使用 Cloudflare Workers 作为反向代理
反向代理/重写允许我们将来自不同主机/网站的内容提供给我们的域。 例如,您正在阅读的这篇文章在blog.hrithwik.me上,它本质上是hrithwik.hashnode.dev的反向代理/重写。 所以你明白了,这对于使用自定义域构建 SAAS 非常有用,从子域到子目录为您的博客提供服务,甚至可以免费将无代码网站构建器的内容提供到您自己的域。 好吧,您可以使用 Cloudflare 工作线程作
反向代理/重写允许我们将来自不同主机/网站的内容提供给我们的域。
例如,您正在阅读的这篇文章在blog.hrithwik.me上,它本质上是hrithwik.hashnode.dev的反向代理/重写。
所以你明白了,这对于使用自定义域构建 SAAS 非常有用,从子域到子目录为您的博客提供服务,甚至可以免费将无代码网站构建器的内容提供到您自己的域。
好吧,您可以使用 Cloudflare 工作线程作为反向代理执行许多其他操作,但本文将介绍以下几项内容。
(如果你使用过 next.js,这类似于next.js rewrites)
本文涉及的内容
-
Cloudflare Workers 入门
-
简单的反向代理/重写示例与 Cloudflare 工作人员
-
如何使用 Cloudflare Workers 阻止少数地区的文章中的几个字
什么是Cloudflare Workers以及为什么要使用它?
首先,Cloudflare Workers 是一种无服务器架构,可以在边缘运行 JavaScript 代码。
这意味着您不需要管理基础设施并根据流量对其进行扩展,也意味着您的代码分布在超过 117 个国家/地区,并在请求的最近位置运行,几乎零延迟/冷启动并且超级快(最长 100 毫秒)。
它在底层使用 V8 引擎来运行 JavaScript,但不是完整的 node.js 环境,因此并非所有 npm 包都可以工作。但对于我们的大多数用例来说,这已经绰绰有余了。
此外,Cloudflare 的免费计划非常慷慨,每天为我们提供 10 万个请求😯
简而言之,它轻量级、快速且免费上手。
你需要的东西
-
JavaScript和NPM模块的基础知识。
-
Cloudflare帐户,
-
Wrangler CLI,它让我们在与 Cloudflare 工作人员一起工作时变得轻松。这是全局安装它的方法。
npm i @cloudflare/wrangler -g
Cloudflare Workers 入门
确保您已安装 Wrangler CLI
-
- 在命令提示符下运行
wrangler generate <project-name>。
- 在命令提示符下运行
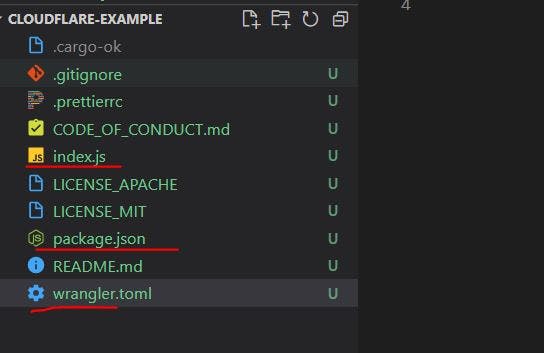
(这将在目录中创建一堆文件,说实话,最重要的是 wrangler.toml、index.js 和 package.json。)
1.运行wrangler login(登录后同意就完成了。)
- 运行
wrangler dev,这将启动本地服务器,当你访问它时,你必须得到“Hello worker!”回复

现在让我们进入主题的实质
Cloudflare Workers 作为反向代理 / 使用 Cloudflare Workers 进行重写
顾名思义,重写,允许我们将网站代理到我们的域,例如,
假设我想在我的个人域something.com上来自这个网站something.site的内容,
我可以写一小段代码,它会从something.site获取内容,然后在有人访问something.com时在something.com上显示
这是您如何完成这项工作的方法。
将以下代码粘贴到您的 index.js 中,并将example.com替换为您要从中代理/获取内容的域。
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.hostname = 'example.com';
const data = await fetch(url.toString(),request);
return data;
}
addEventListener 监听每个请求并将其传递给我们的 handleRequest 函数。在这里,我们正在创建一个新的 URL 对象并将其主机替换为example.com。现在我们使用原始请求标头等从站点获取数据(这与获取浏览器 API 非常相似)并返回数据。
我将使用我的域richurl.tech而不是example.com

