如何使用 React-Lottie 为 React 应用程序添加动画
简介 Adobe After Effects 可以是一种生成 Web 动画的直观方式,但在将这些动画转换为 Web 应用程序之前一直存在问题。通常需要使用第三方程序从 After Effects 导入动画。 一个这样的程序是Lottie,由 Airbnb Design 开发。它允许您以轻量级和灵活的格式实时使用这些动画。 Lottie 从名为 Bodymovin 的 After Effects 扩
简介
Adobe After Effects 可以是一种生成 Web 动画的直观方式,但在将这些动画转换为 Web 应用程序之前一直存在问题。通常需要使用第三方程序从 After Effects 导入动画。
一个这样的程序是Lottie,由 Airbnb Design 开发。它允许您以轻量级和灵活的格式实时使用这些动画。 Lottie 从名为 Bodymovin 的 After Effects 扩展中获取 JSON 数据,并将其转换为可用于网络的动画。

在本文中,我们将探索如何使用 Lottie 将动画添加到我们的 React 应用程序中。为此,我们将使用名为react-lottie的 npm 包从 Bodymovin 导出的 JSON 文件生成可视动画。
注意: 由于我们将专注于应用程序方面,因此我们不会介绍如何在 After Effects 中创建这些动画,而是使用设计师在LottieFiles上创建和开源的动画。如果您想使用 After Effects 上的动画,可以使用 After Effects 的 Bodymovin 插件将它们导出为 JSON。
在本教程中,我们将构建一个 React 应用程序,该应用程序由两种类型的 Lotties 组成,一种是常规的,另一种是根据状态中的某些值具有受控动画的。

如果您想查看最终代码,请查看此CodeSandbox 示例。
先决条件
要完成本教程,您需要:
- Node.js 安装在本地,您可以按照如何安装 Node.js 并创建本地开发环境来完成。
从 LottieFiles 下载 Lottie JSON 文件需要创建一个免费帐户。
本教程已使用 Node v14.4.0、npmv6.14.4、reactv16.13.1 和react-lottiev1.2.3 进行了验证。
第 1 步 - 设置项目
我们将使用create-react-app来创建我们的应用程序:
npx create-react-app lottie-demo
这将为我们的应用程序创建一些样板代码并配置我们的 React 开发环境。打开lottie-demo目录,让我们开始编码:
cd lottie-demo
现在,让我们安装依赖项react-lottie。为此,请在终端中运行以下命令:
npm install react-lottie
现在,让我们添加我们的动画。
第 2 步 - 下载样品 Lotties
我们将从LottieFiles获取我们的示例动画。导航到该站点并创建一个免费帐户。

