实现easyui datagrid在没有数据时显示相关提示内容
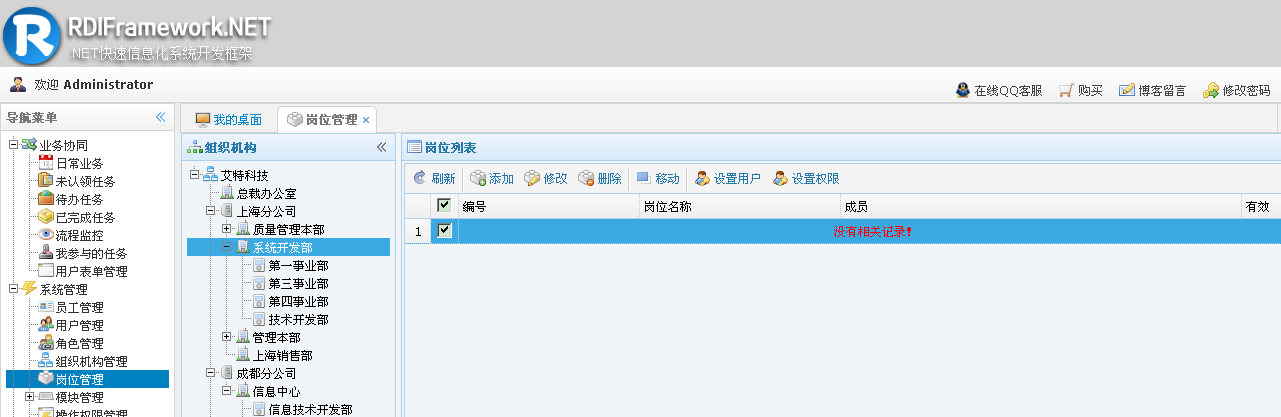
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示 本实例要实现如下图所示的效果: 本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。无法隐藏分页导航容器,可以用chrome开发工具或者fi.
·
本示例实现easyui datagrid加载/查询数据时,如果没有相关记录,则在datagrid中显示没有相关记录的提示信息,效果如下图所示

本实例要实现如下图所示的效果:

本示例easyui版本为1.3.4,如果运行后没有效果,自己检查easyui版本
- 不同版本对appendRow和mergeCells支持不一样,参数不一致什么的。
- 无法隐藏分页导航容器,可以用chrome开发工具或者firebug查看分页导航容器的样式和原始datagrid table表格的关系。
源代码如下
$(function () {
$('#dg').datagrid({
fitColumns: true,
url: 'product.json',
pagination: true,
pageSize: 3,
onLoadSuccess: function (data) {
if (data.total == 0) {
//添加一个新数据行,第一列的值为你需要的提示信息,然后将其他列合并到第一列来,注意修改colspan参数为你columns配置的总列数
$(this).datagrid('appendRow', { itemid: '<div style="text-align:center;color:red">没有相关记录!</div>' }).datagrid('mergeCells', { index: 0, field: 'itemid', colspan: 4 })
//隐藏分页导航条,这个需要熟悉datagrid的html结构,直接用jquery操作DOM对象,easyui datagrid没有提供相关方法隐藏导航条
$(this).closest('div.datagrid-wrap').find('div.datagrid-pager').hide();
}
//如果通过调用reload方法重新加载数据有数据时显示出分页导航容器
else $(this).closest('div.datagrid-wrap').find('div.datagrid-pager').show();
},
title: 'easyui datagrid没有数据显示无数据提示信息',
width: 550,
columns: [[{ field: 'itemid', width: 80, title: 'Item ID' },
{ field: 'productname', width: 100, editor: 'text', title: 'Product Name' },
{ field: 'listprice', width: 80, align: 'right', title: 'List Pirce' },
{ field: 'unitcost', width: 80, align: 'right', title: 'Unit Cost'}]]
});
});product.json{"total":0,"rows":[]}



- 全新跨平台版本.NET敏捷开发框架-RDIFramework.NET5.0震撼发布
- .NET快速开发框架-RDIFramework.NET 全新EasyUI版发布
- RDIFramework.NET敏捷开发框架助力企业BPM业务流程系统的开发与落地
- 通过SignalR技术整合即时通讯(IM)在.NET敏捷开发框架中落地
- RDIFramework.NET WinForm版新增通知公告、系统新闻模块
- RDIFramework.NET Web版报表管理-助力企业高效智能图表
- RDIFramework.NET — 基于.NET的快速信息化系统开发框架 — 系列目录
- RDIFramework.NET敏捷开发框架 ━ 工作流程组件介绍
- RDIFramework.NET敏捷开发框架 ━ 工作流程组件Web业务平台
- RDIFramework.NET敏捷开发框架 ━ 工作流程组件WinForm业务平台
- 微信公众号开发系列-玩转微信开发-目录汇总
- .NET Core部署到linux(CentOS)最全解决方案,常规篇
- .NET Core部署到linux(CentOS)最全解决方案,进阶篇(Supervisor+Nginx)
- .NET Core部署到linux(CentOS)最全解决方案,高阶篇(Docker+Nginx 或 Jexus)
- .NET Core部署到linux(CentOS)最全解决方案,入魔篇(使用Docker+Jenkins实现持续集成、自动化部署)
- 一网打尽,一文讲通虚拟机VirtualBox及Linux使用
- 一文讲通.NET Core部署到Windows IIS最全解决方案
- 常用linux命令,开发必备
一路走来数个年头,感谢RDIFramework.NET框架的支持者与使用者,大家可以通过下面的地址了解详情。
RDIFramework.NET官方网站:http://www.rdiframework.net/
RDIFramework.NET官方博客:http://blog.rdiframework.net/
特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏!
RDIFramework.NET框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIFramework.NET框架官方微信公众号(微信号:guosisoft),及时了解最新动态。
使用微信扫描二维码立即关注

更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)