ECharts开发实战(1) ---- ECharts获取Java后台JSON数据,渲染显示图表
ECharts开发实战(1) ---- ECharts获取Java后台JSON数据,渲染显示图表1、前端页面中创建一个div,在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器,通常为div,ECharts图表渲染到此div中<%@ page language="java" contentType="text/html; charset=UTF-82、前端js中实例化EChart
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<%@ include file="/common/common.jsp" %>
<title>${projectName }一智能检索</title>
<link href="${basePath }/styles/ipc/ipc.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="${basePath}/scripts/quick/quickSearch.js?a=<%= new Date() %>"></script>
<script type="text/javascript" src="${basePath }/scripts/quick/ipc.js?a=<%= new Date() %>"></script>
<script type="text/javascript" src="${basePath }/scripts/quick/ComplexSearch.js"></script>
<!-- echarts start -->
<script type="text/javascript" src="${basePath }/scripts/echarts/echarts.js"></script>
<script type="text/javascript" src="${basePath }/scripts/echarts/map/world.js?a=<%= new Date() %>"></script>
<!-- echarts end -->
</head>
<!-- 其他页面代码此处省略了 -->
...
<!-- 创建一个div用来给ECharts渲染用 -->
<div id="vmap" width="800px" height="500"></div>
<!-- 其他页面代码此处省略了 -->
...$(document).ready(function(){
/** -------------首页地图初始化 start----- */
$.ajax({
