如何在React中实现平滑滚动
简介
平滑滚动 是指用户不是单击按钮并立即被带到同一页面的不同部分,而是通过滚动动画导航到那里。这是网站上那些微妙的 UI 功能之一,它可以产生美学上的差异。
在本文中,您将使用 npm 上的react-scroll包来实现平滑滚动。
先决条件
您将需要以下内容来完成本教程:
-
有效的 Git 安装。要进行此设置,请查看Git 入门教程。
-
Node.js 安装在本地,您可以按照如何安装 Node.js 并创建本地开发环境教程来完成。
本教程已使用 Node v13.14.0、npm v6.14.5、reactv16.13.1 和react-scrollv.1.7.16 进行了验证。
快速入门:使用react-scroll
您将在本教程中构建一个简单的应用程序,但如果您想快速了解react-scroll的工作原理,请随时参考以下精简步骤:
安装react-scroll:
npm i -S react-scroll
导入react-scroll包:
import { Link, animateScroll as scroll } from "react-scroll";
添加链接组件。<Link />组件将指向您应用程序的某个区域:
<Link to="section1">
让我们更深入地研究并构建一个具有平滑滚动的小型 React 应用程序。
第 1 步 — 安装并运行 React 应用程序
为方便起见,本教程将使用入门 React 项目(使用 Create React App 2.0),顶部有一个导航栏(或_navbar_)以及五个不同的内容部分。
导航栏中的链接此时只是锚标记,但您将很快更新它们以启用平滑滚动。
您可以在React With Smooth Scrolling找到该项目。请注意,此链接适用于 start 分支。 master 分支包括所有已完成的更改。

要克隆项目,可以使用以下命令:
git clone https://github.com/do-community/React-With-Smooth-Scrolling.git
如果您查看src/Components目录,您会发现一个Navbar.js文件,其中包含<Navbar>,其中nav-items对应于五个不同的<Section>。
src/组件/Navbar.js
import React, { Component } from "react";
import logo from "../logo.svg";
export default class Navbar extends Component {
render() {
return (
<nav className="nav" id="navbar">
<div className="nav-content">
<img
src={logo}
className="nav-logo"
alt="Logo."
onClick={this.scrollToTop}
/>
<ul className="nav-items">
<li className="nav-item">Section 1</li>
<li className="nav-item">Section 2</li>
<li className="nav-item">Section 3</li>
<li className="nav-item">Section 4</li>
<li className="nav-item">Section 5</li>
</ul>
</div>
</nav>
);
}
}
然后,如果您打开src目录中的App.js文件,您将看到<Navbar>以及五个实际的<Section>包含在哪里”
src/组件/App.js
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
import Navbar from "./Components/Navbar";
import Section from "./Components/Section";
import dummyText from "./DummyText";
class App extends Component {
render() {
return (
<div className="App">
<Navbar />
<Section
title="Section 1"
subtitle={dummyText}
dark={true}
id="section1"
/>
<Section
title="Section 2"
subtitle={dummyText}
dark={false}
id="section2"
/>
<Section
title="Section 3"
subtitle={dummyText}
dark={true}
id="section3"
/>
<Section
title="Section 4"
subtitle={dummyText}
dark={false}
id="section4"
/>
<Section
title="Section 5"
subtitle={dummyText}
dark={true}
id="section5"
/>
</div>
);
}
}
export default App;
每个<Section>组件接受title和subtitle。
由于该项目在不同部分使用虚拟文本,为了减少重复代码,该文本被添加到DummyText.js文件中,导入并传递到每个<Section>组件中。
要运行该应用程序,您可以使用以下命令。
cd React-With-Smooth-Scrolling
npm install
npm start
这将在开发模式下启动应用程序,并在您保存文件时自动刷新应用程序。您可以在浏览器中查看,网址为localhost:3000。

第 2 步 - 安装和配置 React-Scroll
现在是安装react-scroll软件包并添加该功能的时候了。你可以在 npm](https://www.npmjs.com/package/react-scroll)上找到[包的信息。

