使用 Vercel 无服务器函数解决 CORS
因此,您对涉及 API 的副项目有了一个很酷的想法,比如说Twitter API。您快速注册了开发帐户并生成了访问令牌。
你的大脑充满了想法。您已经为您的酷应用草拟了一个粗略的设计,并且迫不及待地想编写代码。
你启动了一个 React 项目,只想看到 API 的第一个漂亮响应:
export default function App() {
const [data, setData] = useState();
const handler = () =>
fetch(
'https://api.twitter.com/2/users/by/username/naval',
{
headers: {
Accept: 'application/json',
// TWITTER_BEARER_TOKEN: is your Token you got from Twitter
Authorization: process.env.TWITTER_BEARER_TOKEN
}
}
)
.then((x) => x.json())
.then((data) => setData(JSON.stringify(data)))
.catch((error) => console.log(JSON.stringify(error.message)));
return (
<div className="App">
<header className="App-header">
<p>User: {data}</p>
<button onClick={handler}>Bring me User</button>
</header>
</div>
);
}
是的,它已准备好为您带来用户信息。
您启动项目yarn start,但是哎呀...
Access to fetch at 'https://api.twitter.com/2/' from origin 'http://localhost:3000' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.

现在你google了一下,发现Twitter API不支持CORS,这个API不能在前端使用。现在一种解决方案是设置代理服务器并在该代理服务器上调用它并从该服务器返回您想要的响应,easy-peasy(不是那么多😶)。
啊,这一切只是为了制作一个简单的应用程序并获得单一响应?
Vercel 无服务器函数的救援
编写 Vercel 无服务器函数非常容易(相信我)。 Vercel Serverless 功能不依赖于任何前端框架配置,如果您有一个现有项目,则在项目的根目录中创建一个新文件夹/api或者如果您想将其设置为独立项目,则只需创建一个文件夹并在里面它创建一个新文件夹/api,我们将把我们的文件放在这个目录中。
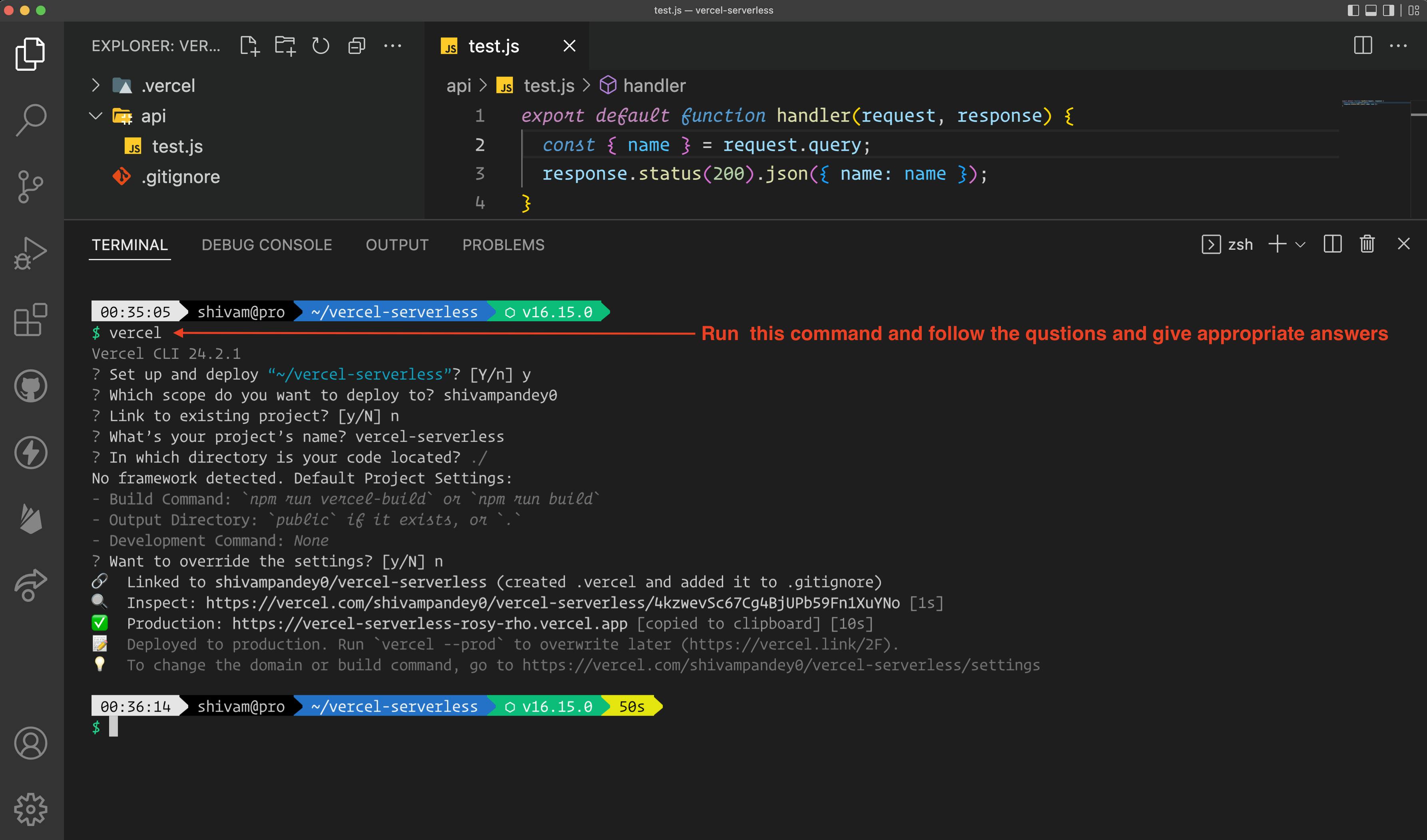
现在在这个/api/test.js中创建一个文件,并编写以下代码:
export default function handler(request, response) {
const { name } = request.query;
response.status(200).json({name});
}
现在,我们需要Vercel CLI,在终端中运行以下命令:
npm i -g vercel
OR
yarn global add vercel
在此之后,现在在您的项目的根目录中运行以下命令,以使用您的真棒项目配置 Vercel。
如果您是第一次使用它,它可能会要求您登录

