grid布局中的repeat:auto-fill与auto-fit
grid布局中有个repeat, 比如grid-template-columns: repeat(2, 50px 1fr) 100px;第一个参数是指定重复的次数,上面的例子就是指定了两次,但是有的时候我们希望自动填充次数,充满外面的容器,可以用auto-fill或者auto-fit。下面是例子.one{ background-color: bl
grid布局中有个repeat, 比如
grid-template-columns: repeat(2, 50px 1fr) 100px;下面是例子
.one{
background-color: blueviolet;
display: grid;
grid-gap:30px;
grid-template-columns: repeat(auto-fill,minmax(50px,1fr));
}
<section class="one">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
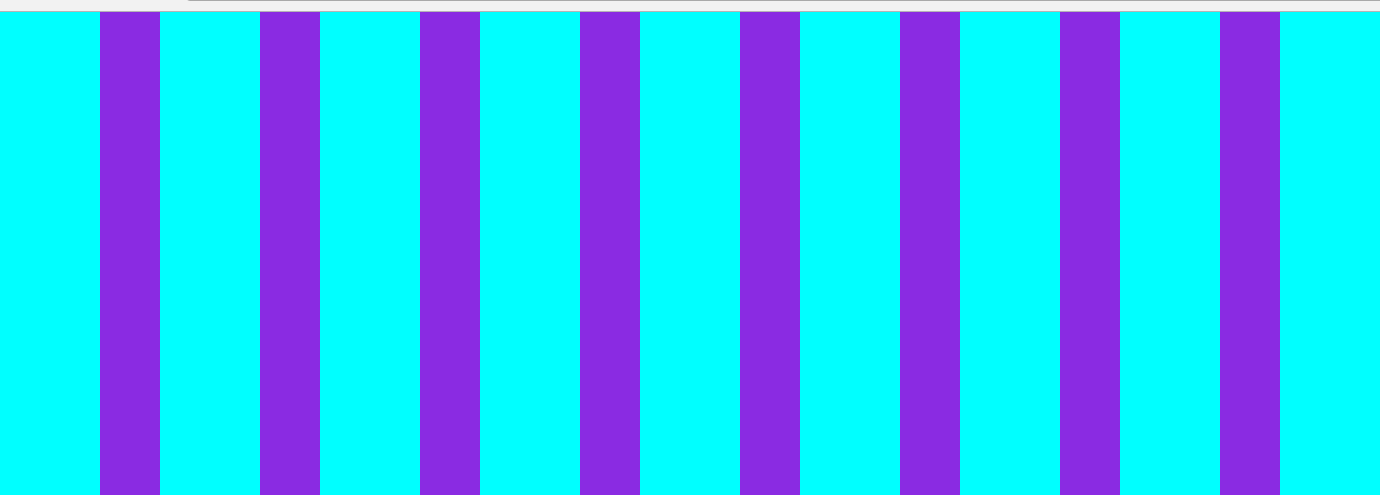
section和body一样的宽度,里面的每个div最小设置成了50px,最大设置成了1fr,间隙是30px。
这样的话,如果希望这个div能够显示在一行不折行,section的宽度需要达到
50px*9+30px*8=450px+240px=690px,如下图
