[CSS]使用绝对定位属性来实现CSS内部子容器高度随着外部父容器高度变化而变化
测试demo 源代码:html,body{height:100%;padding:0;margin:0;}.div1{position:absolute;
·
测试demo 源代码:
div2 正确显示时
css应该用position:absolute;来设置他的高度,如下代码
正解1

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="renderer" content="webkit"/>
<title></title>
<style>
html,
body{
height:100%;
padding:0;
margin:0;
}
.div1{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
min-height:400px;
background:red;
}
.div2{
height:100%; /*e8下 div->b的高度并没有撑满整个div->a容器*/
background:#abb904;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>现象1: 父容器存在min-height ,父容器高度使用position:absolute;来确定
缩放屏幕至div1的高度出现滚动条
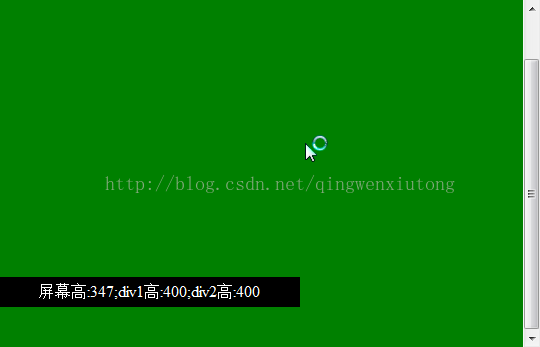
正常浏览器下,div1,div2的高度都是400px(图1)
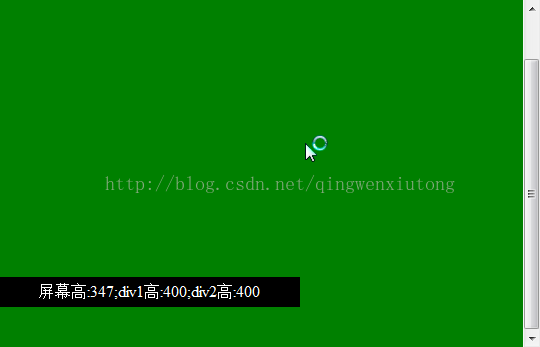
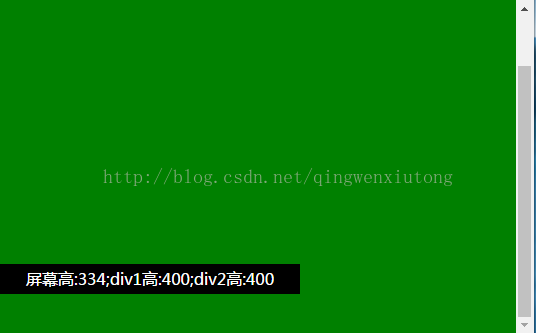
IE8中,div1是以min-height:400px显示的。div2 的高度等于屏幕的高度(图2)
图1
图2
现象2 修改div2的高度height为auto 时
div1仍然是以min-height来读取高度,div2 的高度为 0
.div1{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
min-height:400px;
background:red;
}
.div2{
height:auto;
background:green;
}现象3 父容器存在min-height ,父容器高度使用position:relative;来设置,结果同现象2是一样的。
.div1{
position:relative;
min-height:400px;
background:red;
}
.div2{
height:100%;
background:#abb904;
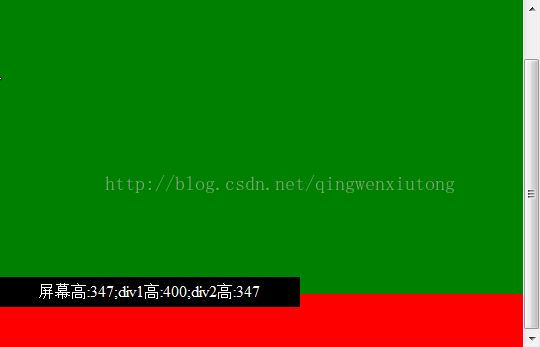
}div2 正确显示时
css应该用position:absolute;来设置他的高度,如下代码
正解1
.div1{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
min-height:400px;
background:red;
}
.div2{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
background:green;
} .a{
position:relative;
min-height:400px;
background:red;
}
.b{
position:absolute;
top:0;
right:0;
left:0;
bottom:0;
background:#abb904;
}
总结:让子容器高度跟随外部父容器高度变化而变化,如果我们纯粹使用使用height:100%;或者height:auto;来定义内部容器自适应高度,貌似都无法实现让子容器高度随着外部父容器高度变化而变化,所以我们必需要使用position绝对定位属性来配合协助实现。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容










所有评论(0)