url : basePath + "/patent/initPatentMapData.do",
type : "POST",
dataType : "JSON",
data: {},
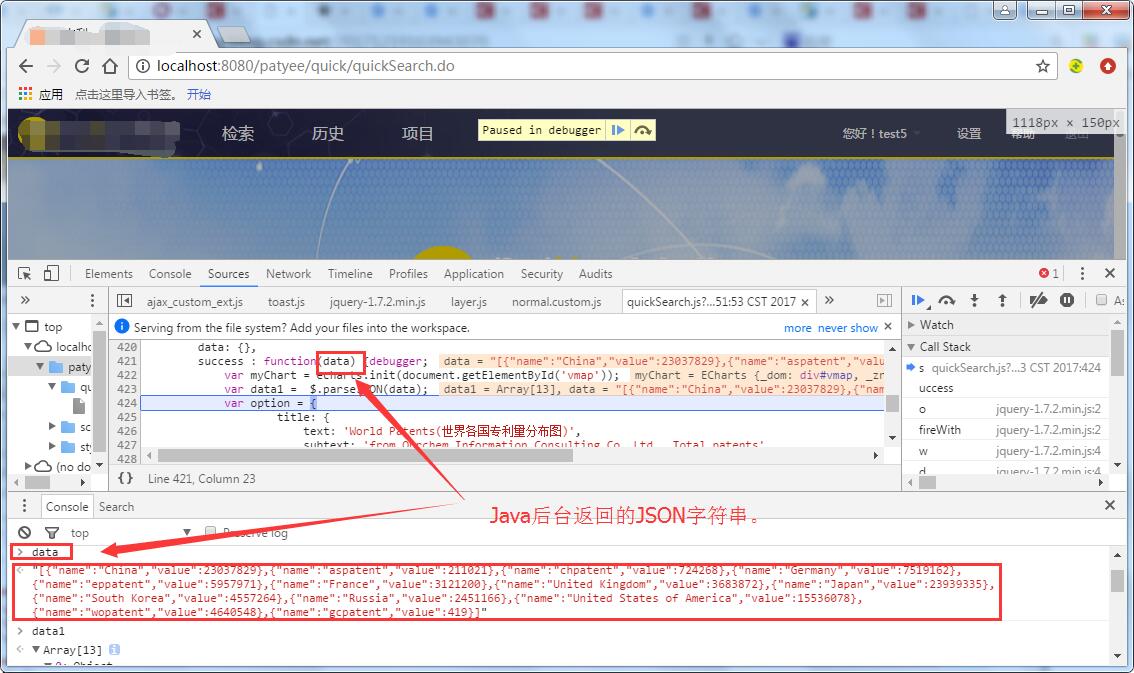
success : function(data) {//这里得到后台Java响应的json数据,即resultJsonMapData
var myChart = echarts.init(document.getElementById('vmap'));
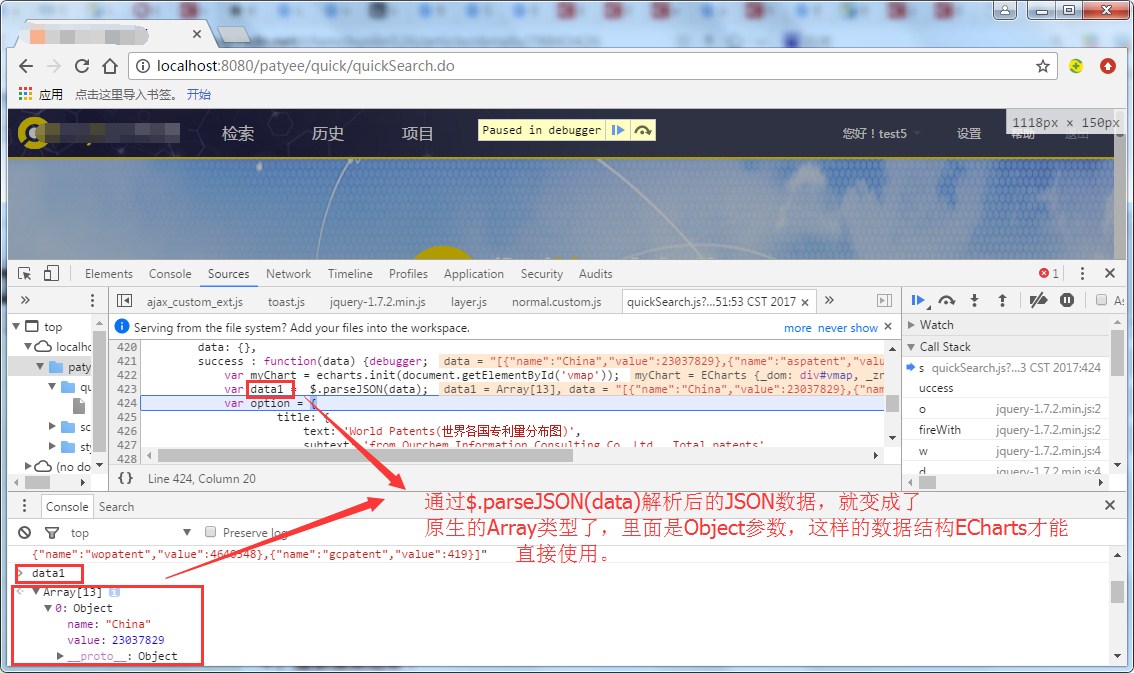
var data1 = $.parseJSON(data); //此处代码很关键,后台返回的JSON字符串数据ECharts是无法直接解析的,必须
//解析一下,使他变成JSON对象(JS对象),ECharts才能操作该数据。
var option = {
title: {
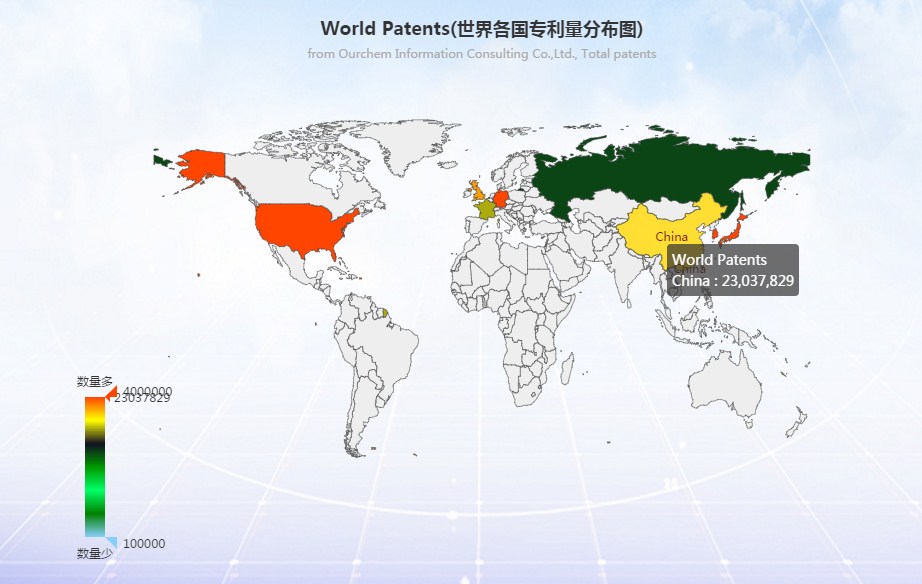
text: 'World Patents(世界各国专利量分布图)',
subtext: 'from Ourchem Information Consulting Co.,Ltd., Total patents',
sublink: 'http://www.cnipsun.com',
left: 'center',
top: 'top'
},
tooltip: {
trigger: 'item',
formatter: function (params) {
var value = (params.value + '').split('.');
value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,');
return params.seriesName + '<br/>' + params.name + ' : ' + value;
}
},
toolbox: {
show: false,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 100000,
max: 4000000,
text:['数量多','数量少'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue','green','#00FF66','#009900','#121122','yellow',
'orangered']
}
},
series: [
{
name: 'World Patents',
type: 'map',
mapType: 'world',
roam: true,
itemStyle:{