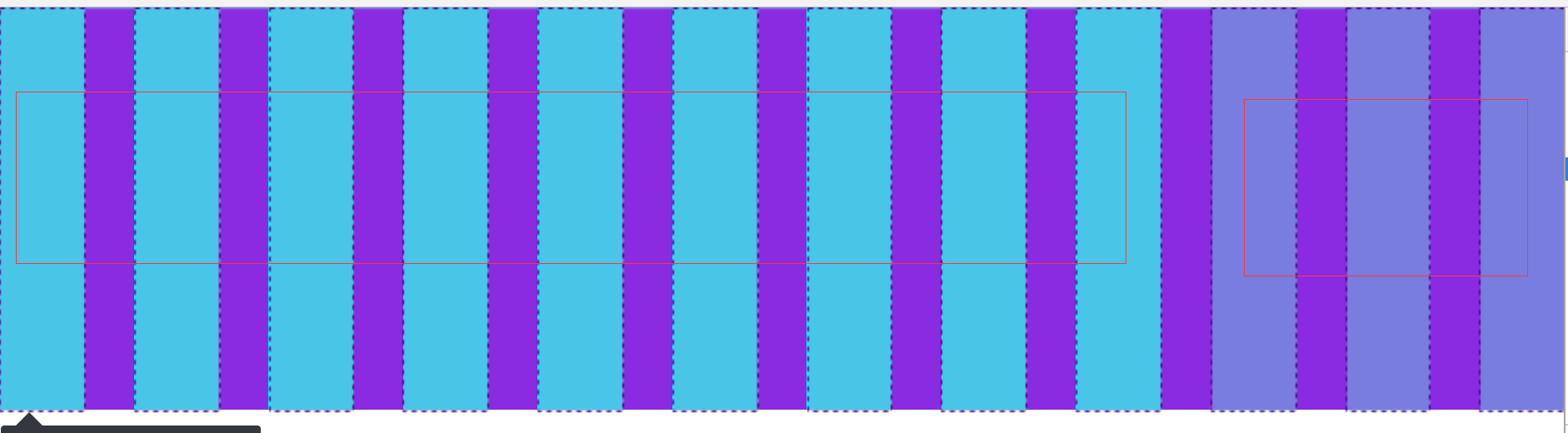
当section的宽度超过了690的时候,网格重复的次数(就是repeat的第一个参数的真是取值)会变得尽可能大,这个时候每个网格的宽度变成了1fr,如下图
设section的宽度为y,每个网格的宽度为x,重复的次数为a,那么
x*a+30*(a-1)=y,
其中a为正整数,并且尽可能大,所以当section越大的时候,每个网格的宽度也不一定越大,应该是网格的宽度和重复的次数相互合作,交相呼应的感觉。
比如section的宽是780px的时候,每个网格的宽度是51,重复了10次,
那么问题来了,当网格重复的次数多余9次的时候,不是我们想要的结果怎么办,我们就想让他不超过9次,因为section里面没有那么多的div,
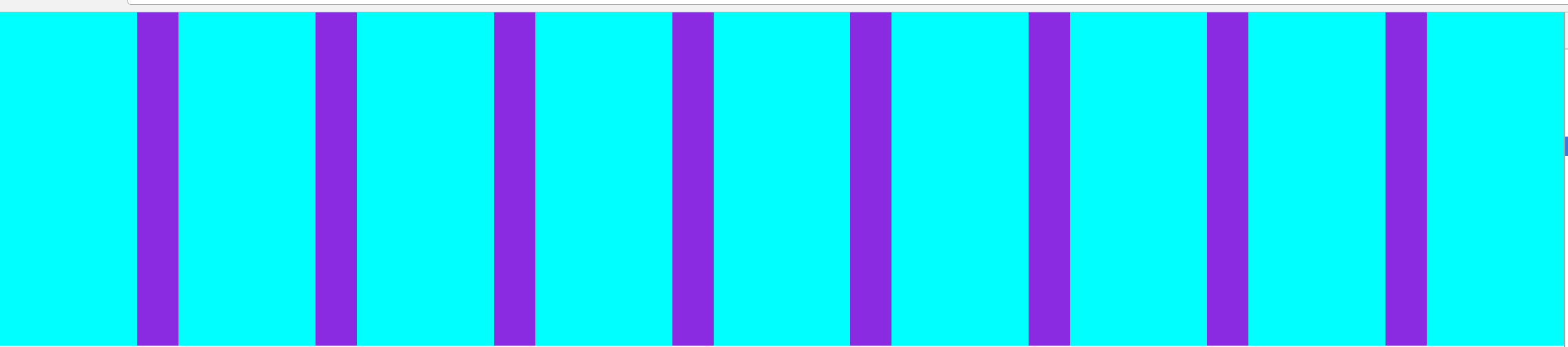
用auto-fit就行了,如下图,
这个时候没有div的那些网格会‘坍塌’,达到的效果就是随着section的变宽,每个网格也变宽,这个时候每个网格对应一个div,
真正变成弹性了。
参考文献:https://developer.mozilla.org/en-US/docs/Web/CSS/repeat
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容














所有评论(0)