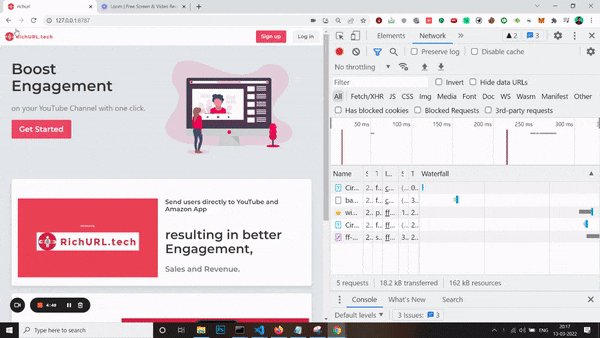
是的,它正在工作🎉
注意:如果您观察网络选项卡,则每次重新加载时您都会发出 35-50 个请求,这意味着如果您每天收到 3000 -2000 个请求,您将耗尽您的免费计划。

我仍然觉得免费计划足以满足您的大部分需求,但如果您想要更多,可以在此处查看定价
如何使用 Cloudflare Workers 在一些地区的文章中屏蔽几个词
如果您想创建一个网站的免费镜像,这就是您的操作方法。
我将以这个网站为例whatthefuck.is/memoization。 (好的文章)
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.hostname = 'whatthefuck.is';
const data = await fetch(url.toString(),request);
// Read response body.
let text = await data.text();
// Modify it.
const cussWordRegex = /fuck/g;
let modified = text.replace(cussWordRegex , "fork");
// create a new response and return it
return new Response(modified, {
status: data.status,
statusText: data.statusText,
headers: data.headers
})
}
handleRequest 函数中的前三行代码保持不变,即我们正在从另一个主机网站获取内容,但不是直接返回响应,而是修改一些内容并创建一个新的响应并发送它。
(我们获取 HTML 文本数据并用其他内容替换 cuss 词并发送响应。)