emphasis:{label:{show:true}}
},
data:data1
}
]
};
myChart.setOption(option);
},
error : function(errorMsg) {
//请求失败时执行该函数
layer.msg('服务器开了点小差,请稍后刷新页面!', {icon: 0});
myChart.hideLoading();
}
});
/** -------------首页地图初始化 end ----- */
});
再次强调:JS直接获取到的JSON字符串,ECharts是无法识别的,因为ECharts操作的是JS对象(JSON对象)。需要把JSON字符串转换成JSON对象,比如Array,map类型。可以使用jQuery的 $.parseJSON(data) 进行解析成JSON对象。
更多JavaScript中解析JSON的方法,请参考:
JS/JavaScript中解析JSON --- JSON.parse()、JSON.stringify()以及$.parseJSON()使用详解 - chunlynn的小屋 - CSDN博客
http://blog.csdn.net/chenchunlin526/article/details/78850924
3、后台Java中代码,返回ECharts需要的JSON数据
package com.*.trs.patentsearch.controller;
import /* ******其他导入省略了***** */
import search.web.controller.BaseController;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import com.google.gson.JsonArray;
import com.google.gson.JsonElement;
import com.google.gson.JsonObject;
import com.google.gson.JsonParser;
import com.*.trs.patentsearch.util.CnipsunUtils;
/**
* 检索结果控制类
* @author chunlynn
*
*/
@Controller
@RequestMapping("/patent")
public class SearchResultController extends BaseController {
// 其他不相干代码省略了
@Override
protected void init() {
viewPath = "/searchresult";
}
/**
* 初始化首页地图数据.
* 这里是使用Gson来序列化Java数据为json格式
