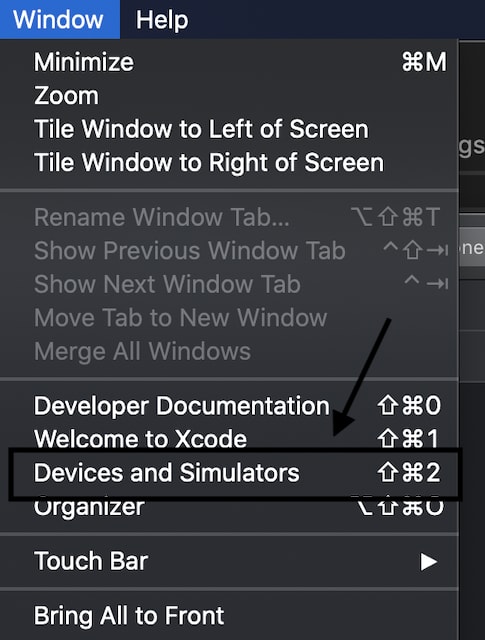
打开Xcode,进入window菜单选项,选择Device and Simulators选项。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--gjRP0kqh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/i/kpzq6s0vrr8ykp51z0ad.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--gjRP0kqh--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev-to -uploads.s3.amazonaws.com/i/kpzq6s0vrr8ykp51z0ad.png)
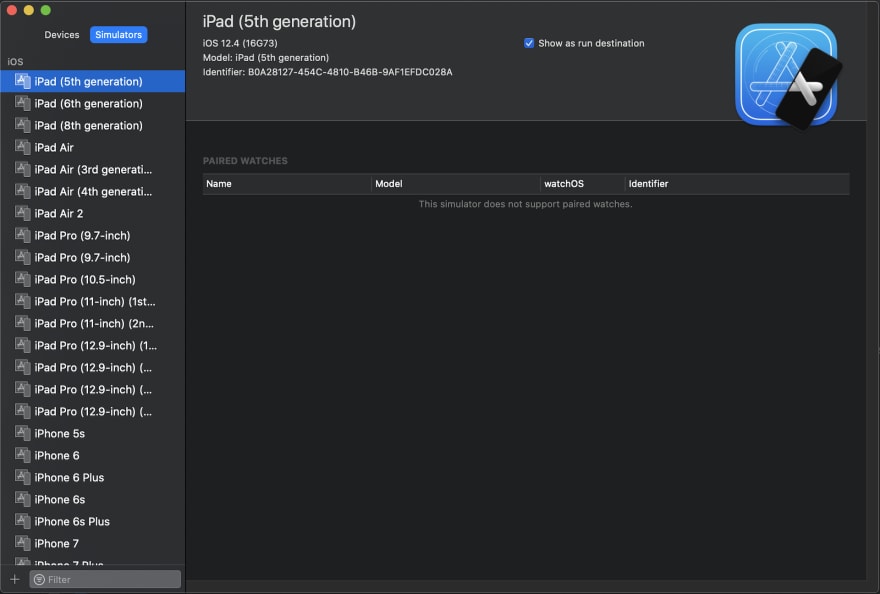
- 选择该选项后,会出现一个弹出窗口,显示您现有的模拟器和设备。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--y8CMqRzy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/3h4k6oqtvjlaqi3appl7.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--y8CMqRzy--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/3h4k6oqtvjlaqi3appl7.png)
- 点击 Devices 选项卡查看已连接的设备以查看您已连接的手机
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--OG1Rq7bD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/0bsg3yo903af8yp4c7ld.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--OG1Rq7bD--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://dev- to-uploads.s3.amazonaws.com/i/0bsg3yo903af8yp4c7ld.png)
选择通过网络连接复选框,您就可以开始了。您现在可以从系统中拔下手机并通过网络测试您的应用程序。
调试问题
-
如果设备在使用电缆插入时未显示为 connected 并且在连接时不正常运行,您可能需要更新 Xcode 的版本以匹配设备的更新。
-
如果没有出现通过网络连接选项,请检查您的连接并确保设备和系统连接到同一网络,然后重试。
要为 Android 设备设置远程调试,请遵循远程调试 Android 设备入门的良好指南。
感谢您阅读这篇文章😃。非常感谢您的反馈。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)