在 Vercel 上免费托管 Node.js 应用程序
假设
-
您有一个现有的节点应用程序。
-
你对 Github 了如指掌。
-
您可以通过 CLI 安装 npm 包。
作为开发人员,在线托管您的应用程序与测试和共享您构建的令人惊叹的软件相关,因此免费托管您的节点应用程序应该更容易、更快并且没有明显的性能折衷。
认识维塞尔
Vercel 是一个用于静态站点和“无服务器功能”的云平台。它使开发人员能够托管可即时部署、自动扩展的网站和 Web 服务,而无需担心 DevOps 依赖性。
准备在 Vercel 上托管
首先,我们去无服务器:
您的节点应用程序将作为无服务器函数托管在 Vercel 上。无服务器函数通过运行具有一次性应用程序的隔离事件驱动函数,将功能从服务器基础架构中抽象出来。在 Vercel 上,无服务器函数支持按需运行代码,而无需管理您自己的基础架构、配置服务器或升级硬件。因此,例如,您构建了一个带有返回“Hello World”响应的路由的 API,例如:
// [index.js]
const express = require("express");
const port = process.env.PORT || 4000;
const app = express();
app.get('/hello-world', (request, response) => {
response.send('Hello World!');
});
app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);
});
- 您的整个服务器应用程序将作为单一用途的无服务器功能托管在 Vercel 上。请记住,“无服务器函数将功能从服务器基础架构中抽象出来”,这意味着 Vercel 需要以模块的形式访问您的服务器应用程序,因此请注意接下来会发生什么。
接下来,导出您的应用程序:
您的服务器应用程序应导出为这样的模块:
// [index.js] with server app export.
const express = require("express");
const port = process.env.PORT || 4000;
const app = express();
app.get('/hello-world', (request, response) => {
response.send('Hello World!');
});
app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);
});
// Export the Express API
module.exports = app;
接下来,添加一个配置文件(Legacy Method):
如您所知,配置文件告诉外部服务如何在特定上下文中与您的代码库进行交互。例如,在部署到 Heroku 的上下文中,您需要一个 Procfile,它基本上是一个配置文件,heroku 会查看该文件,以便为您的项目生成具有正确配置的 dyno。要在 Vercel 上部署,您需要在项目目录的根目录中创建一个vercel.json文件,如下所示:
{
"version": 2,
"builds": [
{
"src": "index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "index.js"
}
]
}
了解配置:
-