* @param request
* @param response
* @throws IOException
*/
@RequestMapping("/initPatentMapData")
public void initPatentMapData(HttpServletRequest request, HttpServletResponse response) throws
IOException {
//请求cnipsun接口返回的检索数据。(这里是请求一个接口获得我需要的数据,当然在项目开发中,数据的获取也有直
// 接在方法里序列化的,比如把一个List<Map<String, Object>>数据用Gson序列化)
String resultJsonStr = CnipsunUtils.getSearchDatas("%", CN_SOURCES, WO_SOURCES, null, 1, 1);
JsonObject allJsonObj = new JsonParser().parse(resultJsonStr).getAsJsonObject();
JsonArray typesCnArray = allJsonObj.get("types").getAsJsonObject().get("cn").getAsJsonArray();
Map<String, Object> responseMapData1 = new HashMap<String, Object>();
//构造List数据,该数据是ECharts渲染的data所需要的
List<Map<String, Object>> responseListData = new ArrayList<Map<String, Object>>();
long cnPatentCount = 0L;
long woPatentCount = 0L;
for (JsonElement jsonElement : typesCnArray) {
JsonObject cnJsonObject = jsonElement.getAsJsonObject();
cnPatentCount += cnJsonObject.get("recordCount").getAsLong();
}
responseMapData1.put("name", "China");
responseMapData1.put("value", cnPatentCount);
responseListData.add(responseMapData1);
JsonArray typesWoArray = allJsonObj.get("types").getAsJsonObject().get("wo").getAsJsonArray();
