【Cocos新手入门】cocos creator + Visual Studio 做游戏开发的基础教程
本篇文章主要讲解cocos 开发游戏之前所需准备的开发环境和idea使用方法教程适用人群:刚开始学习cocos游戏引擎的同学材料版本信息:1.cocos creatorV3.4.22.Visual Studio20223.Visual Studio code v1.65.2使用cocos进行开发游戏,我们一般是通过cocos creator + idea【任何可以编译typescript的编辑器都
本篇文章主要讲解cocos 开发游戏之前所需准备的开发环境和idea使用方法教程
适用人群:刚开始学习cocos游戏引擎的同学
材料版本信息:
1.cocos creator V3.4.2
2.Visual Studio 2022
3.Visual Studio code v1.65.2
使用cocos进行开发游戏,我们一般是通过cocos creator + idea【任何可以编译typescript的编辑器都可以适用】,并不限于 Visual Studio 系列。可以直接通过cocos creator创建项目,利用idea编辑器进行打开,编写相关的代码逻辑。
cocos creator + Visual Studio配置,首先要准备的材料如下
1.cocos creator 安装包 【图形编辑工具】
下载地址:https://www.cocos.com/products#CocosCreator
2.Visual Studio Code 或者 . Visual Studio 2022 、2017版本 【编程工具】
下载地址:https://code.visualstudio.com/ 【Visual Studio Code 】
下载地址:https://visualstudio.microsoft.com/zh-hans/vs/【Visual Studio】
tips:
1.任选一个版本的idea安装即可,不需要全部下载,因为适合的才是最好的。
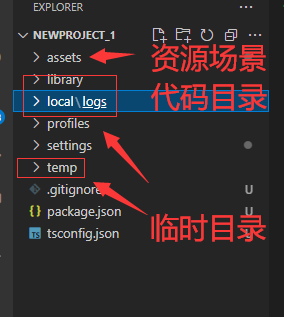
2.cocos项目的开发目录说明

相关安装包,安装说明
下载安装包后傻瓜式安装即可,cocos creator自带Visual Studio 2017版本【2022年版本有自带】,也可以不选择,通过下方的配置教程进行配置其他的自定义的idea。
cocos creator的使用教程
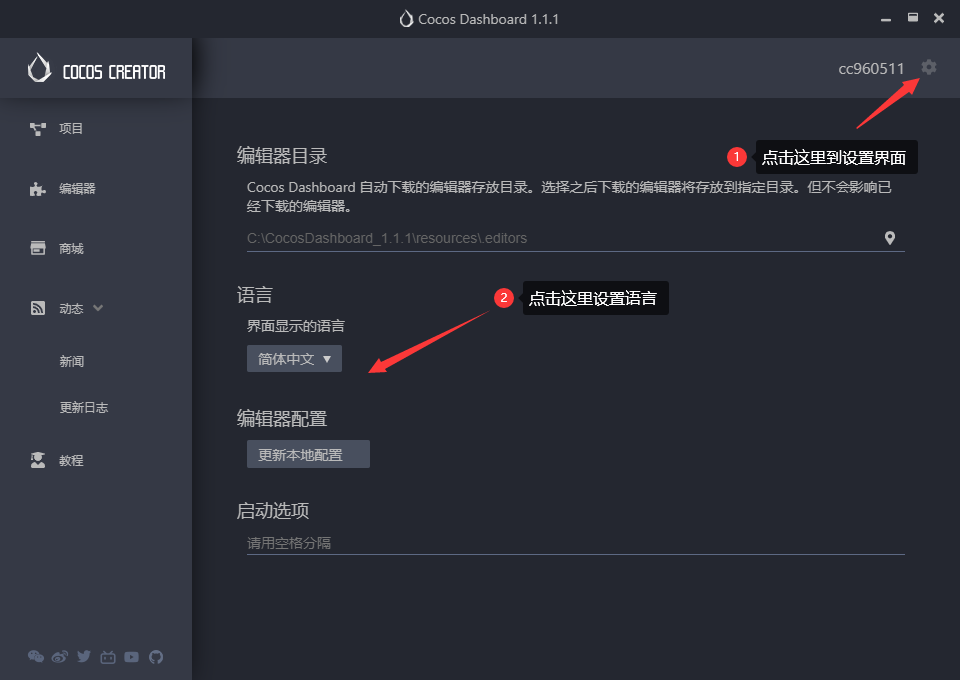
1.设置中文简体

