flex布局中对齐项目和对齐内容的区别
(效果的话直接去看最下面的图)对齐项align-items属性适用于所有Flex容器,并设置Flex项目沿着每条flex 线的交叉轴的默认对齐方式。对齐项属性适用于所有的柔性容器,它是用来设置每个柔性元素在侧轴上的默认对齐方式。 还有一位回答者的回答也很好,如下对齐项具有与对齐内容相同的功能,但不同之处在于它可以使每个单行容器居中,而不是使整个容
(效果的话直接去看最下面的图)
对齐项
align-items属性适用于所有Flex容器,并设置
Flex项目沿着每条flex
线的交叉轴的默认对齐方式。
对齐项属性适用于所有的柔性容器,它是用来设置每个柔性元素在侧轴上的默认对齐方式。
还有一位回答者的回答也很好,如下
对齐项具有与对齐内容相同的功能,但不同之处在于它可以使每个单行容器居中,而不是使整个容器居中。
对齐项对齐状语从句内容有相同的功能,不过不同点是它是用来让每一个单行的容器居中而不是让整个容器居中。
如下图 
对齐内容
align-content属性仅适用于多行flex容器,并且在跨轴中存在额外空间时,将柔性容器对齐。
对齐内容只属性适用于多行的柔性容器,并且当侧轴上有多余空间使柔性容器内的柔性线对齐。
感觉这样翻译了之后还是略微有些抽象,不过一个有就是重点多行,
下面我们来写一个小的例子。
- 1
- 2
- 3
- 4
- 五
- 6
HTML结构如上。
如果孩子-1的width设置为100px,孩子-2的width设置为30px,这样的孩子-2会排列在一排上,具体的CSS如下
- 1
- 2
- 3
- 4
- 五
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
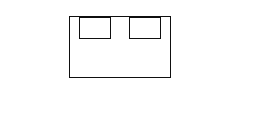
最终的结果如下图
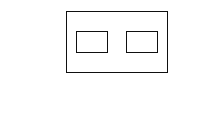
所以对于只有一行的柔性元素,对齐内容是没有效果的,如果.child-1改用align-items:center;则会达到预期的效果,如下图
但变成如果多行容器
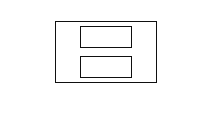
使用align-items时效果如下
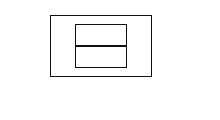
使用align-content效果如下
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容












所有评论(0)