for (JsonElement jsonElement : typesWoArray) {
Map<String, Object> responseMapData2 = new HashMap<String, Object>();
JsonObject woJsonObject = jsonElement.getAsJsonObject();
woPatentCount = woJsonObject.get("recordCount").getAsLong();
String name = woJsonObject.get("columnName").getAsString();
responseMapData2.put("name", name);
responseMapData2.put("value", woPatentCount);
responseListData.add(responseMapData2);
}
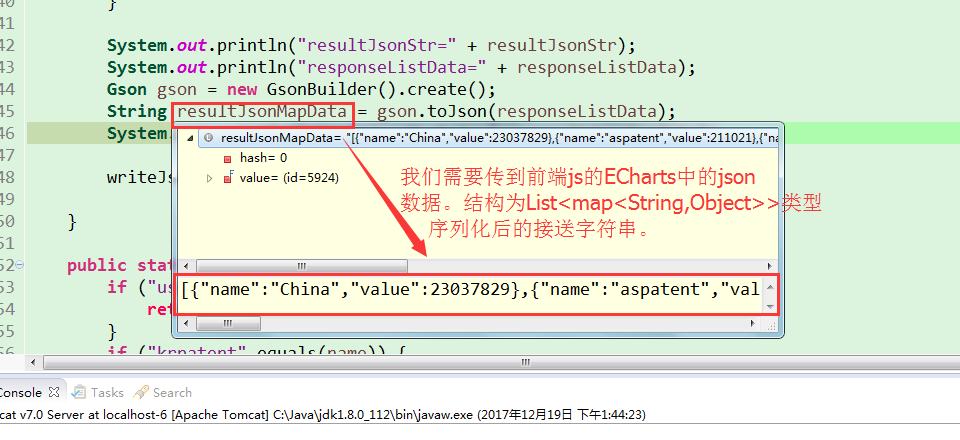
//Gson类库,用来序列化List<Map<String, Object>>为json字符串
Gson gson = new GsonBuilder().create();
// toJson方法序列化List,得到json数据
String resultJsonMapData = gson.toJson(responseListData);
//将json数据写入到Response响应流中,到页面js的ajax的返回结果中取到该数据。BaseController中的方法
//resultJsonMapData对应ajax中的success : function(data) 中的data
writeJsonToResponseByGson(resultJsonMapData, response);
}
@Resource
private ISearchResultService searchResultService;
private Logger logger = LoggerFactory.getLogger(SearchResultController.class);
private final static String CN_SOURCES = "fmzl_ft,syxx_ft,wgzl_ab,fmsq_ft,twpatent,hkpatent";
private final static String WO_SOURCES =
"uspatent,krpatent,eppatent,frpatent,jppatent,gbpatent,"
+"wopatent,chpatent,depatent,aspatent,gcpatent,rupatent";
}
