fixed不以body定位,相对于父级容器定位问题
fixed不以body定位,相对于父级容器定位问题经常在做一个页面的时候,希望一个元素不希望随着滚动条的滚动而动,这个时候就要用到fixed了但是又不希望它根据整个窗口的左右两边定位(因为如果分辨率变小了,它与中间页面的距离就会变了)希望达到的效果如下图所示解决方法:只需要使用margin定位就可以了如图,最先开始使用left,right进行定位两个按钮是写在中间内部页面里面的效
·
fixed不以body定位,相对于父级容器定位问题
经常在做一个页面的时候,希望一个元素不希望随着滚动条的滚动而动,这个时候就要用到fixed了
但是又不希望它根据整个窗口的左右两边定位(因为如果分辨率变小了,它与中间页面的距离就会变了)
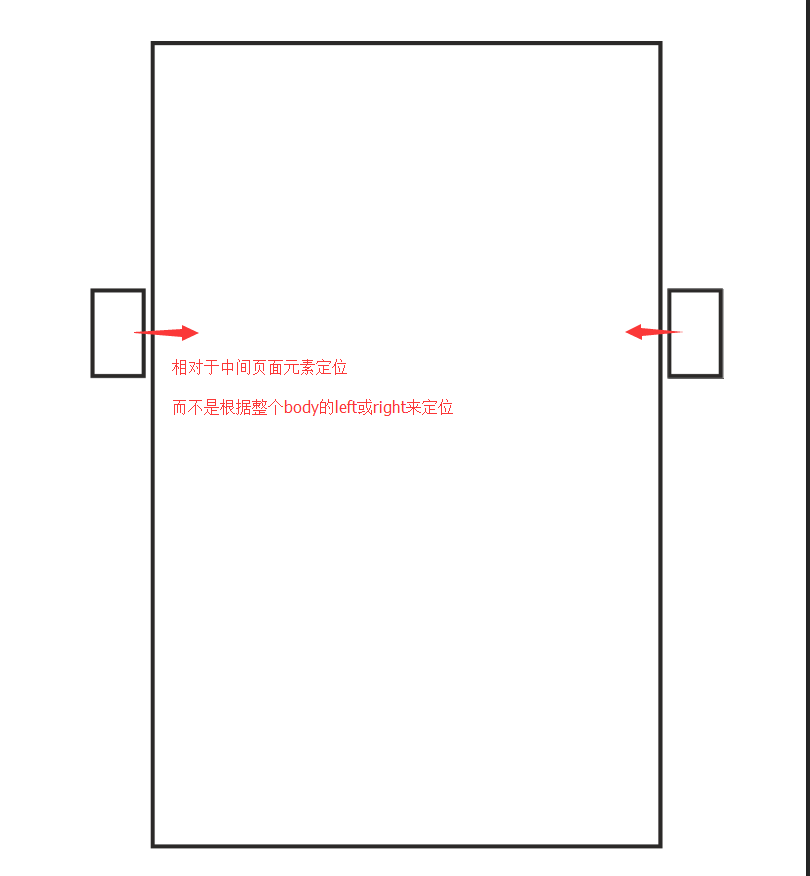
希望达到的效果如下图所示