version:指定 Vercel 应该用于部署的平台版本。
-
builds:指定构建描述列表,其 src 值引用您要部署的每个无服务器功能。
-
src: 无服务器函数的路径(例如:示例代码中的
index.js)。 -
use: 构建过程所需的运行时的 npm 模块,(例如
@vercel/node)。 -
routes:指定哪些路由指向哪个无服务器功能。上面的配置将所有请求路由到 index.js。
-
src: 路由源。
-
dest: 它指向的无服务器函数的路径。
或者创建一个api文件夹(Vercel 推荐):
Vercel 现在建议在项目目录的根目录下创建一个api文件夹,并将无服务器函数放入其中(例如:示例代码中的index.js)。作为一个优势,此设置过程不需要额外的配置。
在 Vercel 上托管
在 Vercel 上注册:
要创建 Vercel 帐户,请访问开始使用 Vercel并继续使用您首选的身份验证选项。 Vercel 提供Github、Gitlab、BitBucket和email的身份验证。
创建项目:
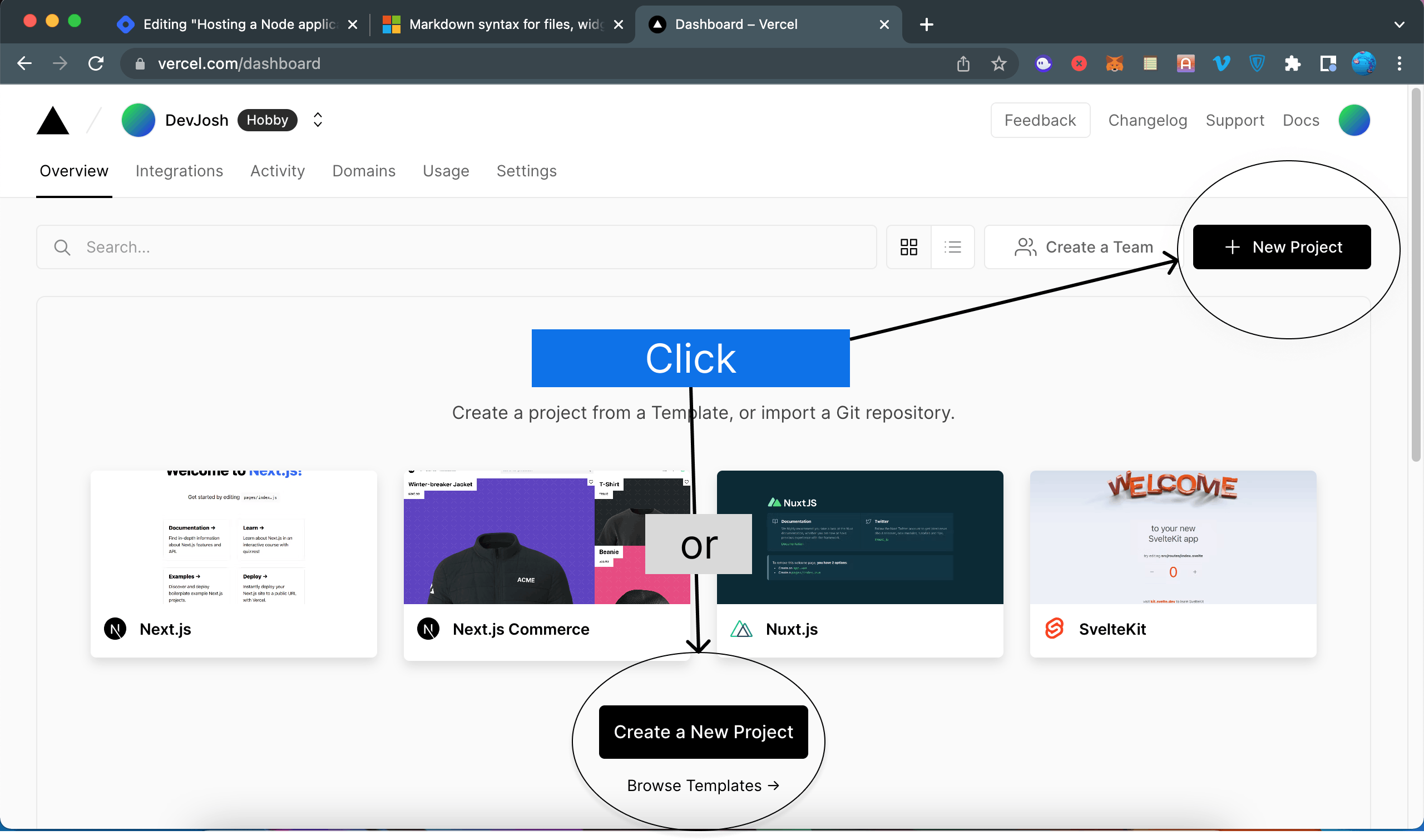
在您的 Vercel 仪表板上,单击New Project或Create a New Project
通过 Github 连接并部署:
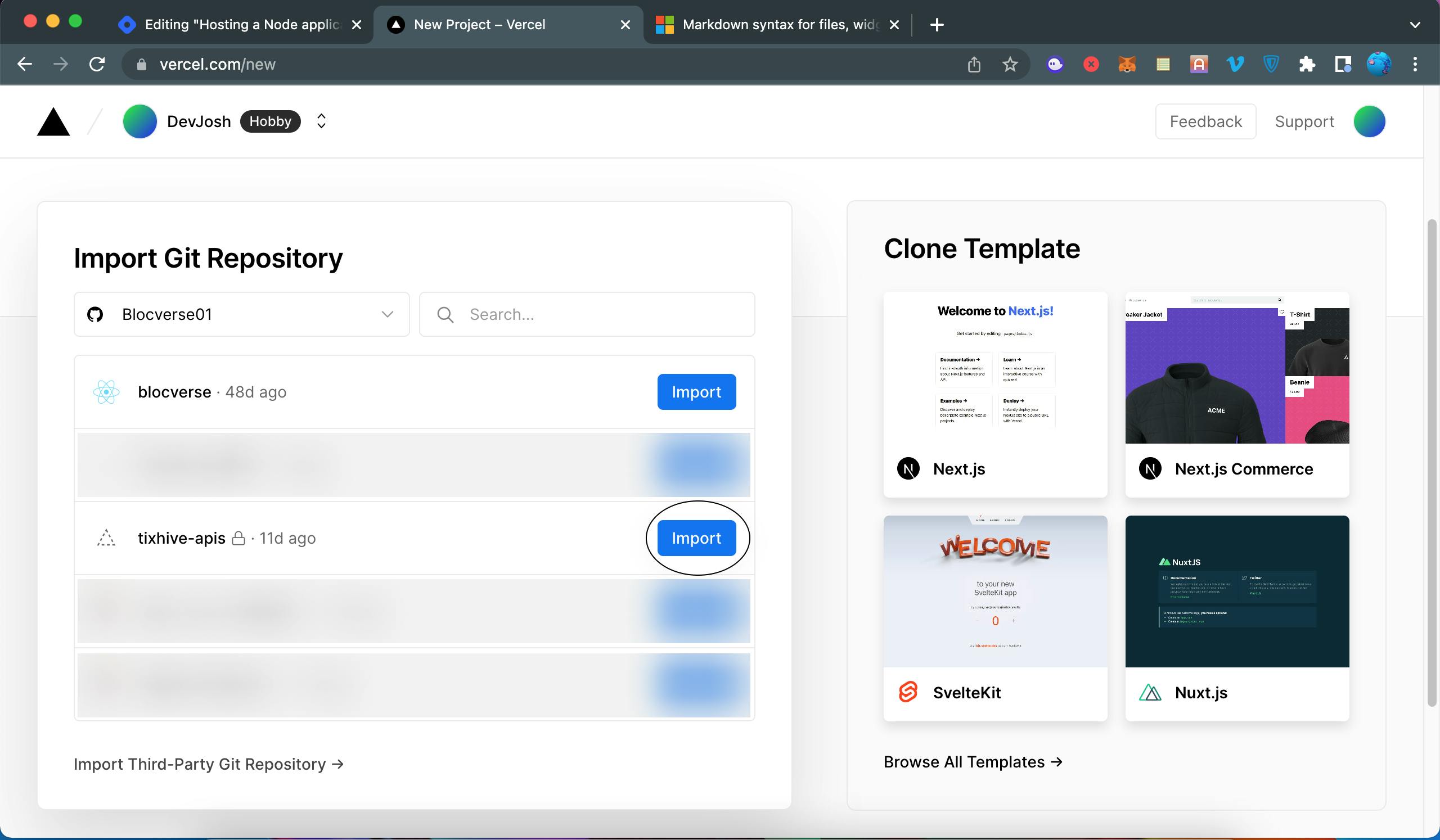
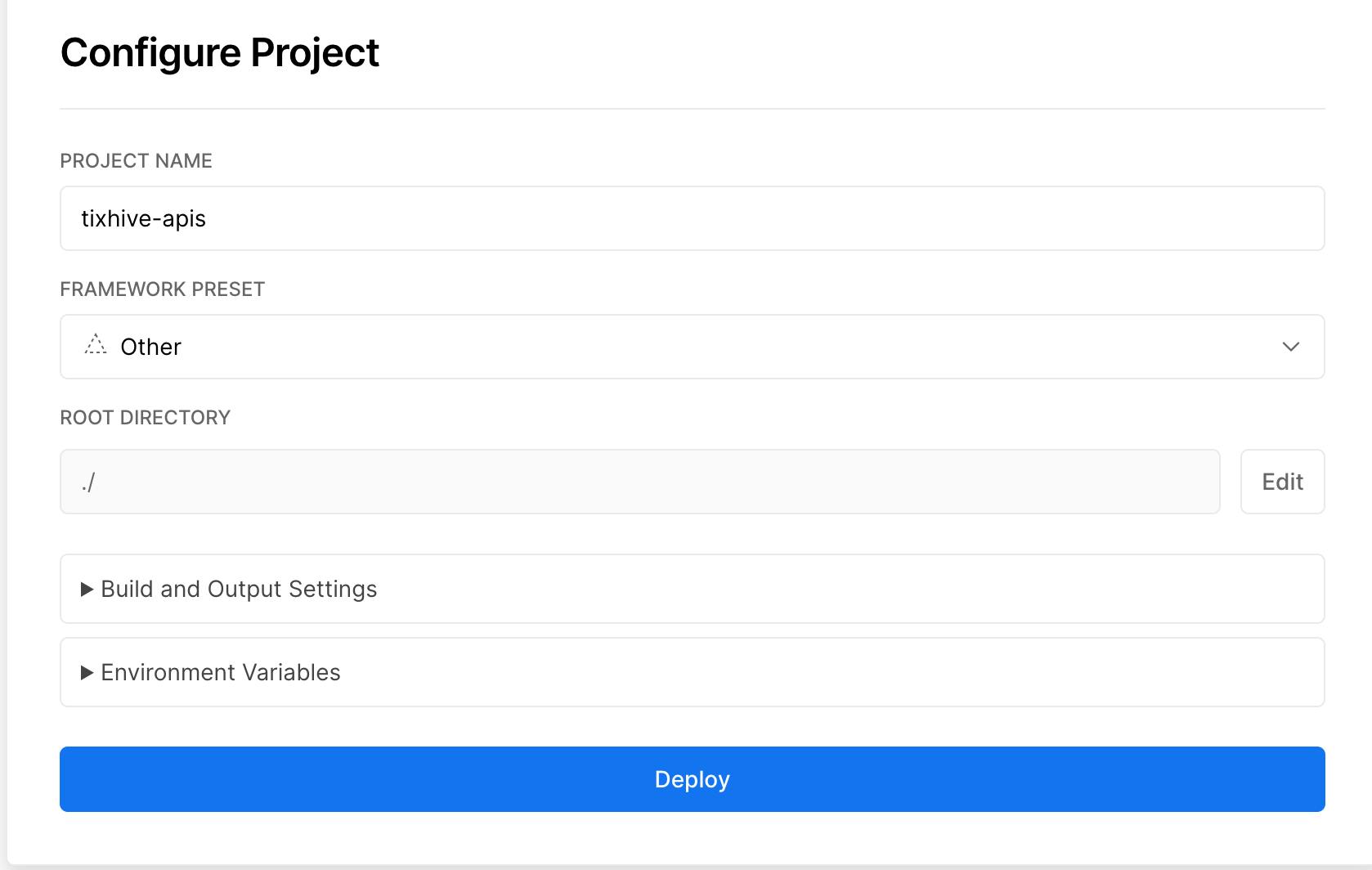
选择要从中导入代码的 github 存储库。单击导入按钮后,您应该会看到配置项目选项卡,您可以在其中自定义root directory、build commands和设置environment variables。保持配置正常工作就可以了。