其中BaseController中的方法 writeJsonToResponseByGson(Object o, HttpServletResponse response),如下:
protected void writeJsonToResponseByGson(Object o, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
try {
Gson gson = new GsonBuilder().setLenient().serializeNulls().create();
out.write(gson.toJson(o));
} finally {
if (out != null) {
out.flush();
out.close();
}
}
}数据说明:
【tips: 要查看高清大图,图片上鼠标右键,选择“在新标签页中打开图片”即可,会在新窗口中单独打开图片。】
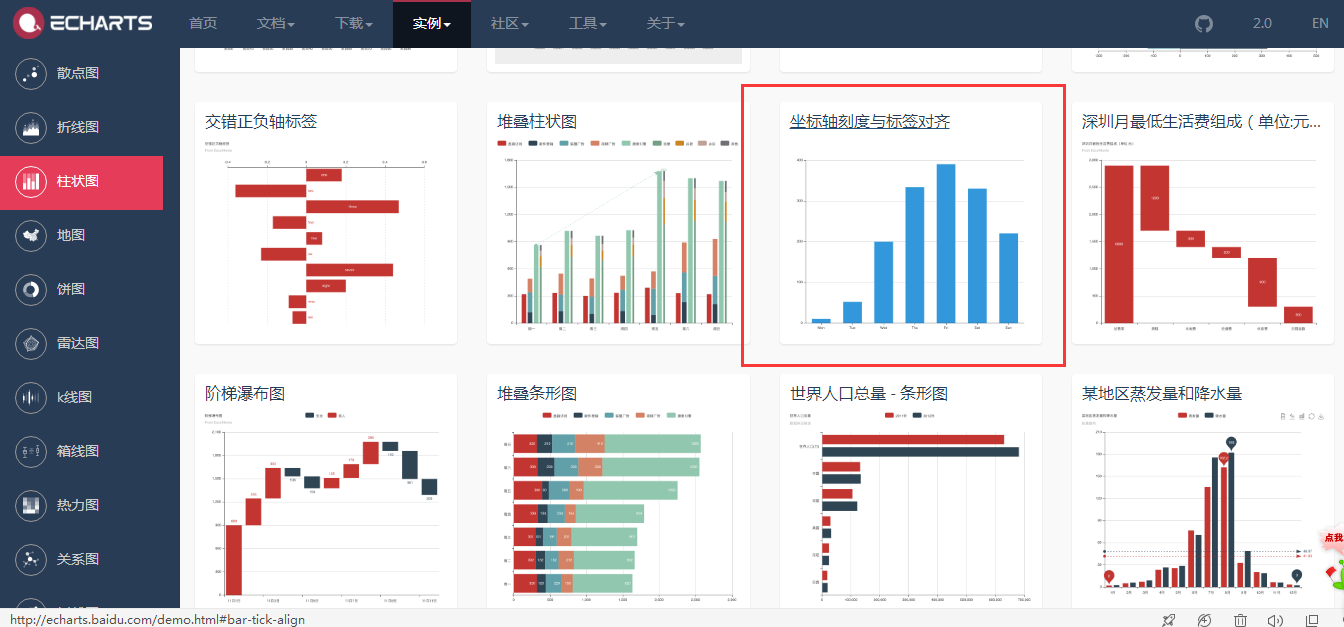
4 、报表渲染结果:

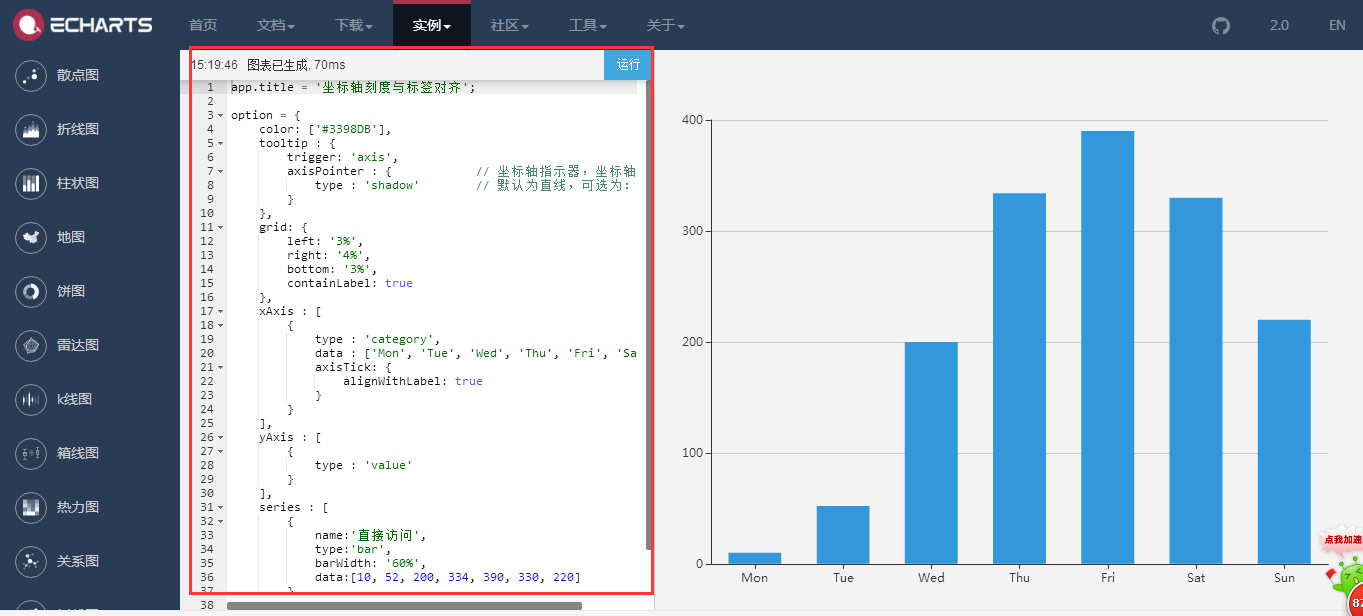
点击进去查看示例:
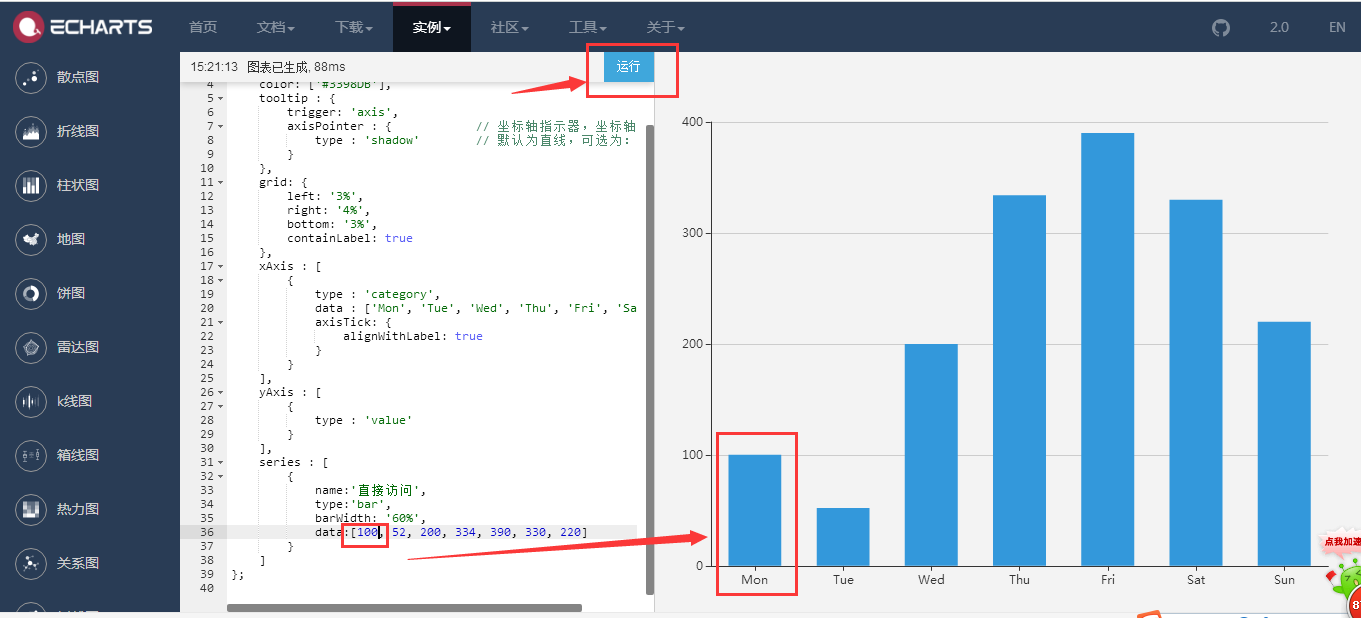
左边的代码,右边是渲染后的柱状图。我们可以直接在左边更改渲染的数据data,
而这个data,或者其他是数据都可以通过后台返回JSON数据来设置,不过一般一些页面上的参数就直接在js里设置好流行了。而对于要渲染的且是变化的数据,可以通过获取后台传回的JSON来设置,比如xAxis的data和series中的data。
xAxis : [
{
type : 'category',
data : ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], //可以通过获取后台JSON来设置,渲染
axisTick: {
alignWithLabel: true
}
}
],
series : [
{
name:'直接访问',
type:'bar',
barWidth: '60%',
data:[100, 52, 200, 334, 390, 330, 220] //可以通过获取后台JSON来设置,渲染
}
]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
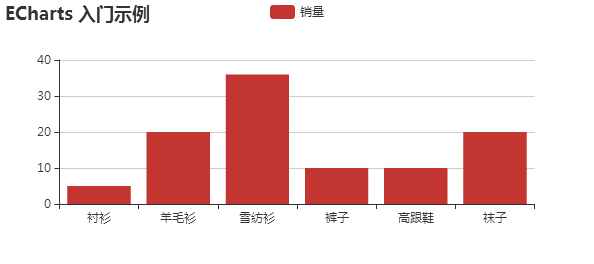
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>这样你的第一个图表就诞生了!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容














所有评论(0)