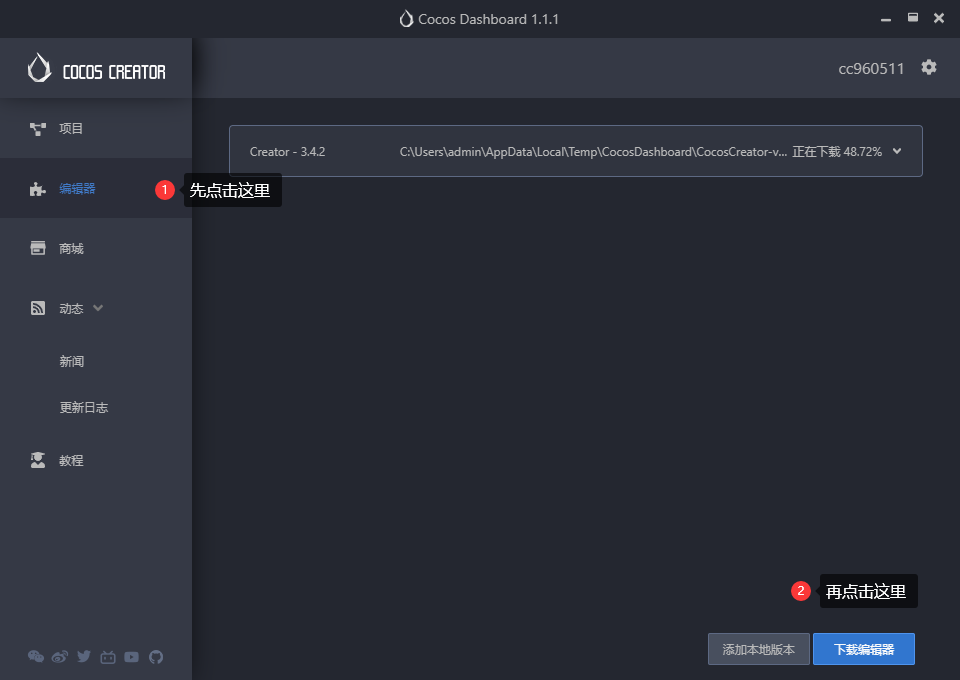
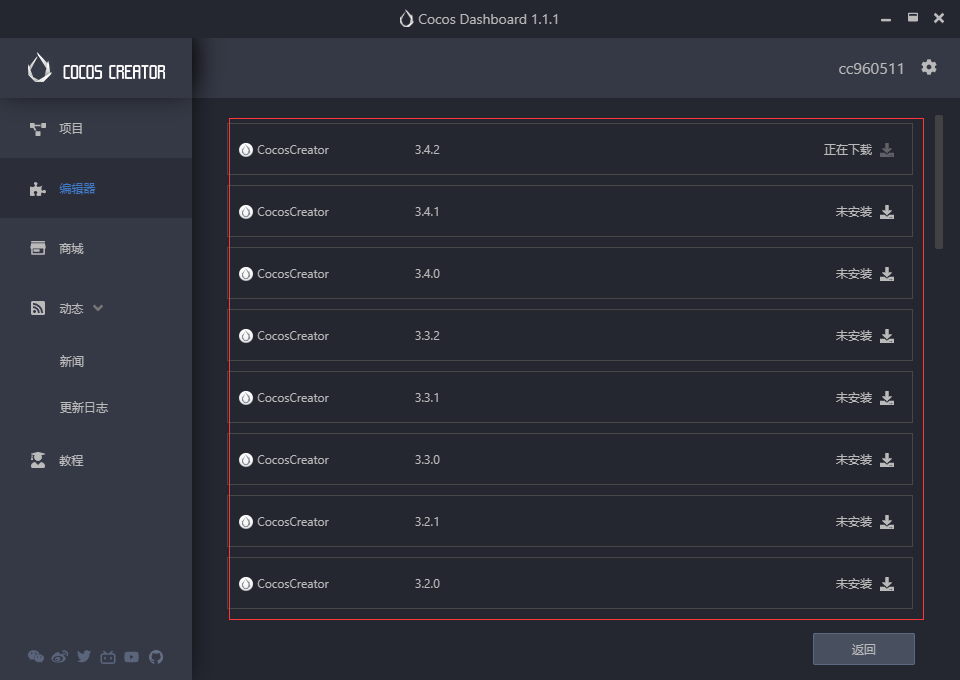
2.下载编辑器

