百度地图BMap
id="container"> var map = new BMap.Map("container"); //创建地图容器 var point = new BMap.Point(116.404, 39.915); //创建一个点 map.centerAndZoom(point, 15); //设立中心点和地图级别,就是初始化地图 var myLabe
做了半天,搜到一个很好的demo,能解决多点的问题
http://blog.csdn.net/a497785609/article/details/24009031
<div style="width: 800px; height: 500px; border: 1px solid gray"
id="container"></div><script type="text/javascript">
var map = new BMap.Map("container"); //创建地图容器
var point = new BMap.Point(116.404, 39.915); //创建一个点
map.centerAndZoom(point, 15); //设立中心点和地图级别,就是初始化地图
var myLabel = new BMap.Label("1", //为lable填写内容
{
position : point
}); //label的位置
map.addOverlay(myLabel); //把label添加到地图上
var infoWindow = new BMap.InfoWindow(
"<p style='font-size:12px;lineheight:1.8em;'>我是lable打开的信息窗口</p>"); // 创建信息窗口对象
myLabel.addEventListener("click", function() {
map.openInfoWindow(infoWindow, point);
});
</script>
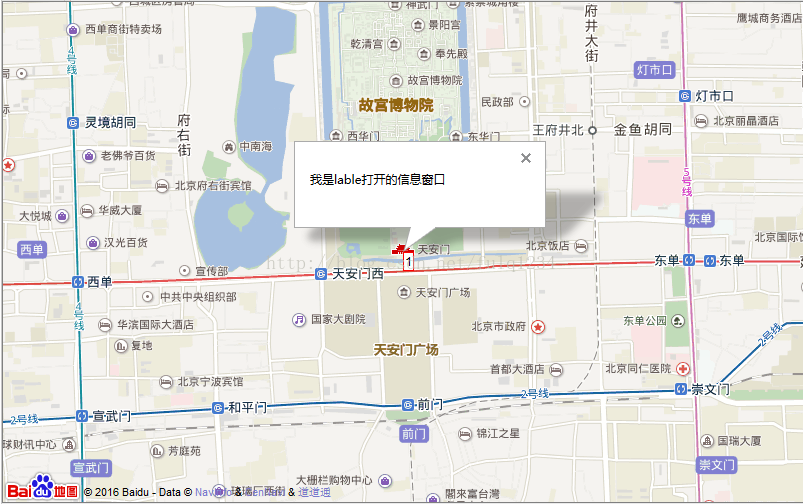
点击弹出Label窗口
以上的写法有个弊端。如果加载多个点。每次点击点,都会弹出同一个窗口,就是最后一个加载的窗口。
所以改进写法如下。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#container {
width: 100%;
height: 500px;
}
p {
margin-left: 5px;
font-size: 14px;
}
</style>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=yaDRGoon5YoRzAAwH781yUgn"></script>
<title>添加自定义覆盖物</title>
</head>
<body>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("container");//创建地图实例
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
map.addControl(new BMap.NavigationControl());//地图平移缩放控件
//第一次
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);//给地图增加标注
var myLabel = new BMap.Label("北京", //为lable填写内容
{
position : point
}); //label的位置
map.addOverlay(myLabel); //把label添加到地图上
marker.addEventListener(
"click",
function() {
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow(
"<p style='font-size:12px;lineheight:1.8em;'>我是北京打开的信息窗口</p>");
//在哪个点上弹出信息窗口
point = new BMap.Point(116.404, 39.915);
//打开窗口
map.openInfoWindow(infoWindow, point);
});
//第二次
point = new BMap.Point(114.53289913948, 38.026503763345);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker);//给地图增加标注
var myLabel = new BMap.Label("石家庄", //为lable填写内容
{
position : point
}); //label的位置
map.addOverlay(myLabel); //把label添加到地图上
marker.addEventListener(
"click",
function() {
// 创建信息窗口对象
var infoWindow = new BMap.InfoWindow(
"<p style='font-size:12px;lineheight:1.8em;'>我是石家庄打开的信息窗口</p>");
//在哪个点上弹出信息窗口
point = new BMap.Point(114.53289913948, 38.026503763345);
//打开窗口
map.openInfoWindow(infoWindow, point);
});
</script>
点击1:
点击“石家庄”
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容











所有评论(0)