前端页面如何为图片添加黑色半透明遮罩
在实际开发中经常会遇到对图片加一层半透明遮罩,然后上面显示文字说明的需求。如下图:如何实现呢?看代码!需要把图片放到一个父容器中,为父容器设置背景色为黑色background: #000;,再为图片本身添加一层线性渐变蒙版-webkit-mask:-webkit-linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,1),rgba(0,0,0,1),
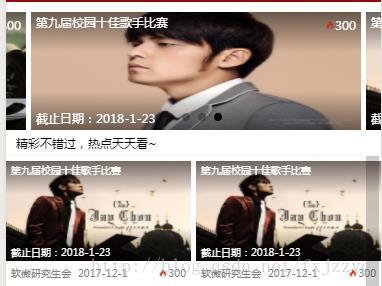
在实际开发中经常会遇到对图片加一层半透明遮罩,然后上面显示文字说明的需求。
如下图:

如何实现呢?看代码!
需要把图片放到一个父容器中,为父容器设置背景色为黑色background: #000;,再为图片本身添加一层线性渐变蒙版-webkit-mask:-webkit-linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,1),rgba(0,0,0,1),rgba(0,0,0,0.5));。
<view class='lunboImage'>
<image src='{{item}}'></image>
</view>重点是样式文件:
.lunboImage {
background: #000;
width: 100%;
height: 100%;
margin: 0 10rpx;
justify-content: center;
}
.lunboImage image{
width: 100%;
height: 100%;
margin: auto;
-webkit-mask:-webkit-linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,1),rgba(0,0,0,1),rgba(0,0,0,0.5));
}很easy吧~
关于
-webkit-mask:-webkit-linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,1),rgba(0,0,0,1),rgba(0,0,0,0.5));
稍微说明一下。。。
-webkit-mask:-webkit-linear-gradient(rgba(0,0,0,0.5),rgba(0,0,0,1),rgba(0,0,0,1),rgba(0,0,0,0.5))线性渐变蒙版:-webkit-linear-gradient(方向、起始颜色…终止颜色)
方向有top,bottom,left,right分别表示从上往下,从下往上,从左往右,从右往左。
起始颜色和终止颜色中间可以加很多颜色,作为中间色。
好啦,就是这样啦~
这是我在微信小程序的项目中遇到的,也属于前端页面css样式的知识点吧。
版权声明:如果觉的本文好的话,点个赞,您的鼓励是我最大的动力。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容








所有评论(0)