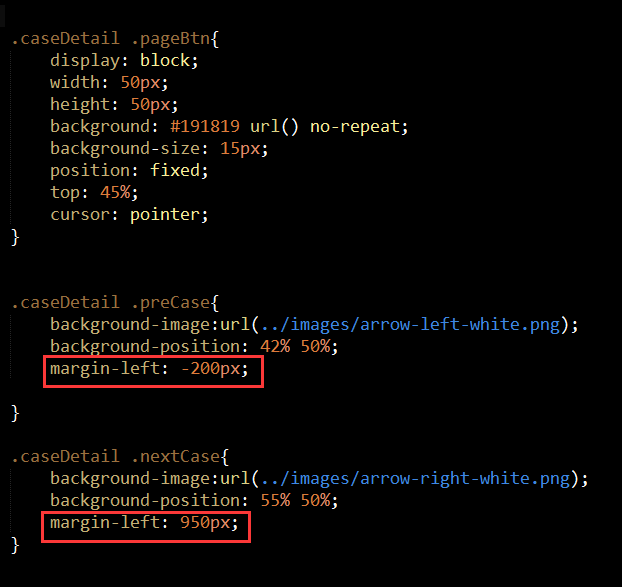
解决方法:只需要使用margin定位就可以了
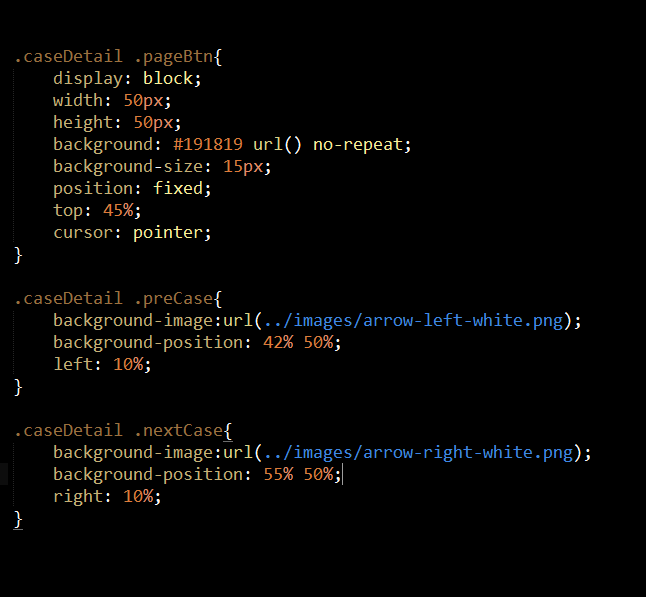
如图,最先开始使用left,right进行定位
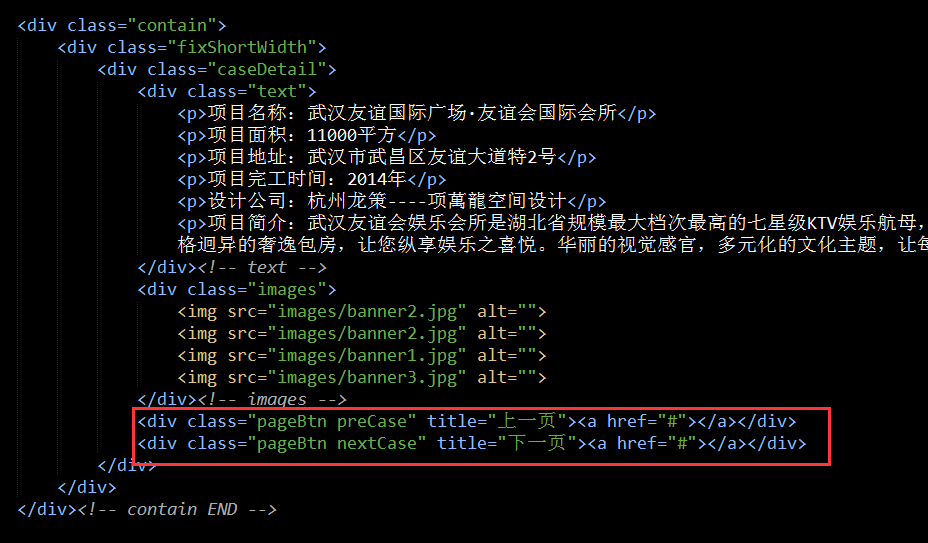
两个按钮是写在中间内部页面里面的
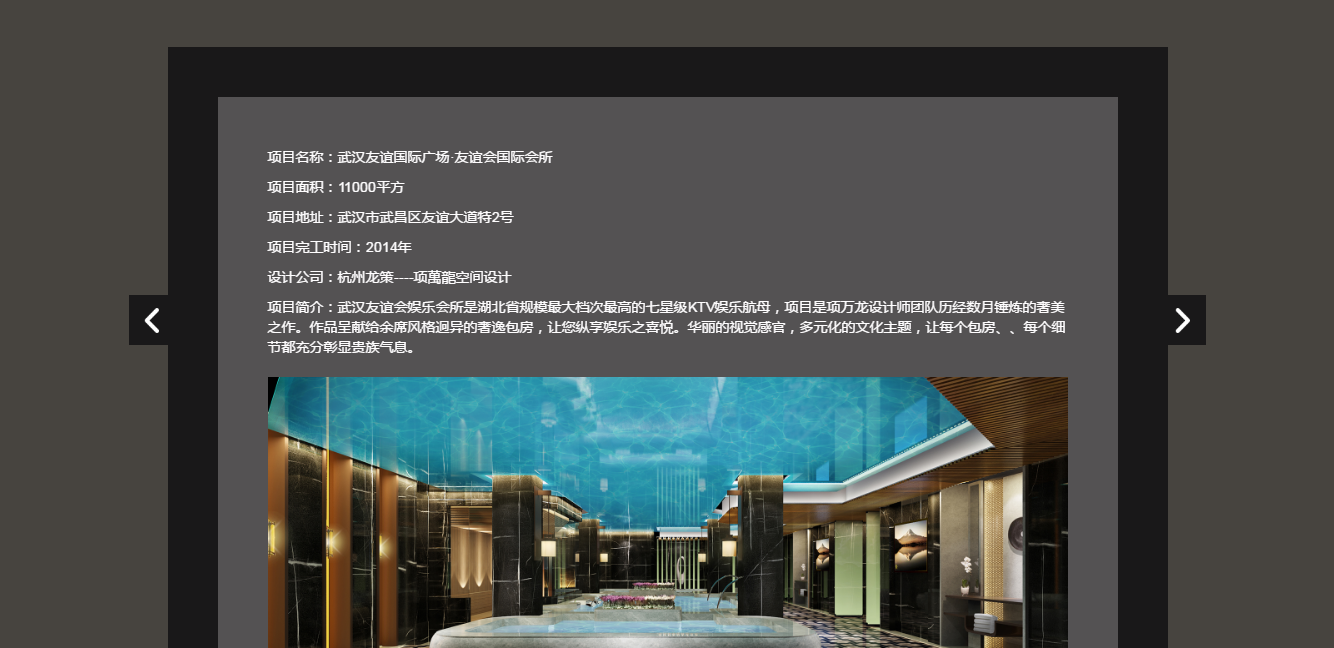
效果在不同分辨率下,与中间页面显示距离有差别
1920px分辨率下:
1366px分辨率下:
采用margin定位后,就会根据父级元素定位 (例子中的div .caseDetail类 ):
效果如下,无论何分辨率都以中间为定位,效果达成:
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容














所有评论(0)