LottieFiles 让您可以访问来自全球设计师的精选动画库。它还提供了一个平台来测试、上传和分享您自己的动画。

浏览动画,必要时调整设置,当您对所拥有的内容感到满意时,单击 Download JSON 以获取动画。
在我们应用程序的src目录中,创建一个lotties子目录。将下载的 JSON 文件放在lotties目录中。
现在,我们准备创建显示这些动画的组件。
第 3 步 - 创建不受控制的彩票
动画可以被允许自由运行或被状态数据操作。首先,让我们看第一种情况,并创建一个导入并渲染 Lottie 的动画。
在我们应用程序的src目录中,创建一个components子目录。
在components目录中创建一个名为UncontrolledLottie.jsx的文件,并将以下代码放入其中:
src/components/不受控制的Lottie.jsx
import React, { Component } from 'react';
import Lottie from 'react-lottie';
import animationData from '../lotties/4203-take-a-selfie.json';
class UncontrolledLottie extends Component {
render() {
const defaultOptions = {
loop: true,
autoplay: true,
animationData: animationData,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice',
},
};
return (
<div>
<h1>Lottie</h1>
<p>Base animation free from external manipulation</p>
<Lottie
options={defaultOptions}
height={400}
width={400}
/>
</div>
);
}
}
export default UncontrolledLottie;
在本例中,4204-take-a-selfie.json是下载的 Lottie 的 JSON 文件。用您下载的任何图像替换该文件。
现在,让我们探索配置中提供的信息。您会注意到我们将options属性传递给Lottie组件;这包含要渲染的动画的配置数据。这包括:
-
animationData- 一个带有导出动画数据的对象,在我们的例子中是 JSON 文件 -
autoplay- 一个布尔值,确定它是否会在准备好后立即开始播放 -
loop- 一个布尔值或数字,用于确定动画是否将重复或应重复多少次 -
rendererSettings- 渲染器的配置数据
这些只是您可以提供的一些选项。
我们还提供动画的尺寸(width和height)作为Lottie的道具。
现在,让我们添加我们控制的 Lottie。
第 4 步 - 创建受控彩票
可以在 React 中操作 Lotties 以使用状态中的数据更改它们的一些属性。在我们的例子中,我们将创建按钮来控制 Lottie 中的动画。
让我们在components中创建一个文件并将其命名为ControlledLottie.jsx。将以下代码放入该文件中:
src/components/ControlledLottie.jsx
import React, { Component } from 'react';
import Lottie from 'react-lottie';
import animationData from '../lotties/77-im-thirsty.json';
class ControlledLottie extends Component {
state = { isStopped: false, isPaused: false };
render() {
const buttonStyle = {
display: 'inline-block',
margin: '10px auto',
marginRight: '10px',
border: 'none',
color: 'white',
backgroundColor: '#647DFF',
borderRadius: '2px',
fontSize: '15px',
};
const defaultOptions = {
loop: true,
autoplay: true,
animationData: animationData,