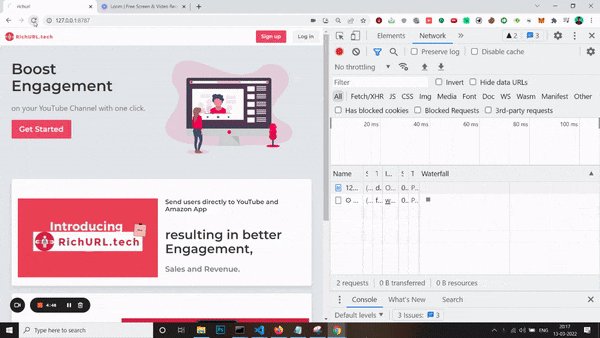
奇迹般有效。这是一个游乐场如果你想玩这个
出于某种原因,如果您决定不仅在某些地区(例如印度或韩国)显示 cuss 词(例如 lmao),那么您就是这样做的
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.hostname = 'whatthefuck.is';
const data = await fetch(url.toString(),request);
const country = request.cf.country;
const cussFreeCountries = ['IN', 'KP'];
if(cussFreeCountries.includes(country)){
let text = await data.text();
const cussWordRegex = /fuck/g;
let modified = text.replace(cussWordRegex , "fork");
return new Response(modified, {
status: data.status,
statusText: data.statusText,
headers: data.headers
})
}
return data;
}
Cloudflare 工作人员还允许我们使用request.cf.country来识别国家,因此如果请求来自这些国家,我们可能可以保留一系列不允许的国家并替换 cuss 词,否则只返回相同的原始数据。
所以你明白了,我们通过从原始主机获取数据然后修改一些东西并发送响应来拦截数据。如果您想在代理站点中添加一些附加功能,您甚至可以添加样式和其他一些 js 代码。
发布吧
运行此命令wrangler publish,这会将您的代码发布到 Cloudflare 的子域,
以下是将 Cloudflare 工作人员添加到自定义域的方法。
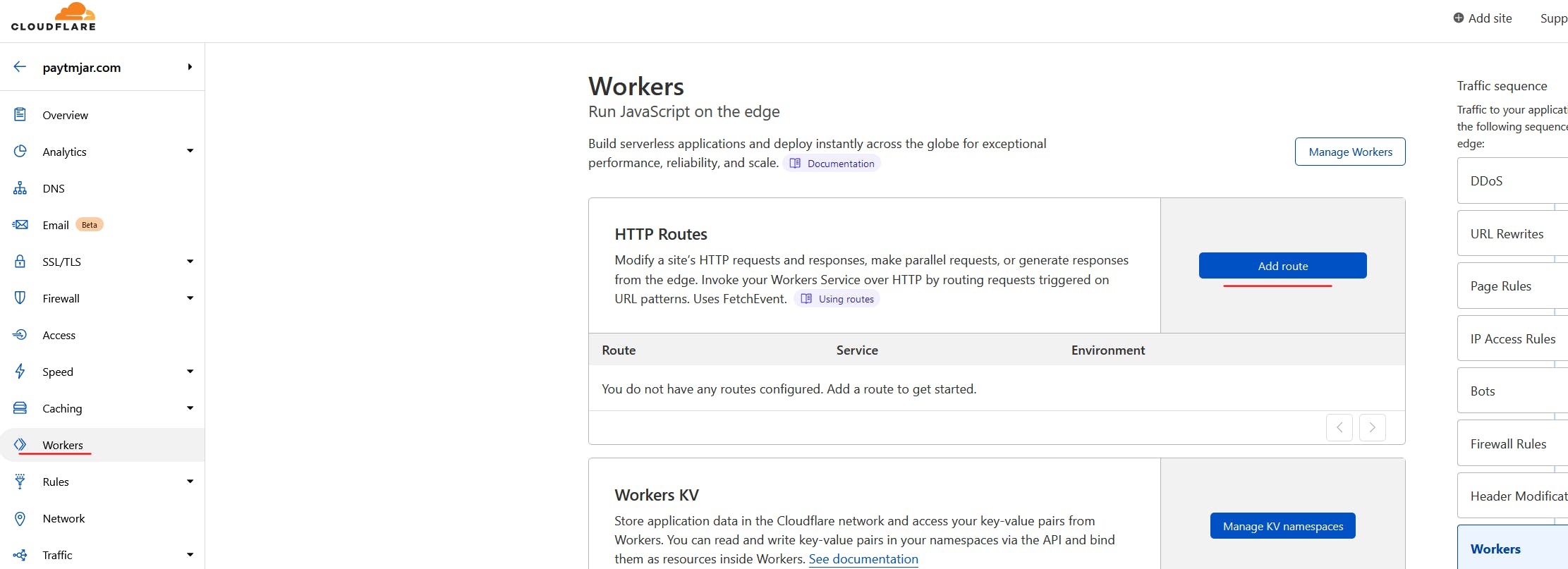
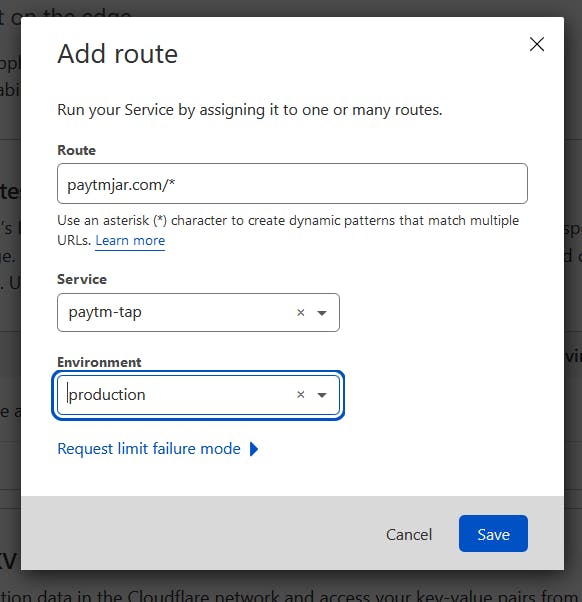
第 1 步 - 在仪表板中选择域后为您的工作人员添加路由

这里我使用的是我的服务paytm-tap(就是项目名),但是你可以选择你的项目名

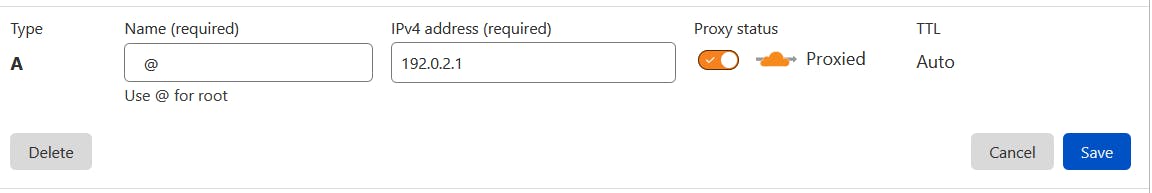
第 2 步 - 将您的域指向 Cloudflare 中的随机 IP 地址

大功告成,您的域现在运行 Cloudflare workers 🎉
伙计们,这就是 Cloudflare worker 作为反向代理/重写的简短介绍。
还有其他几个用例,例如使用blog.domain.com作为domain.com/blog等的反向代理等,如果时间允许,我将在以后介绍。
我想如果你和工人一起玩一点,你也会自己解决这个问题。
我在Twitter上做了一些随机的发帖,所以让我们在那里保持联系。
如果您在使用 Cloudflare 工作人员时有疑问或遇到什么问题,总会有人在Cloudflare Discord上为您提供帮助
更多推荐
 已为社区贡献35529条内容
已为社区贡献35529条内容








所有评论(0)