选择对应的版本进行下载即可

注意:如果没有下载编辑器,项目是无法打开和创建的。
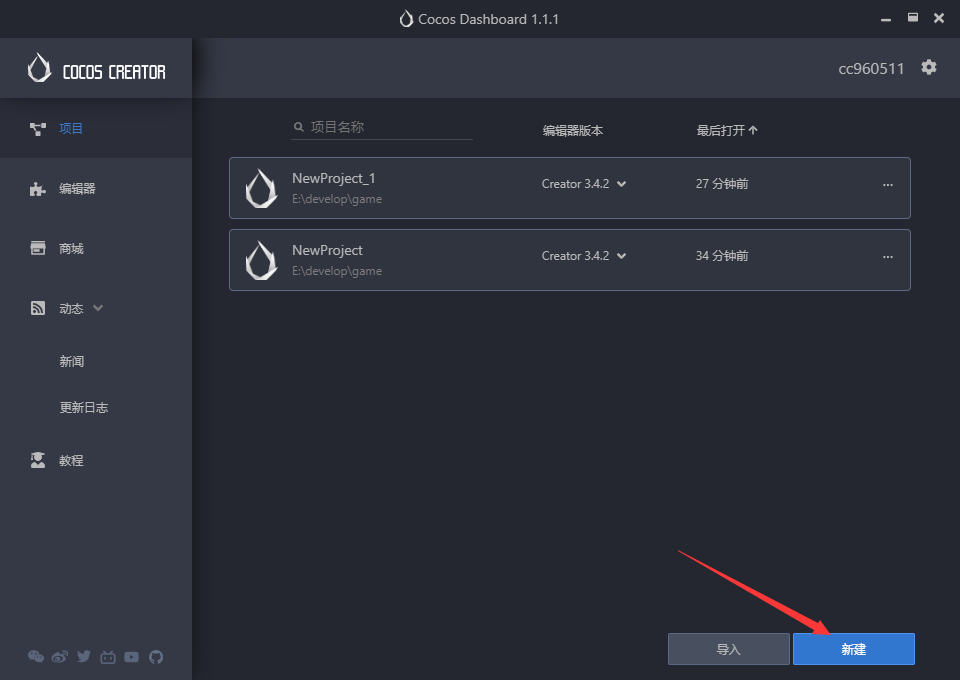
3.创建一个新的游戏项目
步骤一、点击新建

