Jquery,js 改进拼html的方式
一般我们要使用jquery动态生成html,都是通过js拼好需要的html代码,然后在加到容器中 但是有时需要拼的代码块会有点复杂,比如包含下拉列表框选择等,这个时候我们可以考虑使用 jquery的clone方法 比如:需要需要户数动态生成房屋数量 传统的做法就是通过js动态的拼接一块的html代码,但是会涉及到通
一般我们要使用jquery动态生成html,都是通过js拼好需要的html代码,然后在加到容器中
但是有时需要拼的代码块会有点复杂,比如包含下拉列表框选择等,这个时候我们可以考虑使用
jquery的clone方法
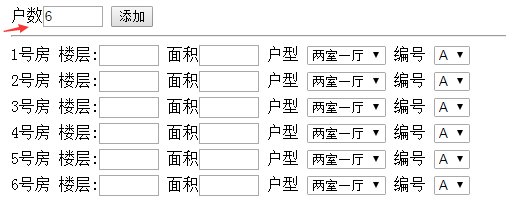
比如:需要更具用户输入的户数动态生成房屋数量
传统的做法就是通过js动态的拼接一块的html代码,但是会涉及到通过后台数据加载的复选框就会比较麻烦
需要用代码去创建如下html
<div style="margin-top: 5px;">
<label >1号房</label>楼层:<input type="text" style="width: 60px">
面积<input type="text" style="width: 60px">
户型
<select>
<option value="1">两室一厅</option>
<option value="2">三室一厅</option>
<option value="3">一室一厅</option>
</select>
编号
<select>
<option value="1">A</option>
<option value="2">B</option>
</select>
</div>就可以免去繁琐的拼接html代码了
//根据输入的每层房间数,动态生成房间
$("#mchs").keyup(function () {
//得到需要生成的数量
var needcount = parseInt(($("#mchs").val()));
//复制一个div出来
var needdiv = $("#needdiv").children().clone().show();
var needhtml = "";
//需要多少个就克隆生成多少个
for (var i = 0; i < needcount; i++) {
var need = needdiv.clone();
need.find("label").html(i + 1 + "号房").attr("neednumber",i+1);
needhtml += need.prop("outerHTML");
}
$("#needdiv").html(needhtml);
});
比如:在实现如下分页的时候
如果用clone列的方式去加载数据,由于每列的值都需要更具后台的修改,我们先要找到td在修改值
//请求该页的后台数据
$.get("/Home/GetData", { currentPage: num }, function (result) {
//clone一行出来
var tr = $(".usertable > tbody > tr").eq(0).clone();
var needhtml = "";
//为每一行赋值
$.each(result.data, function (index,item) {
needhtml += "<tr>";
needhtml += tr.find("td").eq(0).html(item.Id).prop("outerHTML");
needhtml += tr.find("td").eq(1).html(item.UserName).prop("outerHTML");
needhtml += tr.find("td").eq(2).html(item.Number).prop("outerHTML");
needhtml += tr.find("td").eq(3).html(item.Address).prop("outerHTML");
needhtml += tr.find("td").eq(4).html(item.Class).prop("outerHTML");
needhtml += "</tr>";
});
$(".usertable > tbody").html(needhtml);
console.log(result);
});这样反而显示复杂了
如果使用直接拼html的方法是这样的
$.get("/Home/GetData", { currentPage: num }, function (result) {
var needhtml = "";
//为每一行赋值
$.each(result.data, function (index, item) {
needhtml += "<tr>";
needhtml += "<td>" + item.Id + "</td>";
needhtml += "<td>" + item.UserName + "</td>";
needhtml += "<td>" + item.Number + "</td>";
needhtml += "<td>" + item.Address + "</td>";
needhtml += "<td>" + item.Class + "</td>";
needhtml += "</tr>";
});
$(".usertable > tbody").html(needhtml);
});
当然js分页的时候每次都要去拼html,特别是字段很多的时候,其实绝大多数代码都是一样的,我们可以
把他抽象出来,封装成一个插件,专门来解决这样的问题
就可以把一个问题,分解成独立的小问题去解决了!~
编写解析Json生成tr的方法
//根据json生成tr
var ajParseTable = function (_jsondata) {
var needhtml = "";
$.each(_jsondata, function (index, item) {
needhtml += "<tr>";
for (var key in item) {
needhtml += "<td>" + item[key] + "</td>";
}
needhtml += "</tr>";
});
return needhtml;
}使用该方法:
$.get("/Home/GetData", { currentPage: num }, function (result) {
//调用方法得到需要的html
var needhtml = ajParseTable(result.data);
$(".usertable > tbody").html(needhtml);
});
实现可以传递需要的字段
有些并不是返回多少个字段就显示到表格中我们可以在给予一个参数,传递需要显示的字段
var ajParseTable = function (_jsondata,_needshow) {
var needhtml = "";
//如果传了数据,就取需要的字段
if (typeof (_needshow) != "undefined") {
$.each(_jsondata, function (index, item) {
needhtml += "<tr>";
for (var i = 0; i < _needshow.length; i++) {
needhtml += "<td>" + item[_needshow[i]] + "</td>";
}
needhtml += "</tr>";
});
}
else
{
//取json中所有的字段
$.each(_jsondata, function (index, item) {
needhtml += "<tr>";
for (var key in item) {
needhtml += "<td>" + item[key] + "</td>";
}
needhtml += "</tr>";
});
}
return needhtml;
}
当然还可以继续完善,实现只传递忽略掉的字段等
可以直接 使用现在很火的vue.js angular.js等大大减少手动去拼接html代码~
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)