解决jenkins HTML report 不显示内容问题
在做jmeter接口自动化测试,jenkins显示html报告正常,但是UI自动化用到reportng,reportng html报告在jenkins中显示就有问题如下不显示内容后来查下官网,jenkins默认设置了一下这些(摘录之官网)点击打开链接No JavaScript allowed at allNo plugins (object/embed) allowed
在做jmeter接口自动化测试,jenkins显示html报告正常,但是UI自动化用到reportng,reportng html报告在jenkins中显示就有问题
如下不显示内容
后来查下官网,jenkins默认设置了一下这些(摘录之官网)点击打开链接
- No JavaScript allowed at all
- No plugins (object/embed) allowed
- No inline CSS, or CSS from other sites allowed
- No images from other sites allowed
- No frames allowed
- No web fonts allowed
- No XHR/AJAX allowed
- etc.
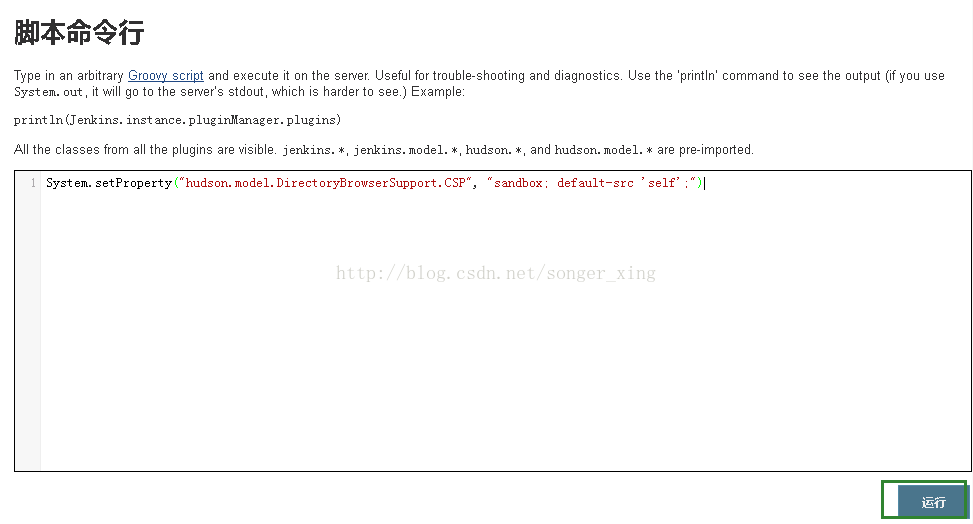
首先在jenkins-系统管理,脚本命令行输入
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","sandbox; default-src 'self';")

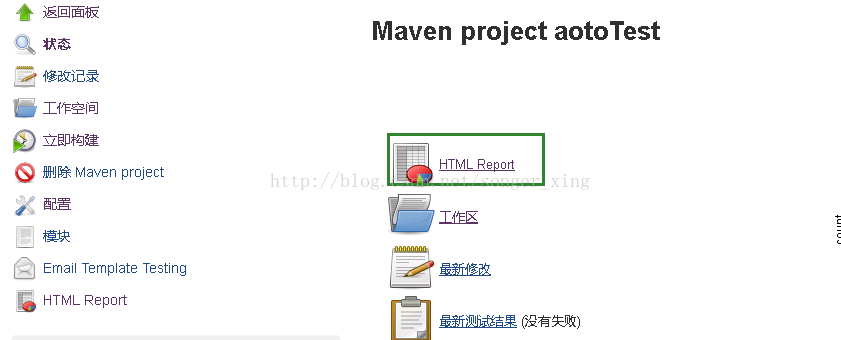
点击运行,运行后返回查看html report
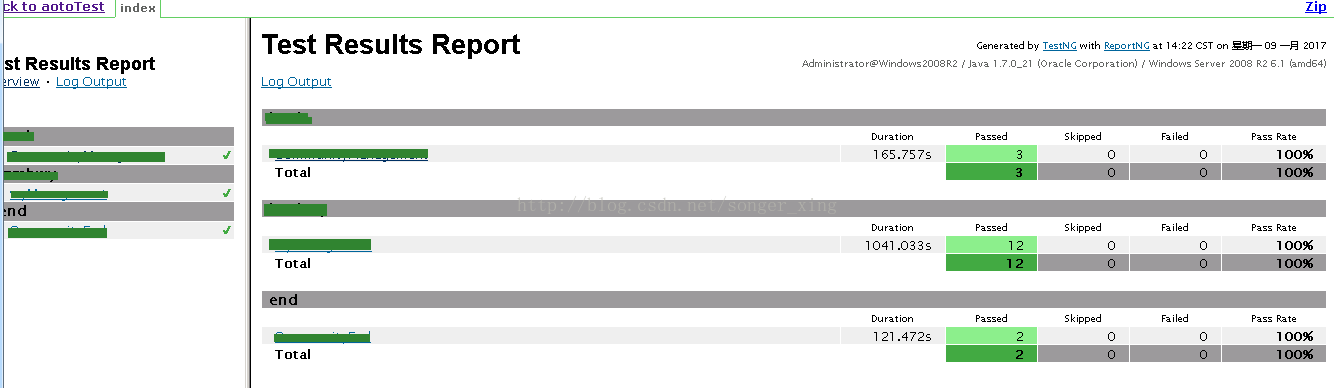
点击后发现报告有内容啦,变正常了
但这种设置只能起到暂时效果,我的jenkins是通过tomcat启动的,重启后就失去作用了,还需要重新设置
那就直接将设置写到tomcat里 打开catalina文件
set JAVA_OPTS="-Dhudson.model.DirectoryBrowserSupport.CSP=\"sandbox; default-src 'self';\""
重启tomcat,搞定!
最近换了linux服务器,整个环境重新部署,jenkins使用dockers版jenkins,这样上面提到的第二种永久的方式就不适合了,现在有个通用的永久方式,到jenkins 插件里下载groovy插件
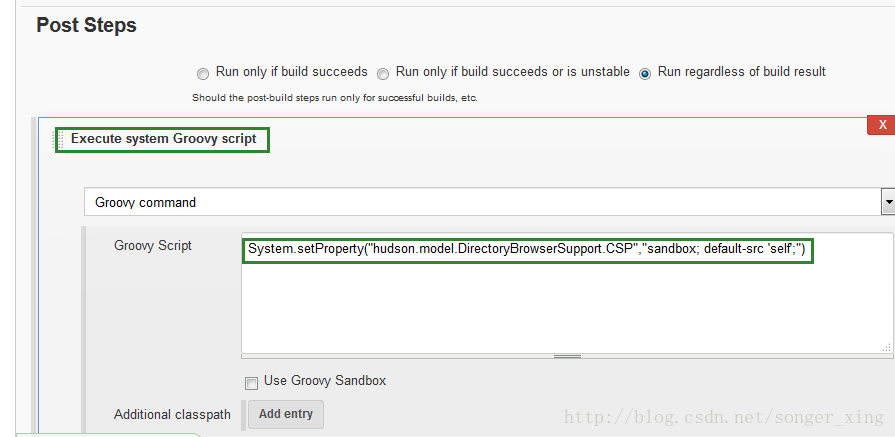
然后到项目配置,构建后的步骤选择Execute system Groovy script,输入
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","sandbox; default-src 'self';")
如图
保存后,不是立即生效,需要重新构建下项目,html报告就有显示了
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容













所有评论(0)