导入 Github repo

配置你的项目并部署

或通过 Vercel CLI 部署:
安装 Vercel CLI
在终端中运行此命令以安装 Vercel CLI。
npm i -g vercel
通过 CLI 登录到您的 Vercel 帐户
在终端中运行vercel login
vercel login
在 Vercel 上部署
在您的终端中运行vercel并按照交互式步骤部署您的应用程序。
vercel
设置问题和推荐答案:
✅ 设置和部署“path/to/project-folder”? [Y/n]:输入 Y 并按回车键。
✅ 您要部署到哪个范围?:使用箭头键选择范围,使用回车键选择所选范围。
✅ 链接到现有项目? [y/N]:y u003d> 是,N u003d> 否。如果您没有要链接的现有项目,请键入 N。
✅ 您的项目名称是什么?:为您的项目输入名称或按回车键使用建议的名称。
✅ 您的代码位于哪个目录?:按回车键选择当前目录或指定其他目录。
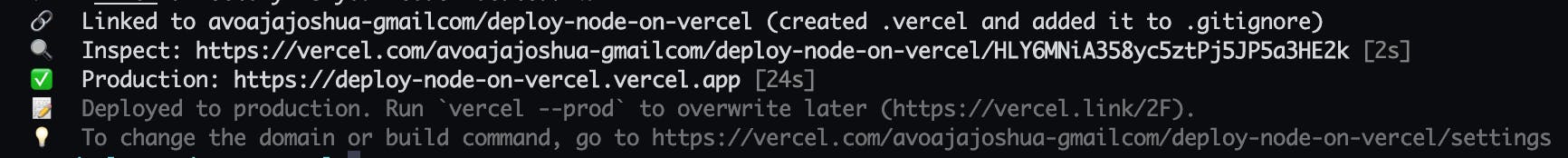
构建和部署完成后,您应该会看到如下输出:
 包含一个用于检查您的部署的链接和一个与您的应用程序交互的活动域。
包含一个用于检查您的部署的链接和一个与您的应用程序交互的活动域。
链接到部署在 Vercel 上的Hello World api:Hello World
参考文献
-
Vercel CLI 文档。
-
Vercel 无服务器函数文档。
-
带有
vercel.json的旧项目配置 -
Vercel 上的调查回复。
更多推荐
 已为社区贡献35528条内容
已为社区贡献35528条内容









所有评论(0)