rendererSettings: {
preserveAspectRatio: 'xMidYMid slice',
},
};
return (
<div className="controlled">
<h1>Controlled Lottie</h1>
<p>Uses state manipulation to start, stop and pause animations</p>
<Lottie
options={defaultOptions}
height={400}
width={400}
isStopped={this.state.isStopped}
isPaused={this.state.isPaused}
/>
<button
style={buttonStyle}
onClick={() => this.setState({ isStopped: true })}
>
Stop
</button>
<button
style={buttonStyle}
onClick={() => this.setState({ isStopped: false, isPaused: false })}
>
Play
</button>
<button
style={buttonStyle}
onClick={() => this.setState({ isPaused: !this.state.isPaused })}
>
Pause
</button>
</div>
);
}
}
export default ControlledLottie;
让我们分析一下这段代码。这和UncontrolledLottie.jsx之间有一些关键区别。我们在底部添加了三个按钮以及它们的样式。这些按钮用于切换状态数据的值。
Lottie 组件还有另外两个 props:
-
isStopped- 一个布尔值,指示动画是否处于活动状态 -
isPaused- 一个布尔值,指示动画是否暂停
我们的两个动画现在都可以使用了,所以让我们将它们导入App.js并在我们的应用程序中显示它们。
编辑App.js中的代码,导入我们的组件并将它们添加到渲染函数中:
应用程序.js
import React, { Component } from 'react';
import './App.css';
import UncontrolledLottie from './components/UncontrolledLottie';
import ControlledLottie from './components/ControlledLottie';
class App extends Component {
render() {
return (
<div className="App">
<h1>REACT LOTTIES</h1>
<div className="lotties">
<UncontrolledLottie />
<ControlledLottie />
</div>
</div>
);
}
}
export default App;
让我们为我们的应用程序设置样式,使其移动响应式。我们可以使用CSS 网格来做到这一点。将以下代码添加到您的App.css文件中。
应用程序.css
.lotties {
display: grid;
grid-template-columns: auto;
}
@media only screen and (min-width: 800px) {
.lotties {
display: grid;
grid-template-columns: auto auto;
}
}
这会将我们的 Lotties 放在两列中,在宽度较小的设备上将减少为一列。
现在,启动应用程序:
npm start
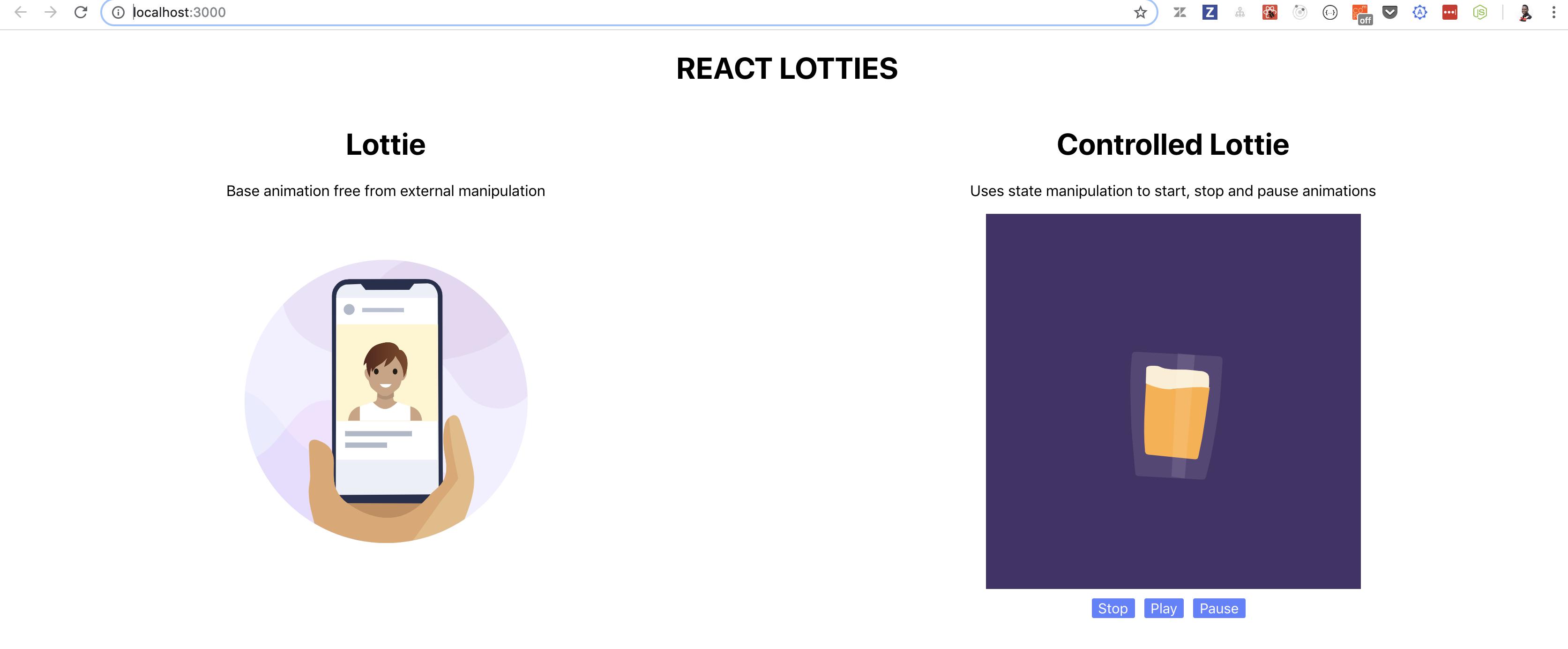
您的浏览器将打开,您将能够观察到两个活动的动画。
不受控制的洛蒂将自动播放:

Controlled Lottie 将具有三个按钮:

单击 Pause 将使受控动画冻结在其当前帧中。单击 Stop 将动画返回到其默认位置并保持在那里。
结论
Lottie可以作为一种轻量级的方法来为您的网络应用程序添加动画。它可用于使应用程序更具交互性并提供视觉上吸引人的反馈,例如指示某些进程状态的动画。 Lotties 是高性能的,不会给您的应用程序带来沉重的负担。
更多推荐
 已为社区贡献7744条内容
已为社区贡献7744条内容







所有评论(0)