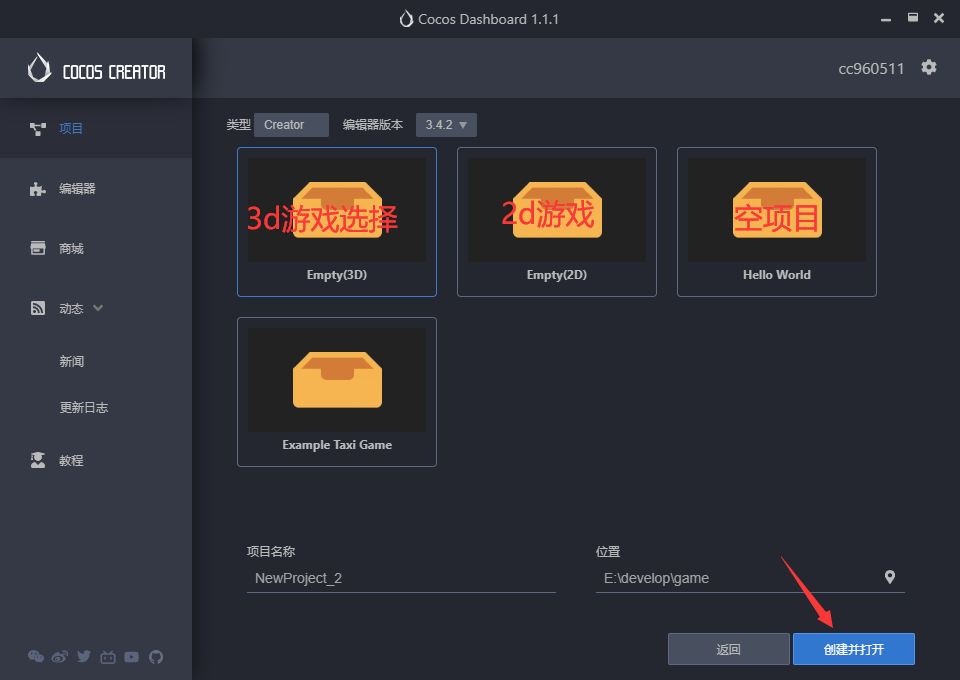
步骤二、选择项目的类型

根据自己要做的游戏类型选择一个项目,并点击创建即可完成创建。
cocos creator + Visual Studio【直接编译游戏项目,无需配置参数】
首先,我们下载并安装完毕 Visual Studio 2022 或者 Visual Studio Code 这里我安转了两个,但是在实际的使用过程中大家二选一也可以。
cocos creator + Visual Studio 2022
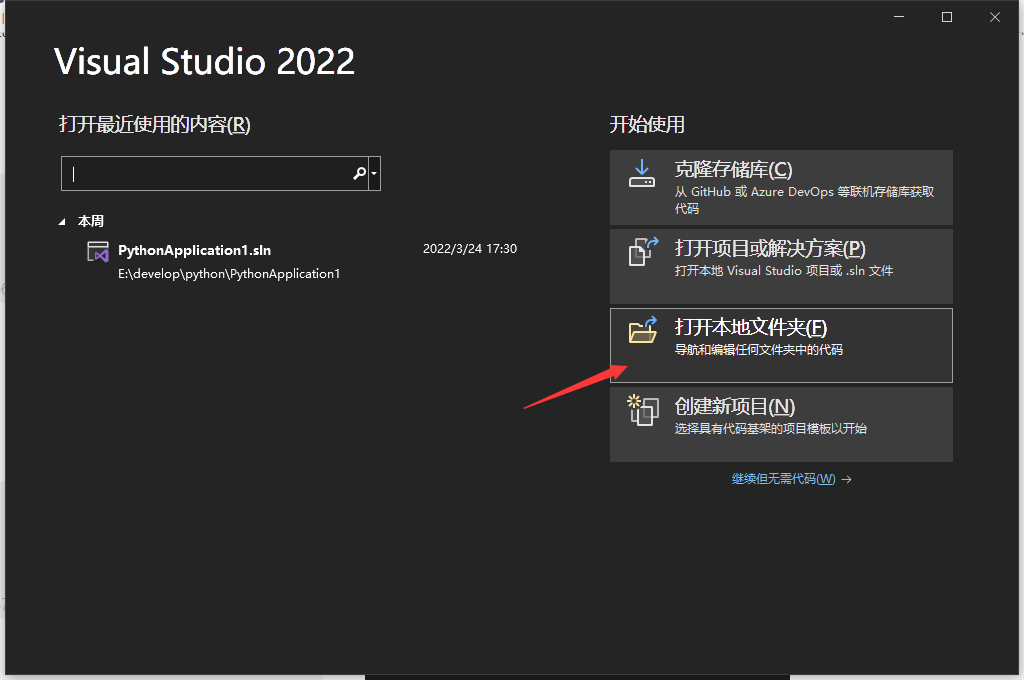
步骤一、打开Visual Studio 2022

步骤二、打开我们创建好的游戏项目文件

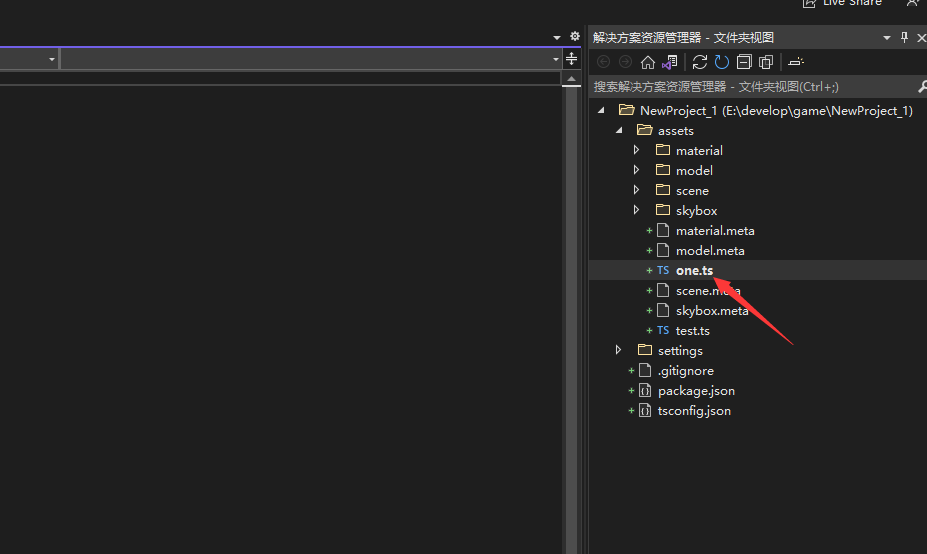
步骤三、在assets目录下创建ts文件创建我们的第一个游戏

cocos creator + Visual Studio Code
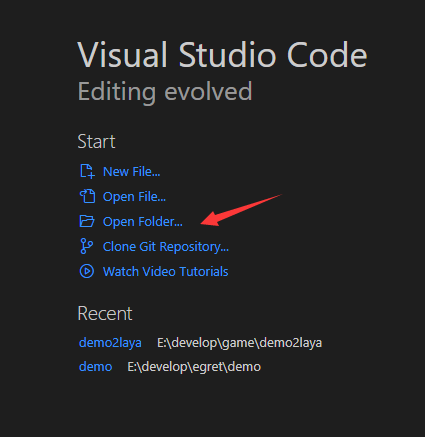
步骤一、打开 Visual Studio Code