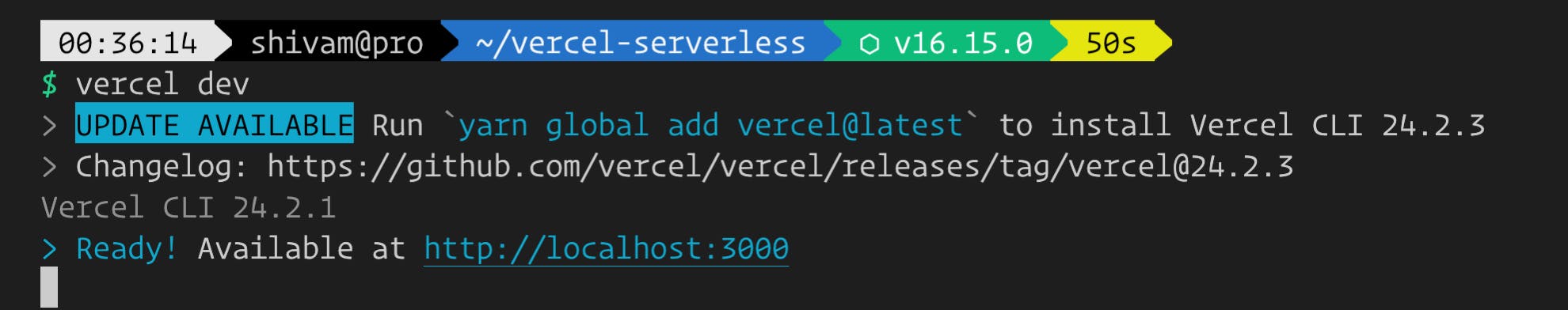
在此设置后启动项目运行命令vercel dev,现在如果一切对您有利,您将在终端中看到类似的内容。

现在转到这个 URL http://localhost:3000/api/test?nameu003dThanos
您的 API 正在运行,您将收到响应。
现在回到我们最初的问题,Twitter API。在浏览器或 React 应用程序等中获取响应。像这样配置它。
const fetch = require('node-fetch');
const handler = async (req, res) => {
const { username } = req.query;
let url = `https://api.twitter.com/2/users/by/username/${username}`;
try {
const response = await fetch(url, {
headers: {
Accept: 'application/json',
Authorization: process.env.TWITTER_BEARER_TOKEN,
},
});
if (!response.ok) {
res.status(response.status).json(response.statusText);
}
const data = await response.json();
res.status(200).json(data);
} catch (error) {
res.status(500).json(error);
}
};
export default handler;
现在您可能需要使用npm init设置您的项目,因为我们需要node-fetch在这里发出网络请求。您需要对语法和Node.js的基础知识有一点了解,才能对此进行调整以使其适合您。
现在我们的 API 已经完成,如果您运行您的项目,您将在浏览器中从Twitter API获得响应,但如果您尝试在代码中使用出色的代理 API 来获取数据时收到错误或没有响应,它可能是因为 CORS 在这里也被禁用,但这是您自己的 API,您可以修改它,您需要设置 headers,为此:
在项目的根目录中创建一个新的vercel.json文件,并将其放在 headers 的 JSON 对象下方:
{
"headers": [
{
"source": "/api/(.*)",
"headers": [
{ "key": "Access-Control-Allow-Credentials", "value": "true" },
{ "key": "Access-Control-Allow-Origin", "value": "*" },
{ "key": "Access-Control-Allow-Methods", "value": "GET,OPTIONS,PATCH,DELETE,POST,PUT" },
{ "key": "Access-Control-Allow-Headers", "value": "X-CSRF-Token, X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Content-Type, Date, X-Api-Version" }
]
}
]
}
到这里我们就完成了,要将其部署到生产中,只需在终端中运行命令vercel,您将获得带有生产环境临时 URL 的部署消息。
结论
现在,您可以使用这些无服务器函数来代理任何 API,无论是由于 CORS 还是其他原因。
那么你有没有遇到过这样的 CORS 错误呢?请在评论中告诉我,是的,如果您能提供一些反馈/建议,这将非常有帮助。
这就是我今天所得到的。我会回来写另一个关于一些核心概念的博客,或者像这个一样的黑客,直到那时🫡。
更多推荐
 已为社区贡献35528条内容
已为社区贡献35528条内容






所有评论(0)