要安装软件包,请运行以下命令:
npm install react-scroll
接下来,打开Navbar.js文件备份并为两个命名导入添加import,Link和animateScroll。
src/组件/Navbar.js
import { Link, animateScroll as scroll } from "react-scroll";
请注意,为了便于使用,我将animatedScroll别名为scroll。
定义完所有导入后,您现在可以更新nav-items以使用<Link>组件。这个组件有几个属性。您可以在文档页面上阅读所有这些内容。
目前,请特别注意activeClass、to、spy、smooth、offset和duration。
-
activeClass- 到达元素时应用的类。 -
to- 要滚动到的目标。 -
spy- 当scroll位于其目标位置时选择Link。 -
smooth- 为滚动设置动画。 -
offset- 滚动额外的像素(如填充)。 -
duration- 滚动动画的时间。这可以是一个数字或一个函数。
to属性是最重要的部分,因为它告诉组件要滚动到哪个元素。在这种情况下,这将是您的每一个<Section>。
使用offset属性,您可以定义要执行的额外滚动量以到达每个<Section>。
这是您将用于每个<Link>组件的属性示例。它们之间的唯一区别是to属性,因为它们都指向不同的<Section>:
<Link
activeClass="active"
to="section1"
spy={true}
smooth={true}
offset={-70}
duration={500}
>
您需要相应地更新每个nav-items。添加这些后,您应该能够返回浏览器(您的应用程序应该已经自动重新启动)并看到流畅的滚动。
第 3 步 - 设置活动链接样式
activeClass属性允许您定义一个类以在其to元素处于活动状态时应用于<Link>组件。如果to元素在页面顶部附近可见,则认为<Link>处于活动状态。这可以通过单击<Link>本身或手动向下滚动到<Section>来触发。
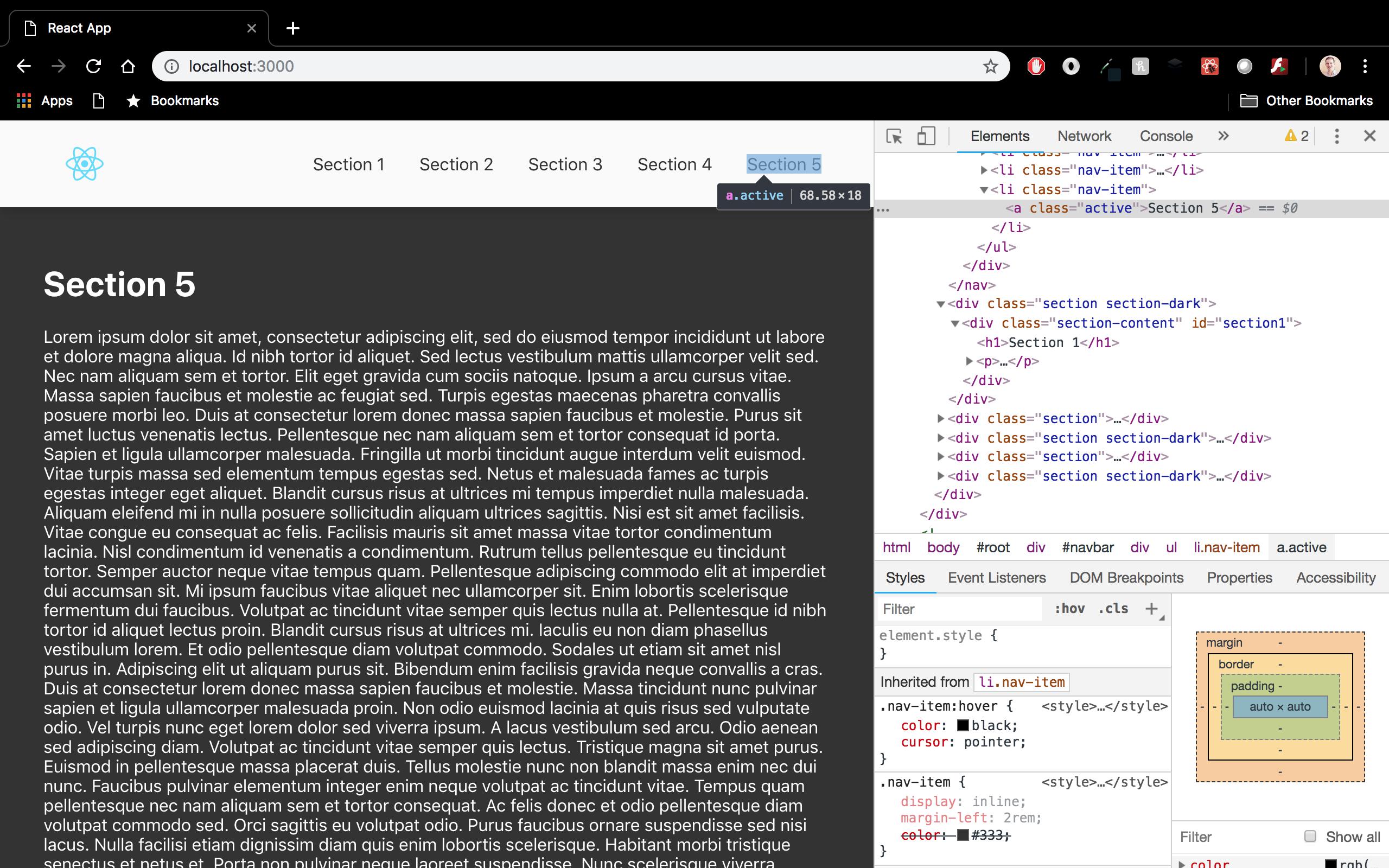
为了证明这一点,我打开了 Chrome DevTools 并检查了第五个<Link>,如下所示。当我点击那个<Link>或手动滚动到页面底部时,我注意到活动类实际上已被应用。

要利用这一点,您可以创建一个活动类并为链接添加下划线。可以在src目录下的App.css文件中添加这一点 CSS:
src/App.css
.nav-item > .active {
border-bottom: 1px solid #333;
}
现在,如果您返回浏览器并滚动一下,您应该会看到相应的<Link>带有下划线。

第 4 步 — 添加附加功能
最后一点内容,这个包还提供了一些可以直接调用的函数,比如scrollToTop、scrollToBottom等,以及可以处理的各种事件。
参考这些功能,通常导航栏中的应用程序徽标会将用户带到主页或当前页面的顶部。
作为如何调用这些提供的函数之一的简单示例,我向nav-logo添加了一个单击处理程序,以将用户滚动回页面顶部,如下所示:
src/组件/Navbar.js
scrollToTop = () => {
scroll.scrollToTop();
};
返回浏览器,您应该能够在页面上向下滚动,单击导航栏中的徽标,然后返回页面顶部。
结论
平滑滚动是可以为您的应用程序增加许多美学价值的功能之一。react-scroll包允许您利用此功能而无需显着开销。
在本教程中,您向应用程序添加了平滑滚动并尝试了不同的设置。如果您好奇,请花一些时间探索此软件包必须提供的其他功能和事件。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)