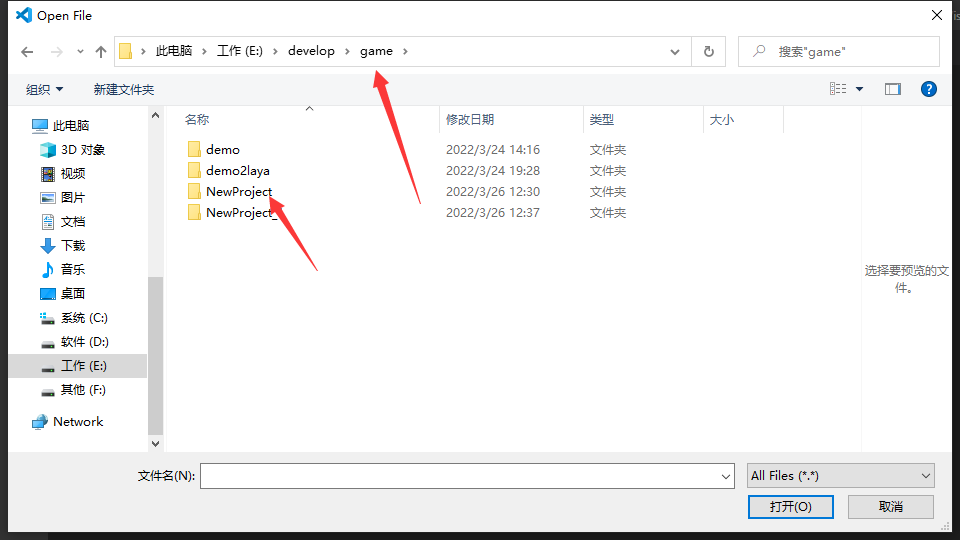
步骤二、打开我们通过cocos creator 创建好的项目进入

选择目录

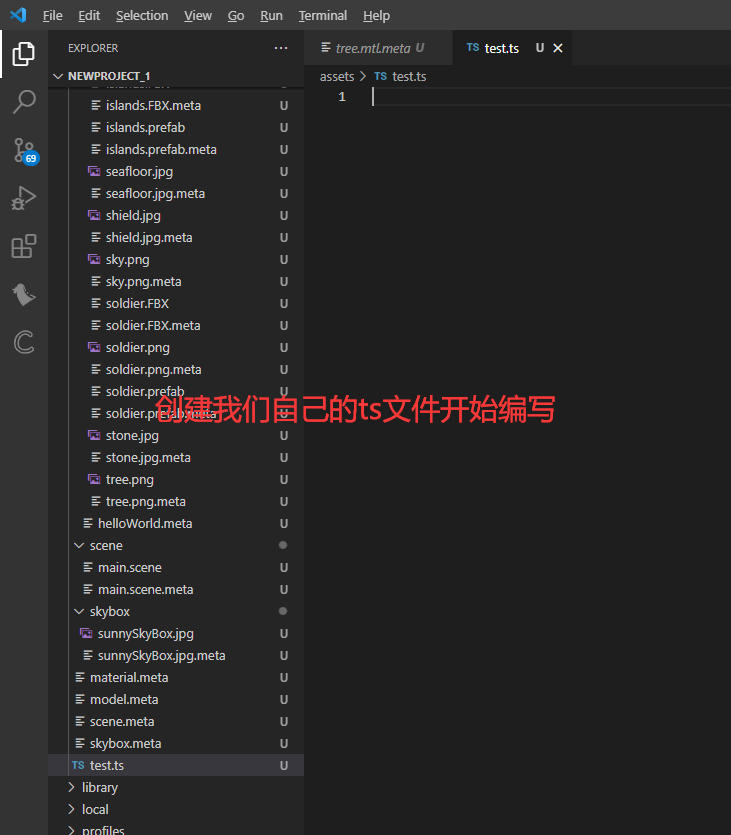
步骤三、在assets目录下,书写我们的代码,文件格式为ts,typescript

更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)